-
• #2
Hum this is a subject ongoing with a few of us in the Node-Red community.
I build web UIs for control systems using JQmobile & web sockets.
This gives very responsive UI so it's not so much about which front end stack you use.
But how you connect to the device, Ajax polling not good.This is quite amazing: UI Google Polymer from Arduino http://dashboard.sidlee.com/
But there some start-ups looking to make this a whole lot easier it's early days.
Both these use/will use MQTT.
http://www.blynk.cc/
http://www.thingstud.io/For now I'm putting my money on Blynk they will have a light wight device SDK so should be easy to integrate too. They have a open list of what devices people want I will add the Espruino
-
• #3
Ahh, I saw the sidlee one before. It'd be cool if you could prod Blynk about Espruino though - I reckon it should be pretty easy to knock some demos together for it.
Personally I think a lot of the point of having a nice responsive UI is that you can actually get away with a laggy communication method under the hood while still being responsive. If you're on the other side of the world on a GPRS link WebSockets still aren't going to give you a fast update, so you have to cope for worst case anyway.
Who cares if your home thermostat takes 1 second to update temperature if when you turn the dial on your phone it looks instant. Sure there are times when you need the instant feedback, but IMO they'll be relatively rare and there's no need to over-engineer when you don't need it.
I just implemented a copy of the thermostat from the original post in SVG/JS/HTML - so no frameworks and only a few lines of code: https://jsfiddle.net/409Ldtrk/1/
-
• #4
If anyone's got any suggestions for the jsfiddle I'd be interested. Still seems overly complicated...
1 Attachment
-
• #5
Just added a tutorial for this: http://www.espruino.com/Interactive+Web+UI
Not much to it, but it shows you can create something modern-looking without having to rely on any libraries loaded from third-part servers.
-
• #6
NetIO perhaps? http://netio.davideickhoff.de/en/
-
• #7
@Gordon Is your focus point for these "widgets" to load from an espruino? I think it would be a neat idea to create a widget suite : radial guage, temp guage, tank guage and ect.... small enough so an Espruino can serve the website. Although I'm not too sure if one espruino will be powerful enough run sensor code and widget code. So since the picos are small enough, the user can use two picos. Having one pico dedicated to serving the web page and the other Pico handle the sensor data.
I'm all for the idea to test what the Espruino's are capable of. Also, I like the simplistic approach of not having to sign up for an account on the other websites that offer IoT services.
-
• #8
The idea is to have some examples that show Espruino serving up a nice-looking UI - not to provide a toolkit as such, and not using someone else's service.
The SVG approach seems to work really well, and the SVG and JS can be compressed a lot so the tutorial above is serving up a page that's under 3k.
I think a widget suite as such is probably a bit counterproductive (for an actual polished, finished product you probably want something heavily customised anyway). It'd be interesting to provide some space-optimised JS code that automatically searched for SVG elements with certain classes (scrollbar,guage,etc) and made them interactive though.
-
• #9
@Gordon Blynk have just released an early version of their HW client (library) https://github.com/blynkkk/blynk-library/blob/master/docs/Implementing.md
-
• #10
Argh, no offense to the Blynk guys, but looking at that page just makes me really sad.
All it's doing is using the microcontroller as a dumb endpoint, and if you were doing that why not use the firmata protocol that's got a massive following already and loads of platform support.
It's not solving the UI problem at all - it's just providing yet another way to turn lights on and off remotely... And it doesn't seem like it uses MQTT either, or even has any attempt at security.
-
• #11
Yep, looks like MQTT is for their server. But my hope is they are just one of the early guys in this space and someone will solve this in the right way for constrained devices.
On the security front what, if ever, is the likely hood of having TLS/SSL support on espruino?
If it is possible, is it a big undertaking? -
• #12
@Gordon The term suite is probably a poor choice of a word on my part. I was referring possibly broadening the example/tutorial page with other Interactive UI examples. Such as what people might want to use to show values of the popular sensors such as show the room temp on a Thermometer UI. By no means did I mean create a full fledged UI toolkit...
-
• #13
@LawrenceGrif TLS/SSL is still a strong possibility (esp on the Pico), although most solutions seem to have quite a big RAM/ROM overhead so may require a special build. I've been talking to WIZnet who say they have some TLS/SSL code that works well, and I might see if I can drag that into Espruino.
Personally I'm still hoping that they'll implement TLS/SSL in the ESP8266 via AT commands. IMO that'd be really useful for a lot of people, not just Espruino but pretty much any MCU.
