-
• #77
Nice!
-
• #79
I guess we're ok? We're not selling the watchfaces, and I'm not selling watches with them preinstalled.
However we might have to be careful with the licensing as the BangleApps repo is MIT. It might be we just have to ask them
-
• #80
nm
-
• #81
nm
-
• #82
What do reckon ?
To install on your watch.
Install the Simplest clock from the app loader.
Download the file called simplest.app.naboo.js as simplest.app.js
Upload the file through the IDE to the storage as simplest.app.js
Go to your launcher and launch simplest clock.I think the orange one looks closer to your screenshot.
To get the orange colour, use this line when setting the theme.g.setTheme({bg:"#000",fg:"#f80",dark:true}).clear();
3 Attachments
-
• #83
nm
-
• #84
nm
-
• #85
The orange one is really cool!
-
• #86
Hi,
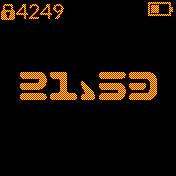
Received my Bangle Saturday. I always wanted a CLI face which emulates user input. So I build it myself. Demo: https://www.youtube.com/watch?v=jFXrw5UN66M
-
• #87
nm
-
• #88
Nm
-
• #89
Nm
-
• #90
Nm
-
• #91
I have an idea for a watch face, but I can't figure out the code. I know almost no JavaScript. Here's what I want to do.
- I have a splash screen with a custom message on it.
- On button press I'd like to show the clock ( any watch face, I'm not picky) for 10 seconds.
- Then revert back to the splash screen.
Something like:
Run function 1
On button press Run function 2
After 10, seconds break and return to function 1Any suggestions?
- I have a splash screen with a custom message on it.
-
• #92
Any suggestions?
This functionality looks almost like what the lock widget does however now it only shows lock in the corner. When changing lock widget to show splash screen instead of small lock it would do what you want. By pressing button watch is unlocked and watchface is shown.
Not sure how practical this is, at least for me it is good when watch shows the time :-)
-
• #93
Sounds like a neat idea... Not for everyone but I can see the attraction
A widget that covers the screen would be a good idea but may end up being a bit hard to implement right now (since you want to keep track of what's going on 'under' it when the screen is locked).
Assuming you have some code like you'd get at the end of https://www.espruino.com/Bangle.js+Clock+Font then what you want to do is:
- when locked, clear the drawTimeout timeout and draw your splash screen
- when unlocked, call
drawagain
So you just copy the final code from that tutorial, then add this code right to the end:
// delete the call to 'draw()' in the previous code function drawSplash() { var R = Bangle.appRect; g.reset().clearRect(R); g.setFont("Vector:40").setFontAlign(0,0).drawString("Boo!", R.x + R.w/2, R.y + R.h/2); // or draw an image? } Bangle.on('lock', locked => { if (locked) { if (drawTimeout) clearTimeout(drawTimeout); drawTimeout = undefined; drawSplash(); } else { // unlocked draw(); } }); // draw the correct start screen if (Bangle.isLocked()) { if (drawTimeout) clearTimeout(drawTimeout); drawTimeout = undefined; drawSplash(); } else draw();In a way, for the splash screen I'd suggest it's better to make a 176x152 image and then use https://www.espruino.com/Image+Converter to convert it to the watch (then
g.drawImage(img,R.x,R.y)instead ofdrawString("Boo!".... - when locked, clear the drawTimeout timeout and draw your splash screen
-
• #94
Something i always missed with my pebble was a privacy mode. Even when DND was active, the messages were shown. I like the idea of a widget blanking everything out while the watch is locked. In the settings menu it could even provide a function to quickly turn this function on and off.
BTW: another neat feature would be to have an option to turn widgets on and off in general in the settings menu without the need of uninstalling them. -
• #95
another neat feature would be to have an option to turn widgets on and off in general in the settings menu without the need of uninstalling them.
I know, but at some point we've got to say that this is quite a constrained device. And honestly it only takes a few seconds to uninstall/reinstall something if you don't like it - and the watch will be a lot faster if you uninstall the widgets you don't want rather than hiding them
-
• #96
So... this is what I've got so far.
