-
• #2
That's as good as it's going to get with a 3-bit display, meaning you have only 8 colours to work with. Any other colours are created by dithering. You can see an example of the palette here:
http://forum.espruino.com/comments/16223395/I think it looks great though.
Edit: the wave clock is just using the available colours properly, which prevents dithering from occurring.
-
• #3
On Bangle 2 you have a limited color palette of eight colors/3bit RGB. If they are not met, the colors are dithered. Just try to hit the 3bit RGB palette and everything is fine.
-
• #4
Thank you!
Does anyone know the exact hex codes for these allowed colors?
I could build some pixel stuff around it and make it look more crisp
-
• #5
Nevermind, I think I found it! https://lospec.com/palette-list/3-bit-rgb
Will try to create a nice Nyan cat with these constrains and let's see where this goes
Thank you again!
-
• #6
https://lospec.com/palette-list/3-bit-rgb
in code: g.setColor(r,g,b);
r,g, b = 0| 1(ok, I was too slow ...)
-
• #7
Wow that looks great. Cant wait to try that out. Love it.
-
• #8
Out of curiosity, what are the other two watches?
-
• #9
They look like Pebbles. The watch company that Fitbit bought to take out the competition.
-
• #10
Thanks. Was vaguely aware of pebbles for a long time but not enough to recognise them. Only became interested in watches at all recently when I started doing exercise.
-
• #11
Pebble Time Round and Pebble Time.
-
• #12
Updates in the process of making it look crisper, I re did the pixel art of the Nyan cat using mostly the colors allowed in the screen and allowing some others to be dithered and it looks so much better 🎉🎉
Thank you all so much for your help
Will package it today and make an PR to add it to the bangle app list
1 Attachment
-
• #13
@user137493 Looks great!
-
• #14
I am done with the adjustments to it and uploaded it to GitHub, unfortunately, I nyan cat is actually copyrighted so I can't share it as MIT, will just share it in the forum :/
Here is the code in the IDE:
https://www.espruino.com/ide/?codeurl=https://raw.githack.com/SaraVieira/BangleApps/master/apps/nyancatclk/app.jsAnd the Github Repo:
https://github.com/SaraVieira/BangleApps/tree/master/apps/nyancatclkSuper happy with you it came out!
-
• #15
That looks awesome! Such a shame about the copyright though.
I've sent them an email, and maybe they'll say 'yes it's fine' - it's not like there aren't hundreds of clones out there already and you're not making any money out of it.
-
• #16
Oh thank you! Let me know what they say :)
Would love to share it :)
-
• #17
I just found this thread because I had problems with the few supported colors myself...
For those interested: here is a short program displaying the supported colors
let ScreenWidth = g.getWidth(); let BarStart = ScreenWidth/2, BarEnd = ScreenWidth-5; let BarHeight = 20; g.clear(); let ColorNames = 'black blue green cyan red magenta yellow white'.split(' '); let ColorValues = '#000000 [#0000FF](https://forum.espruino.com/search/?q=%230000FF) [#00FF00](https://forum.espruino.com/search/?q=%2300FF00) [#00FFFF](https://forum.espruino.com/search/?q=%2300FFFF) [#FF0000](https://forum.espruino.com/search/?q=%23FF0000) [#FF00FF](https://forum.espruino.com/search/?q=%23FF00FF) [#FFFF00](https://forum.espruino.com/search/?q=%23FFFF00) [#FFFFFF](https://forum.espruino.com/search/?q=%23FFFFFF)'.split(' '); g.setFont12x20(); for (let i = 0; i < 8; i++) { let y = 20*i+5; g.setColor('#000000'); g.drawString(ColorNames[i], 5,y); g.setColor(ColorValues[i]); g.fillRect(BarStart,y, BarEnd,y+BarHeight); }Edit: oops - the final Markdown renderer seems to completely misunderstand my color codes (and try to render them as links) - the "Preview" is still working!
@Gordon you should have a look into the forum's code or ask the maintainers to fix that bug
1 Attachment
-
• #18
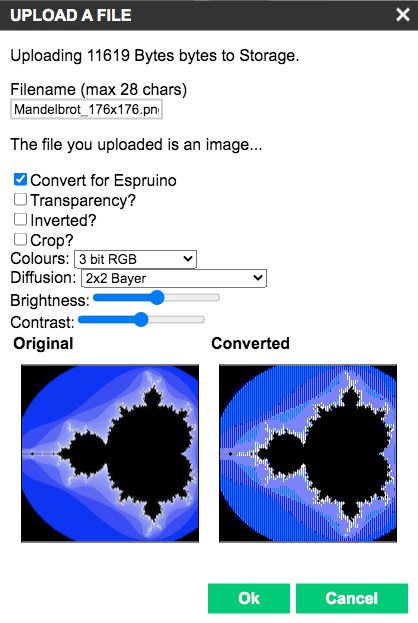
For those interested: when it comes to the upload of an existing image, the converter built into the Web IDE's "Device Storage" manager does a remarkably good job (given the constraints it is suffering from)
1 Attachment
-
• #19
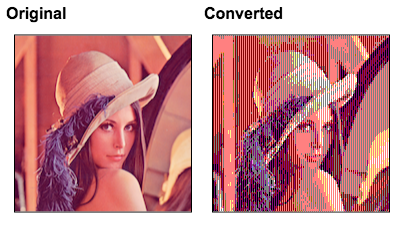
...and here comes the inevitable "Lena": flat gradients seem to cause problems, but detailed areas come out quite well
1 Attachment
-
• #20
Maybe it's obvious—I got acceptable results using things like #FF8000 for orange (full red, half yellow). I'm not a fan of 3-bit colour, certainly in comparison with Bangle.js 1. Fortunately, I'm not drawing detailed pictures, and the number of users of my app won't likely exceed 10—in binary.
