-
• #2
Here are the available hands
3 Attachments
-
• #3
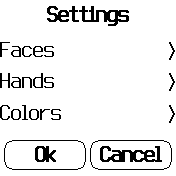
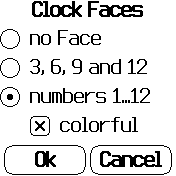
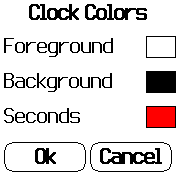
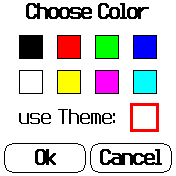
And these are the configuration screens
5 Attachments
-
• #4
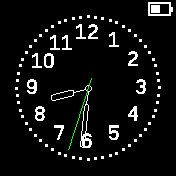
This looks great! It's impressive how well the rainbow version works
-
• #5
Thank you!
-
• #6
Hmm, have I already mentioned that my wife loves the rainbow version? She didn't wear wrist watches for many years - until now: now she wears a Bangle.js 2 because I can customize it for her personal needs!
Thanks again for the second incarnation of Bangle.js! It was the right decision to speed graphics up - even at the cost of a decreased space and color resolution!
-
• #7
I'm impressed. You know what I think of the current bizarre way of keeping time, but this is a really creative set of displays for it. My only question is whether you can soften the sudden changes in the rainbow 7-8-9 area. The 8 appears to be the odd one out.
-
• #8
Yes, the 8 turns out to be too dark for a black background - and the 2 too light for a white one. Let me see what I can do in both cases...
-
• #9
The rainbow version really looks very nice. In general, the app is great! Customization is very good, in the future you can add new elements, clock hands if you want. Let's say you can add Roman numerals.
-
• #10
For those interested: I have a small program for you which you may use to fine tune the colors for the colored clock face:
let ScreenWidth = g.getWidth(), CenterX = ScreenWidth/2; let ScreenHeight = g.getHeight(), CenterY = ScreenHeight/2; let outerRadius = Math.min(CenterX,CenterY) * 0.9; let innerRadius = Math.min(CenterX,CenterY) * 0.8 - 10; let sin = Math.sin, cos = Math.cos; let twoPi = 2*Math.PI; //g.setTheme({ bg:'#FFFFFF', dark:false }); // use whichever theme you prefer g.setTheme({ bg:'#000000', dark:true }); g.clear(true); // also loads current theme let dark = g.theme.dark; let Saturations = [0.8,1.0,1.0,1.0,1.0,1.0,1.0,0.9,0.7,0.7,0.9,0.9]; let Brightnesses = [1.0,0.9,0.6,0.6,0.8,0.8,0.7,1.0,1.0,1.0,1.0,1.0,]; for (let i = 0; i < 60; i++) { let Phi = i * twoPi/60; let j = Math.floor(i / 5); let Saturation = (dark ? Saturations[j] : 1.0); let Brightness = (dark ? 1.0 : Brightnesses[j]); let x = CenterX + outerRadius * sin(Phi); let y = CenterY - outerRadius * cos(Phi); let Color = E.HSBtoRGB(i/60,Saturation,Brightness, true); g.setColor(Color[0]/255,Color[1]/255,Color[2]/255); g.fillCircle(x,y, 1); } g.setFont('Vector', 22); g.setFontAlign(0,0); for (let i = 0; i < 12; i++) { let Phi = i * twoPi/12; let Saturation = (dark ? Saturations[i] : 1.0); let Brightness = (dark ? 1.0 : Brightnesses[i]); let Radius = innerRadius; if (i >= 10) { Radius -= 4; } let x = CenterX + Radius * sin(Phi); let y = CenterY - Radius * cos(Phi); let Color = E.HSBtoRGB(i/12,Saturation,Brightness, true); g.setColor(Color[0]/255,Color[1]/255,Color[2]/255); g.drawString(i == 0 ? '12' : '' + i, x,y); }My idea is to tweak saturation values (in dark mode) or brightness values (in light mode) depending on the current Hue in order to optimize the visual appearance of the clock face. (it is always a trade-off between color and visibility)
For the sake of relevance, you should try this on a real device only - and, perhaps, with backlight switched off. If your results differ from mine, let me know!
In one or two days, I'll then publish an update of the clock with an optimized "colorful" face.
-
• #11
I already thought of roman numerals - but did not yet introduce them because that would have required an additional configuration screen. It's on my list of possible extensions, though
-
• #12
Absolutely lovely clock!
