You are reading a single comment by @Andreas_Rozek and its replies.
Click here to read the full conversation.
-
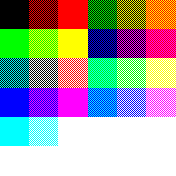
Based on the idea with "half colors", I wrote the following little test
let ScreenWidth = g.getWidth(), PatchWidth = ScreenWidth/6; let ScreenHeight = g.getHeight(), PatchHeight = ScreenHeight/6; g.clear(); for (let i = 0; i < 27; i++) { let x = (i % 6) * PatchWidth; let y = Math.floor(i/6) * PatchHeight; let R = i % 3; let G = Math.floor(i/3) % 3; let B = Math.floor(i/9); g.setColor(R/2,G/2,B/2); g.fillRect(x,y, x+PatchWidth-1,y+PatchHeight-1); }The result does not look too bad (if you can live with half of the original spatial resolution)
1 Attachment
 Andreas_Rozek
Andreas_Rozek
Maybe it's obvious—I got acceptable results using things like #FF8000 for orange (full red, half yellow). I'm not a fan of 3-bit colour, certainly in comparison with Bangle.js 1. Fortunately, I'm not drawing detailed pictures, and the number of users of my app won't likely exceed 10—in binary.