It just flashes back and forth between the "Zen" splash and the clock.
I think we're almost there.
Any Suggestions?// This is my Zen Splash Screen function zen(){ setInterval(function() { g.clear(1); //Draw Text g.setFont("Vector",45); g.drawString("Now",42,70); }, 5000); } // clock from your tutorial function time(){ // Load fonts // position on screen const X = 170, Y = 110; function draw() { // work out how to display the current time var d = new Date(); var h = d.getHours(), m = d.getMinutes(); var time = (" "+h).substr(-2) + ":" + ("0"+m).substr(-2); // Reset the state of the graphics library g.reset(); // draw the current time g.setFont("Vector",55); g.setFontAlign(40,40); // align right bottom g.drawString(time, X, Y, true /*clear background*/); // draw the date, in a normal font g.setFont("Vector",20); g.setFontAlign(0,1); // align center bottom // pad the date - this clears the background if the date were to change length var dateStr = " "+require("locale").date(d)+" "; g.drawString(dateStr, g.getWidth()/2, Y+15, true /*clear background*/); } // Clear the screen once, at startup g.clear(); // draw immediately at first draw(); var secondInterval = setInterval(draw, 1000); // Stop updates when LCD is off, restart when on Bangle.on('lcdPower',on=>{ if (secondInterval) clearInterval(secondInterval); secondInterval = undefined; if (on) { secondInterval = setInterval(draw, 1000); draw(); // draw immediately } }); // Show launcher when middle button pressed Bangle.setUI("clock"); // Load widgets Bangle.loadWidgets(); Bangle.drawWidgets(); //revert to zen splashscreen myTimeout = setTimeout (zen, 3000); } // run clock time(); -
• #97
sorry, I thought the code would display like yours.
The only thing I'm missing is the button event to run the time function. I just stuck time() at the end to see what would happen.
-
• #98
I thought the code would display like yours.
All you need is three backticks before and after - or highlight it and click the
</> codebutton in the editor. I just edited your post :)I think your code might have some issues with the way you're calling
Bangle.loadWidgets();multiple times (it's likely to eat up all your memory). Using the code I'd suggested above (with drawSplash replaced with your code) would likely work better.Another option is I just added some code to the firmware (in cutting edge builds) to handle overlays.
So as a result, if you've got the latest firmware and you copy the following code into