On the actual device I'm not seeing any issues with the 8 being too dark on the dark theme...
The bottom 3 dots are cut off at the bottom though, so the watch face is slightly too big for the screen. And, it would be lovely for the battery to not have the seconds running when the screen is locked and the back light is off.
And since I see some other wishes for clock faces/numerals, a square face like the Analog Dark clock would look beautiful.
-
• #13
@Andreas_Rozek - love it !
You beat me to it. I have been working on a configurable analogue clock based on your code.
The area I have focussed on mainly was having different fonts.I have a choice of 4 interesting font of fixed sizez, then you choose the Vector font and scale from 24 up to 48 (if I remember correctly).
I can send you my code and you could choose, change butcher what you like as there is no point in my forking this wonderful clock.
I will add a couple of bits of feedback once I have downloaded it and had a thorough config / twiddling fest ! I guess the lectures have not started yet :)
-
• #14
The very first lecture will be tomorrow (friday) morning, but real work will start next week. Thus, I'll have a few days left for my work on Bangle.js until it will come to a hard stop....
-
• #15
@Andreas_Rozek - feedback / comments as requested.
1) definitely a problem with widget bleed through when configuring - I thing the hide unhide widgets functions that Gordon pointed to in
https://github.com/rozek/BangleApps/tree/master/apps/widviz will resolve those issues.2) Takes a long time to load. There are 1355 lines to load here. When we get the GIT compiler that was pledged from the kickstarter this will probably not be a problem.
3) When I connected through the IDE I noticed the response was slow.
>process.memory(); ={ free: 6126, usage: 5874, total: 12000, history: 13, gc: 506, gctime: 35.98022460937, blocksize: 15, stackEndAddress: 537087280, flash_start: 0, flash_binary_end: 582520, flash_code_start: 1610612736, flash_length: 1048576 } >Math.round(process.memory().usage*100/process.memory().total) =49In this case I think there is a lot to be gained by splitting out all of the settings / configuration code into a seperate apps.settings.js file. That file could then simply load your settings app which on return reloads the clock app. This would split the code into better partitions for maintainability.
4) I am not a fan of swipe to get a in app config menu. My preference is to go to the Settings app and look under Apps. This is where an apps.settings.js file would end slotting into without issue. The advantage is better partitioning of code and standardisation in terms of where to go to configure an app. You can still invoke the sophisticated UI in your code as your settings.app.js effectively becomes its own app for the during of your configuring.
5) I found the settings UI quite unresponsive. Sometimes quite a noticable delay between touching a button and getting a response. I think it needs a buzz to acknowldge a touch being actioned otherwise you can end up touching it a second or third time, then these events are queued up. I noticed you are using Bangle.on('stroke'...) and wondered if Bangle.on('touch'...) might work better. I'm not sure, I'd have to experiment to see if it was more responsive. Part of the performance issue might be the extra load on the CPU from the code. I did have some code I used to measure how long functions were taking so I could optimise them, I can did that out if needed.
6) I think there is a 4th hand type you could get with little effort - namely colour filled hollow hands. These hands have spindles to start with so they wont look the same as the bolted hands if they are filled with colour - and the colour could be configurable or just the same as the second hand color.
7) I'm still not convinced that updateClockFaceSize() and the override of Bangle.drawWidgets = function () are needed. In the screenshot below only 1 small battery widget is displayed and yet the code still treats the clock size as if widgets were loaded on the bottom. If the code provided advantage then the top and bottom of the clock would meet the top and bottom edges of the screen. Basically the code can acheive the same result and better by examining the values in Bangle.appRect which are automatically adjusted depending on which widgets are loaded. The code can be written in such a way that it does not even have to know that the widget areas are 24 pixels deep. The 3 lines below will acheive exactly the same result to within 0.5 of a pixel. This save 100+ lines of code and widgets all display quite happily taking on whatever theme is selected.
const CenterX = g.getWidth()/2; const CenterY = (g.getHeight()/2) + (Bangle.appRect.y/2); const outerRadius = (g.getHeight() - Bangle.appRect.y)/2;Thanks for all your work on this - it looks like its 10s of hours of work !
Definitely the best Bangle analgue clock I have seen so far !!!
1 Attachment
-
• #16
Yes, I'm currently working on the "radius too big" issue. Presumably, I won't find time to add too many extra features (I already had some "complications" in mind, e.g. for the date) but I only have very few days left until I'll have to concentrate myself on may "real" work again.
