-
• #52
Hi - yes, something like that would work I think...
We do have a
Charge Animationapp at https://banglejs.com/apps/?id=chargeanim that effectively runs itself when charging as well, so I could imagine if you didn't just want the charge animation you could have some kind of 'dock screen' that displayed information that was maybe a bit more useful for you when the watch is on charge... -
• #53
This is great example for me to work with. Thanks ;)
-
• #54
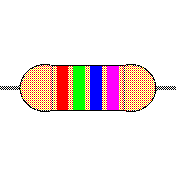
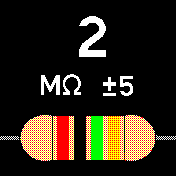
Resistor calculator: Enter a resistance value in ohms and get a visual representation showing the color bands. Alternatively enter the colors and get a resistance value back. I'm picturing the resistance value on the top half of the screen and image on the bottom and show both.
2 Attachments
-
• #55
Just had an idea: A widget that displays the current date & time if the current app is not a clock. Its only two or three digits wide so it does not neet much space. It scrolls through the current date & time and shows two digits at a time, only when unlocked.
-
• #56
Not exactly like your idea, but did you see
widclkandwidanclk(search app loader)? -
• #57
Yes, at least the digital one is too wide for my taste
-
• #58
In
widanclkmaybe the date (w/o month) could be crammed behind/inside the circle in some way, shape or form. -
• #59
Well, maybe I'll complete that widget at sometime.
1 Attachment
-
• #60
Transition animation app
- App that hooks into
load()orBangle.load()in some way. - It would:
- dump the on screen graphics of current app to some graphics object.
- start sliding that graphics dump off to one of the screen edges
- a colourful background is revealed.
- in the meantime the next app is written to off-screen buffer.
- that off-screen buffer is dumped into another graphics object.
- that graphics object is slided on screen.
- the next app is showing and interactible.
- dump the on screen graphics of current app to some graphics object.
Please comment on the feasibility of this and possible alternate solutions.
- App that hooks into
-
• #61
I expect it to be a bit slow but copying current screen content into buffer, showing that as static overlay and then just waiting until the load is done before sliding the overlay buffer away like the hidden widgets do could work. Of course that would only work for fastloaded apps since there is no easy way for keeping display contents over a normal load. This would mean only one full screen extra buffer and no switching buffers around without the app knowing.
-
• #62
I nearly got a transition like this to work! Gordon helped me out with some suggestions, I'll see if I can dig out what I tried and make it work.
Edit: It was in this thread, I'll have another crack at it, it nearly worked: https://forum.espruino.com/conversations/383148
-
• #63
Thanks both!
Maybe
- a. dump the current graphics and display it on an overlay
b. paint the normal on-screen buffer in a solid colour
c. start sliding the overlay away
(a, b, and c are executed virtually at the same time) - a. Begin
fastloadof next app (I'll not think of regularload()right now)
b. The app draws on the on-screen buffer like it usually would.
(well, 1 and 2 would also be executed virtually at the same time, we shouldn't wait for 1 to be "finished" before starting 2...)
This would give an immediate visual feedback of scrolling the current app off screen. While letting the next app take the time it needs to draw behind it on the on-screen buffer. Should be a little bit more lightweight I would think.
Thoughts?
- a. dump the current graphics and display it on an overlay
-
• #64
Not really and app idea but if we could have an app that allows us to control the watch form out Mac or PC sort of like how the flipper zero app works that would be sweet.
-
• #65
Something like a load transition could be built into the firmware I guess - it feels like it might be the best way to do it as it could work in the background while the app was actually loading.
-
• #66
Idea: Implement loading tiles along a GPX track into
openstmap. So essentially set a scale, move along the track and upload as many tiles as are needed to cover the track in every direction. That would be great for using it as a background forgpstrekor similar apps. I have a implemented a prototype of usingopenstmapas background for my overview map, but getting good coverage for longer tracks is slow (as in upload time) and needs lots of storage. -
• #67
That sounds like a neat addition! Chances are we'd want to add a second set of rendering code to the
openstmapapp for that (so the JSON just contains an array of lat/lon for each map tile, and a bounding box for when it should even try to start rendering) but it should be pretty straightforward to do. -
• #68
Was thinking Breakout would be a good game for the BJ2. I'm not thinking of doing it but thought I would put it out there.
-
• #69
This is now partly implemented in Rebble Agenda:
- PR: https://github.com/espruino/BangleApps/pull/2995
- App Loader: https://espruino.github.io/BangleApps/?q=rebbleagenda
Thanks to Sarah Alrøe!
- PR: https://github.com/espruino/BangleApps/pull/2995
-
• #70
Very cool open source hiking app, working without ever relying on the internet and just using opendata and sensors/GPS. I guess a lot of the ideas implemented could be tranformed in Bangle JS apps, too :)
-
• #71
Using a smartwatch dedicated to runners gave me the idea of building a set of apps that would work hand in hand to provide a "unified experience" for runners. I describe it, in case someone would be happy to work on it. I may try, but it may start only next year, and take 6 to 12 months before I get any kind of close to a result !
- The app would have a 1st time opening menu (later accessible in settings) and ask for max heart rate, or gender and date of birth (to approximate max hr) to calculate hr zones.
- The run/run+ app could be revamped to offer more customization. Customizing "boxes" is great, adding the possibility to add customizable screens (accessible by swipes) would be awesome, with the possibility of including the "rep" app. And also have a screen for the "invisible running buddy" : set his pace, and during the run, there's a screen to display how much you're ahead or behind the set pace.
- Also, the "a pace" (immediate pace) of the run app, is virtually useless in real condition. It would provide much more valuable information if it was averaged every 2 seconds to give the average pace over the last 3 seconds. In garmin it's rounded by lots of 5 seconds per kilometers (ie: 5:25/km, 5:30/km, 5:35/km). More precise than that during the run is too much. Still happy to get precise data, but after the race.
- A gamification aspect of the runs. It should store some categories of records and things people would be happy to try to beat (can be creative here: best minimum hr for 5 kms, fastest km, fastest cadence over a duration of time,...).
- An app to see running performances with different metrics.
Might need much more time than 1 year...
- The app would have a 1st time opening menu (later accessible in settings) and ask for max heart rate, or gender and date of birth (to approximate max hr) to calculate hr zones.
-
• #72
Was thinking Breakout would be a good game for the BJ2. I'm not thinking of doing it but thought I would put it out there.
I am working on a breakout game with multiple difficulty levels. Right now it has 16 levels with different speed and configurations of bricks. The game can be paused.
At the moment I can only develop it on the BangleJS 1 watch, as I haven't got a BangleJS 2 watch.
1 Attachment
-
• #73
hi
i want app to write reply to mms ,whatapp,emails with keyboard on watch.anyone working on it? -
• #74
I don't know of anyone working on that right now.
-
• #75
thanks .is it possible technically? any limitation of os ?
 Gordon
Gordon bb5
bb5 stweedo
stweedo

 user140377
user140377 Ganblejs
Ganblejs halemmerich
halemmerich Sir_Indy
Sir_Indy LaserGrunt
LaserGrunt HughB
HughB fparri
fparri Fteacher
Fteacher Michiel
Michiel
 user157973
user157973
As I yesterday find out about Cradle let me present:
App / improvement idea - cradle detection
This is ugly code but seems to work ;)
I would like to made g.flip() works but no luck so I used first method I think is suitable (return to clock) to proof of concept my idea.