@d0773d yes, I think that'd be a good plan... Example JS code for:
- Updating numbers/guages with current sensor values
- Updating an SVG path to show a Line Graph
- Pushbuttons/toggle buttons/sliders
Having an SVG file full of example components that could be copy/pasted would be really interesting. It'd basically turn Inkscape into a really flexible UI designer.
The stuff you can do with even just SVG and CSS animations is pretty awesome
The point of the original post was to try and get someone who didn't suck as much at graphic design as I do to come up with a UI that could be used with Espruino. I guess if I come up with some basic designs for guages in SVG (and the code to make them usable) then hopefully someone will have a fiddle and make them look half decent :)
- Updating numbers/guages with current sensor values
-
• #14
@Gordon sounds like a fantastic plan! In regards to TLS/SSL, that is also an awesome idea to incorporate into the pico. A few days ago I stumbled across the stm32-cryp-lib found at: http://www.st.com/web/en/catalog/tools/PF259409 However, I'm not sure if that library supports TLS/SSL. I've been wanting to try and custom compile my own Espruino firmware to use AES encryption, but creating a custom linux environment to compile the Espruino firmware is out of my scope of know how. Also even if I successfully created the environment I still wouldn't be able to incorporate the lib because my programming know how is also limited.
-
• #15
Thanks for the link - I didn't know that existed. Looks quite interesting, especially as it uses the hardware where available. There's actually SHA256 support already, so you can at the very least sign messages with a secret key in order to check they're correct.
Back to the UI... I just added this: https://github.com/gfwilliams/SVGUI
Very basic and dodgy at the moment, but you get the idea. The code will need to be a bit more complex to handle things like endstops and different kinds of widget, but hopefully we could get some interesting functionality into quite a small footprint.
-
• #16
... just to add that it doesn't have to be a bunch of stuff that someone else has made. A good graphic designer could come up with a really professional looking, custom UI using something like Inkscape - and instead of being an app it's a webpage that takes up <10kb.
-
• #17
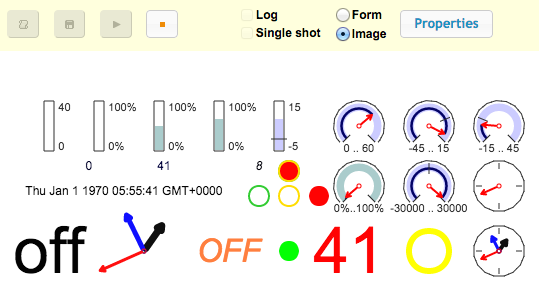
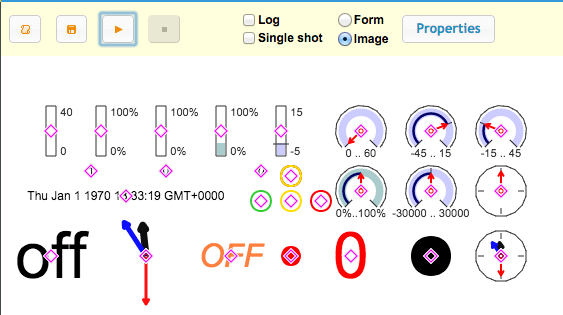
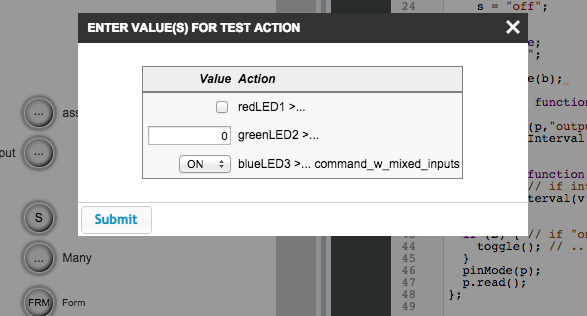
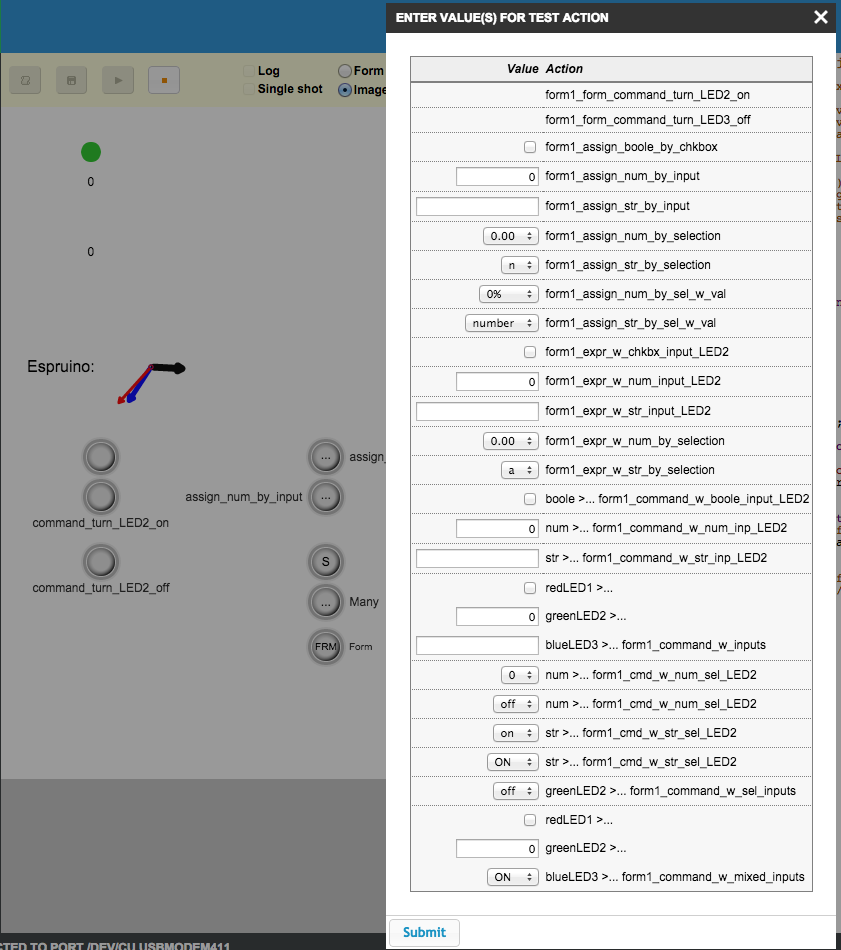
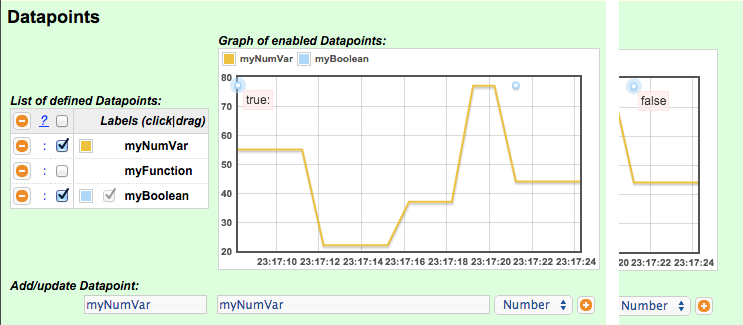
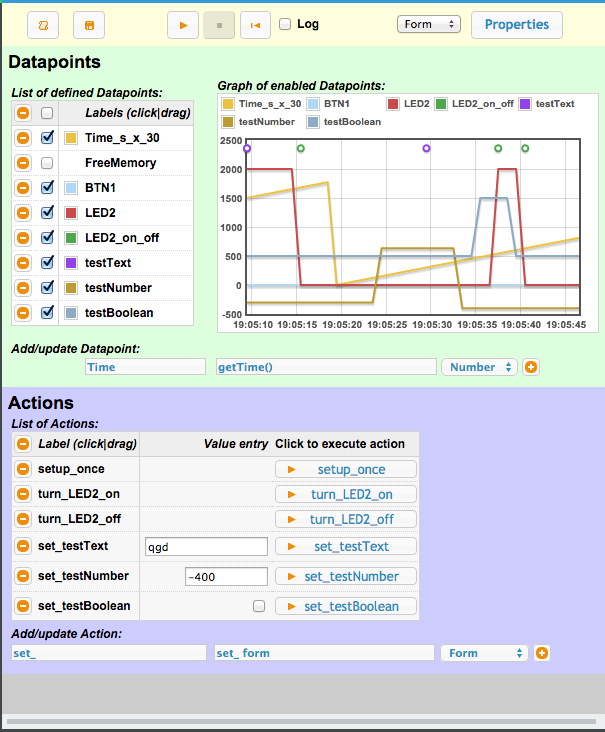
@JumJum and @allObjects work on a monitoring plug-in - actually enhancements to the current testing plug-in - which gives you these functions (Status: testing and documenting. A much simpler version is already part of the existing WebIDE). @JumJum has even a way to define user specified 'gauges' to display what ever Espruino pulls from sensors...
