-
• #2
I'm leaning towards keeping it as a separate app.
Agree. Your app seems different enough to exist as a standalone app.
An user not interested in the alarms of the Alarms & Timers could remove the default app and install yours only.
-
• #3
I agree with @Alessandro. It is nice and self contained. Nice and easy to set a quick time up.
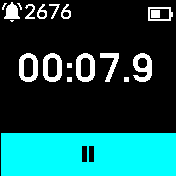
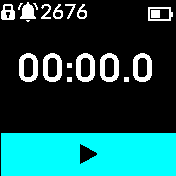
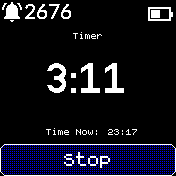
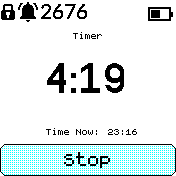
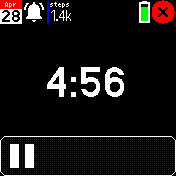
Also like the fact that you can exit the app and it keeps running in the background, open it up and the remaining count is shown counting down.In terms of the UI design. The screen is a bit cluttered. EG I think the words 'timer' and 'time now' could be removed. The time now is actually very hard to read, it might be better in a large font and just centered under the main value. I think the start/stop touch button is a little narrow. My preferrence would be for the buton to be more like the one in
Stopwatch Touch. Also I think on a black background a button in cyan looks nicer than dark blue. The dark blue would work better on the light theme rather than the cyan. Also you might consider using a play / pause icon on the button rather actual text.
4 Attachments
-
• #4
Hi
I like the idea of a Timer as a standalone as i can launch and set up a timer easily and quickly with the great Patternlauncher -
• #5
Looks great - and yes, absolutely, I think a separate app is a good idea.
The important thing is you're using the
schedlibrary - so when the app's not running, it's not going to be using any more of the watch's resources than a timer/alarm set with the normal app. -
• #6
@Alessandro Thank you!
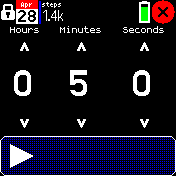
@HughB Thank you, and excellent point to replace the words with symbols. I've done an update but can't get them centred, might have to open an issue about that in the layout library. For the colours, they use the standard theme colours, so you're free to change your theme for whatever colours you prefer. I've made the button slightly bigger, but don't want to take too much space from the time picker.
@nicoboss Glad to see we think the same, that's exactly how I'm using it!
@Gordon Thank you. Good point about the
schedlibrary, it made this much easier to write by leaning on that, and thelayoutlibrary!
2 Attachments
-
• #7
This one is really great - i guess we cpuld replace the simple timer ;)
-
• #8
Thank you, I did try your Simple Timer, but it didn't have an option for seconds. I also tried Touch Timer, which did have seconds, but didn't use sched so didn't run in the background.
Now that I look at the code for Simple Timer they are very similar! Rather than replace, how would you feel about merging? My interface, our shared use of the sched library, and I like your buzz touch feedback, I will steal that with pride (and attribution to you of course!).
However I have no wish to step on any toes, if you're happy to keep your timer separate that just means more choice for all the other Bangle users.
-
• #9
In my opinion a merge would be great! Thanks for this good work :D
-
• #10
Excellent, thank you@PeerDavid, I'll merge the code together then pass it by you before I send a pull request. Might be a little while though as I want to have a go at aligning the play and pause images, which means tweaking the layout library.
-
• #11
@Sir_Indy - looking good. Shame about the centering issue. I've not used the layout at all yet.
I've updated to the latest version. I have noticed some behaviour with the hardware button, which may have been there in the previous version as well.
Set the timer running, then pause it with the blue button. Let the watch lock. Now press the hard button, the screen is unlocked, press the hard button again and the timer unpauses. But this isn't semetrical in that pressing the hardware button when running does not pause the count.
I think the action of the hard button should be to exit the app and return to the clock, with the timer left in whatever state it was set through play/pause button. Currently the only way to exit is to long press. Long press always feels a bit of last resort.
Love the app. Its one that will stay on my watch as its so easy to use.
-
• #13
There's a new version of the app here: https://sir-indy.github.io/BangleApps/?id=smpltmr
Note that this is an update of the existing Simple Timer app, so delete the old version and install this one.
I've tweaked the layout library to center align all images, and use configurable size text for buttons (though I don't use text on the buttons here, that's for the next project).
@PeerDavid, can you let me know if that looks ok to you?
@HughB, good catch with the button press, you're correct I forgot about that. I've set it up so the button starts and stops the timer, leaving a long button press to exit the app. This seems more standard compared to other apps. If you don't like the long press I recommend the Close Button Widget, it gives you an exit button in every app,I use this myself in preference to a long press on the button. -
• #14
The app is really really great and much better than before - thanks a lot! Also, feel free to not mention me as a creator - I think you have really done the majority of the work :)
-
• #15
Thank you for that nice app :-)
I'd like to bring in some small suggestions. Of course, since those are just from my personal usage patterns, they may not match to others.
- for me, configuring seconds in a timer is an exceptional rarity. Maybe in the settings it would be possible to add a config, that enables/disables seconds for timers?
- initially you had that "Time Now:" text. While I think that in the context of a timer that info may not be too helpful, for me it would be useful if it were to display a "Ends at: hh:mm:ss" (or "Ending: ", "Until: ", ...?) time instead. If the fonts size is larger or the same size you had that line initially would not be so important for me :-)
- for me, configuring seconds in a timer is an exceptional rarity. Maybe in the settings it would be possible to add a config, that enables/disables seconds for timers?
-
• #16
Thank you all for your feedback, I've opened a new pull request: https://github.com/espruino/BangleApps/pull/1788
@PeerDavid I'm keeping your name in as the original creator, I wouldn't want to overwrite your work and pretend the original didn't exist, that wouldn't be in the spirit of open source. I did reuse parts of your app.
@Kosi2801 Thank you for your kind words. Being able to set seconds was the main point for writing this app, and for the pause/continue function to work it needs to show seconds. It should still be easy to set the hours and minutes even with the seconds showing.
For the 'Time now' text, I did consider that, but finally left the layout simple and clean.
If you really want these features though, feel free to add them into the code and submit a pull request yourself, I'm not an expert in javascript or the Bangle but I'll help you if you want. -
• #17
Thank you so much!
 Alessandro
Alessandro HughB
HughB



 nicoboss
nicoboss Gordon
Gordon Sir_Indy
Sir_Indy

 PeerDavid
PeerDavid Kosi2801
Kosi2801
I've made a new timer app, try it here: https://sir-indy.github.io/BangleApps/?id=timersimple
I found that once a timer was started there was no way to view how much time was left, until it finishes and the alert goes off. Also, no way to specify seconds.
So this is a new time entry screen, and a timer view screen, showing a countdown. It uses the
schedlibrary, searching for a specific id.My question is, should I release this as a standalone app for a single timer, or look at including it in the existing Alarms and Timers app? Would that make the Alarms and Timers app more complicated than it needs to be, or would it be useful? Being standalone makes it very fast to access, with a swipe in pattern launcher.
If anyone has an opinion I'd be interested to hear it, but I'm leaning towards keeping it as a separate app.