lockscreen.boot.js, every time your bangle locks, it'll overwrite the whole screen with a sunset picture, regardless of which app you're in.Bangle.setLockScreen = on => { if (on) Bangle.setLCDOverlay(require("heatshrink").decompress(atob("2Gw4f/hswln1qVo1Xqlv+2uw5v+9vhkmSpIC/AX4C/AX4C/AX4C/AXs7tu27dtxJB/IPeTHwQCD7BB/IPLCEAQrI2IP+Spw+HAQfEIP5BbkwEDkIaSzo+JAQXYIP5BXpgEDpBcWIP5BfyYKIhI+VzMkk4+KAQdsIP5B/II4rSoQ+TL5INEIP5BdYSlMBpjIJ2JB/IKUhHyWZCBo+JIP5BViQ+PkwQNyY+MIP5BVpAMLpjNOAYQ+NAQT0QIOitNkI4CyAJEmRcOoQGDHxlpLJJB/IJgCZIKDdLIP5B/klkAYXJHz4CBwgGEk5BKAQdspMyCwNtH0QCBkIGFIKIUCIP5B/INICBoQGEzpBM7AbEIP5BC24EBiQdEyZBcpBB/ILYKBsgqKmTLepxBL4hB/IJICB5InMzJEakM7IJOJCQpB/IIwCB2VJku2Fp1MIi0mIIvYB45B/IP5BKAQfJEhA1PiRNOFoWJBhBBUyB+VsgTQkJB/IP5BRAQXZHCYCNM5ICEpBB/IKDLMAUxB/IKXbthB/IP4CFDQe2IP5B+AQNJlpB/IP5EFDoLOEIP5B77MkyxB/IP5BEtg7bv/kIP5B/IMQCDILv8IP5BkASW3/dtIIuf/5B/IN+3/4IG/5BBBAfJIIX//xB/IJQdHAR+SIKf/9oUG//9AoN/BwJB/INO/F4YICGQRBD2Ebt4IBAApB/IP5BE7TaDDooCM/wCB2mSpJBQFgRBCtkAn5AH//2IJ/f3oFDnZBK9utIJPfGov8gEAIJF2IJ/d2oFDjZB/INf27drII23rZBKgEf//7tMkIJN/EYUvGhH/IAJB/IJt9UAP/HYZBG9+2CQJBJkwLB3YNBFIhBOgZBJcQRBDt5BGRwPWBYJBr1Nbt4HE7duFYKtCIItsEIV//VJIIUkzZJBII8kNQQAE/weCAAMPIK/tYoRBuYoYWDIIqzC7dbEAd+HwQCBXIIXCCIIgDBwJBHwBB/IJ1JII7BDA4bFB7//EAcBYou/IIjpDBwRB/ILHt35CEIOInBAAf7pMltu+QZDvB+wFC79/EIg+CAQMvC43//wODIAvgDwgABn6DGIIO2/bICPQIpDtpBD7fAEAkCQZQnB+hBDpZBSQYY4CIJACEoBBrQYhB+kmVHZQCE6AgFIIuSCglvIItJl4xC/BAGAAMfIP5Bm1oUF1JNEFgloIJECDQgUC3xB/yVWIKsAhJBU7RAIAAMBIJF/ZoPtFIjWC/pB0QZm0EBEEGoYXG6hBElYIBIP5BUTAJBMtAgJIJTFJEBZB/IP5BKyVWILlKCgdqHwhBE7QfJgQyEILUJGosrIJYsBwBBJQcBBppNbIJdt2hBStupII9AIBQABgpB/IP5BhgEEGQdKCgdqHwpBQgEWIP5BUtAeJIIgUD7Q+GAQOQIBpB/IJMk1pBKUxbCFIJUgIBxB/IJSqEAQvQD5ZBHAQXUIKkFDQRB/IItbEYanUCIREINAZfMIP5BLq3bqQ+GIKYCEypBGAoOgIP5BVARhBVAQzRBtDGOixB/IP5BVkmAILRfOAAdbIP5BeggaOyVIICBB/IKinMIJ5ARi3bIP5BRoAfMcDIAIQBxB/AQWQD5xB/IOYfPcZxB/IOkBEBtIISRB/IP5BSyBBdICQABIP5BtwBB/IMgeQghB/IP4ADiRB/IN4fSIJeSIP5B/yVIH6hB/IKACBoAdWC5xB/IP5BeAQOQDqGAHrJB/AA5BOyVICwoLEHb4AJgI+FGFJB/IP4A/AH4A/AH4A/ADA=")),0,0); else Bangle.setLCDOverlay(); }; Bangle.on('lock', locked => { Bangle.setLockScreen(locked); }); Bangle.setLockScreen(Bangle.isLocked()); -
• #99
Thanks for the advice on displaying code.
I like the lock screen idea, but I'm trying to go another route. I want to run the "zen", on button press or screen touch run "time" for 5 seconds, then return to "zen".
-Run Zen
-On Btn run Time
-10 sec
-Resume ZenCan this be done?
-
• #100
Yes, it can be done pretty easily.
But... can't you just set the 'lock timeout' to 10 seconds in the watch settings, and then the code above does exactly what you want?
I'm just thinking that if the watch was unlocked but it's still in zen mode, pressing the button would just go to the launcher. It all gets a bit more confusing
 Serj
Serj myxor
myxor Gordon
Gordon fanoushs-punching-bag
fanoushs-punching-bag HughB
HughB

 Alessandro
Alessandro InnerCode
InnerCode Jferrari6803
Jferrari6803 fanoush
fanoush Hank
Hank
nm