-
• #17
If I find the time (which I might have some of after Tuesday, when my current course unofficially finishes, and before my next course starts the Monday after that), I could make an attempt at adding the square clock face. My js skills are quite terrible though, so it'll take some work. Should be a nice learning experience though...
-
• #18
Awesome work! I love the idea of having it very customizable. I have some examples that might be helpful to take for round and square designs. These are from design houses, so long established looks.


The Braun square one would be the one I'd use for sure. Probably with 1,2,3,4... instead of the minute denominations. On the pebble, they also had it that you could remove the denominations and keep the markings, might be nice. Also complications with TUE or date number are excellent too. Just some ideas I had.EDIT: I looked at the config closer, and you do have selections for numbers. Square/Round to mimic the Braun would be super cool.
-
• #19
Wow, thank you very much for your very detailed evaluation! I made notes and will work on them one by one this afternoon - this morning, I'll have to concentrate on my first lecture for this year (students are already waiting...)
-
• #20
Thank you very much for the examples, they help a lot! Let's see what I can do this afternoon (as mentioned above, I have to give a lecture in the morning)
-
• #21
Hi,
many thanks for this great watch face! Some feedback
Broader hands, especially the seconds hand, would increase readability. The "always on" display of the Bangle.js 2 is a real "killer feature", it just needs software which makes the most use of it.
You might think about making the seconds hand only drawn when the screen is unlocked. Without seconds hand, the clock only has to wake up once per minute and that really makes a difference to power consumption. This can be made an option, however.
Your settings dialog should be at the usual place in the app settings. It is really confusing if it does not stick to standards.
You also might think about using the default settings menus with
E.showMenu(). Yes, yours are definitely more beautiful! But again - special solutions make things more complicated for the every day user. And if there is one thing that annoys people then it's if an every day item (like, say, a watch) has an overcomplicated configuration mechanism. And that would be a pity, because your watch is really nice.Your watch face overwrites the lower widget area. But I am a bit unsure whether this is really a think on the Bangle.js 2. So far, I have not yet seen a widget in that area...
May I also suggest a name change? I mean, being "configurable" is not really an outstanding feature for a computer program, is it? What do you think about "Versatile analog watch". Because that's its unique selling point: An analog watch face which has a versatile look'n'feel.
Best regards,
Dirk -
• #22
My 2 cents:
Versatile analog watch sounds interesting, but it doesn't quite clearly capture the essence of the app. The main thing here is various configurations, perhaps this word is more common and understandable.If there was a question about a prettier name, what about a Custom Analog Clock? By analogy with a Custom Car?
(c) wiki: A custom car in British according to Collins English Dictionary
is built to the buyer's own specifications. -
• #24
@Andreas_Rozek - as promised here's my configurable analogue clock based on your work. What I'm bringing into the party here is
- 100 lines less code in terms of sizing the watch face.
- settings menu with configurable choice of 4 fancy fonts
- ability to switch to Vector font and select a size
- speration of concerns when it comes to settings menu and app code
- switchable to full screen (with widgets hidden) through a settings menu
Feel free to plunder if any of the code is any use to you.
I wonder if you should produce an analogue toolkit module for the hands, faces ? this would have all the different functions inside and it would make reuse much easier.
Here's the link to my loader if you want to try it out.
https://hughbarney.github.io/BangleApps/#lim
1 Attachment
- 100 lines less code in terms of sizing the watch face.
-
• #25
for some reason the screenshots did not all attach - I will try again.
3 Attachments
 Andreas_Rozek
Andreas_Rozek







 Gordon
Gordon Numerist
Numerist Serj
Serj johan_m_o
johan_m_o HughB
HughB
 fanoushs-punching-bag
fanoushs-punching-bag
 dirkhillbrecht
dirkhillbrecht



I just published a very first (preview) version of a "configurable analog clock" with various faces, hands and colors to choose from. You have the choice between
Additionally, you may use the currently configured global theme or configure your own colors for clock fore- and background and second hands.
Just swipe up or down to switch from clock display to the first configuration screen and continue from there.
Chosen settings will be written to the Bangle.js's flash memory and restored whenever the clock is started again.
Right now, you'll find in my personal app loader only - just look for "Configurable Analog Clock" - because I still have the problem that widgets may appear on a configuration screen (which is a bit annoying but should not affect operation in any way)
This clock also acts as an example for the building blocks found in my GitHub repository
Any feedback is welcome!
4 Attachments