-
• #21
What a great idea! Perhaps, I should start writing down the number of my users as binary numbers as well...
-
• #22
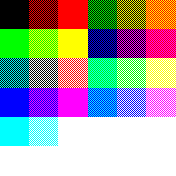
Based on the idea with "half colors", I wrote the following little test
let ScreenWidth = g.getWidth(), PatchWidth = ScreenWidth/6; let ScreenHeight = g.getHeight(), PatchHeight = ScreenHeight/6; g.clear(); for (let i = 0; i < 27; i++) { let x = (i % 6) * PatchWidth; let y = Math.floor(i/6) * PatchHeight; let R = i % 3; let G = Math.floor(i/3) % 3; let B = Math.floor(i/9); g.setColor(R/2,G/2,B/2); g.fillRect(x,y, x+PatchWidth-1,y+PatchHeight-1); }The result does not look too bad (if you can live with half of the original spatial resolution)
1 Attachment
-
• #23
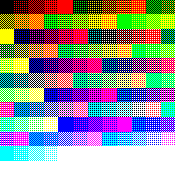
And just for the records: here is the same experiment for "quarter colors", i.e. RGB channel values 0, 0.25, 0.5, 0.75 and 1.0:
let ScreenWidth = g.getWidth(), PatchWidth = ScreenWidth/12; let ScreenHeight = g.getHeight(), PatchHeight = ScreenHeight/12; g.clear(); for (let i = 0; i < 125; i++) { let x = (i % 12) * PatchWidth; let y = Math.floor(i/12) * PatchHeight; let R = i % 5; let G = Math.floor(i/5) % 5; let B = Math.floor(i/25); g.setColor(R/4,G/4,B/4); g.fillRect(x,y, x+PatchWidth-1,y+PatchHeight-1); }It seems that channel values 0/0.5/1.0 still look acceptable while quarter values do not...
1 Attachment
-
• #24
Nice one @Andreas_Rozek. It would make a useful app to have those colours on a screen, touch the screen and show the colour code in '#f8f' format.
-
• #25
Well,
try this one for the moment:
let ScreenWidth = g.getWidth(), PatchWidth = ScreenWidth/6; let ScreenHeight = g.getHeight(), PatchHeight = ScreenHeight/6; g.clear(); for (let i = 0; i < 27; i++) { let x = (i % 6) * PatchWidth; let y = Math.floor(i/6) * PatchHeight; let R = i % 3; let G = Math.floor(i/3) % 3; let B = Math.floor(i/9); g.setColor(R/2,G/2,B/2); g.fillRect(x,y, x+PatchWidth-1,y+PatchHeight-1); } g.setFont12x20(); Bangle.on('touch', function (Button,Position) { let x = Math.floor(Position.x / PatchWidth); let y = Math.floor(Position.y / PatchHeight); let i = y*6 + x; if (i >= 27) { return; } let R = i % 3; let G = Math.floor(i/3) % 3; let B = Math.floor(i/9); let HexValues = ['00','80','FF']; g.setColor(1,1,1); g.fillRect(3*PatchWidth,4*PatchHeight, ScreenWidth,ScreenHeight); g.setColor(0,0,0); g.drawString( '#' + HexValues[R] + HexValues[G] + HexValues[B], 3*PatchWidth,4*PatchHeight+6 ); });I'll make a "real" application out of it as soon as I find the time (it's Christmas right now, you know...time for the family)
 johan_m_o
johan_m_o Tx
Tx user137493
user137493 HughB
HughB myownself
myownself ajkm
ajkm
 Gordon
Gordon Andreas_Rozek
Andreas_Rozek


 Numerist
Numerist

👋
Got my banglejs 2 in the mail a couple of days ago, so far it's working great and I love it.
Been trying to create some watch faces and I always seem to come with problems when it comes to sharpness of colors and I think it's mostly because I don't understand how it works under the hood and what colors are supported so they don't dither.
I would like to understand why the Wave clock for example looks so crisp but when I try to upload an image it just looks super dithered
Would appreciate any help when it comes to understanding how I can have images within the constrains of the LCD
I was trying to reproduce the watchface I used to have on the pebble
First image is the bangle and the other two the watch face I am trying to reproduce
Thank you
2 Attachments