Currently, it works in 'tethered' (to WebIDE) mode only, but it would be easy to extend to use other connectivity, and independent of the WebIDE (WebIDE is a Web app - htmtl5/css/js - running as plug-in in Chrome Web Broswer/Chromium).
In general, I was thinking that something like a 'graphical' monitor should be available that gives a graphic UI to Espruino - but does not drag it down. Espruino would deliver only raw values and the monitor has the ability to use (user definable) post-processing plug-ins to feed (provided and user definable) gauges. The displays / gauges and control buttons can already now overlay (backround) image. With a user definable background image, there is no limit how nice control panels can look like. Buttons/actions that are defined as variable-value-setters and functrions-with-parameters ask the user for input in pop-ups (The diamons/squares in the image view are handles to place/edit the items in the image view in edit mode).
- - - All without coding, but extensible with what ever you'd like to code...
7 Attachments
- - - All without coding, but extensible with what ever you'd like to code...
-
• #18
@JumJum and @allObjects work on a monitoring plug-in
that is great work@Gordon I've also requested Espruino support from http://evothings.com/ Forgot to ask any plans for Web sockets support for both Http & MQTT?
-
• #19
Yeah - that monitoring plugin has a lot of the key mechanics for something like this handled, and it looks great. I got a demo from @allObjects in person on teusday, and I'm really impressed with it.
Looks like the other question is where and how we might host a webapp based on this. This is something I'd been planning to do, though I was planning to use much more primitive methods.
-
• #20
I received my Pico and Wiznet module (and shim) from the Kickstarter campaign.
I thought i’d try the “Interactive Web UI” tutorial as my first project using the kit.
However, with the shim soldered, the correct firmware flashed and the example code uploaded to the Pico, I’ve had no joy.
The red LED lights up and I get the IP address 192.168.1.2
I go to my browser and try and connect to http://192.168.1.2, but I get a connection error saying “This webpage is not available - ERR_CONNECTION_TIMED_OUT”.
Any ideas what I could have done wrong or what else I can try? -
• #21
Have you verified that the ESP8266 is able to connect to the internet and do get requests? That's a good thing to check first.
(edit: if using ESP8266 only - didn't know you were using wiznet) Did you put a cap on across power + ground (there are pads for a 1210 cap on the shim - I think you can (with awkward part placement) get a cap as small as 805 across those pads). Ceramic cap in value 1uf to 10-20uf
-
• #22
I've always gone for MQTT/WS and JQuery Mobile as a few have mentioned. I'll take a look at some of the libraries posted though.
-
• #23
I'm actually using the WIZnet W550io Ethernet module.
What is the simplest way to tell if the Ethernet module has a internet connection? -
• #24
http://www.espruino.com/WIZnet has example code
Request some simple page like http://www.pur3.co.uk/hello.txt (the one Gordon uses in his 8266 example)
-
• #25
@allObjects the Web IDE stuff is great, but what I was after here is something that can be served directly off of the Espruino, over the net. Also really i'd like to have some things that look really professional - it makes a big difference to what people thing about a project when they interact with it.
Maybe some of those UI parts that you've shown there could be moved over and served right off the Espruino though?
any plans for Web sockets support for both Http & MQTT?
Well, there's socket support, so you could write Web Sockets on top of that if you needed to. I don't have plans to implement it inside Espruino right now though...
Also, there's MQTT over raw sockets already, so that might do you?
@DrAzzy - The WIZnet module shouldn't need capacitors or anything...
@JackJamesHoward it could be that your network isn't in the 192.168.1.X range, so even though the WIZnet module is working, you can't connect to it?
You should be able to run
eth.setIP()which will make it do a DHCP request and set up its IP address to something that your router gives it. You'll have to runeth.getIP()again to find out the new IP address though.
 LawrenceGrif
LawrenceGrif Gordon
Gordon
 Spocki
Spocki d0773d
d0773d allObjects
allObjects






 DrAzzy
DrAzzy JackJamesHoward
JackJamesHoward Hardware_Hacks
Hardware_Hacks
Some of you may have seen this video, where there's a nice-looking AngularJS UI talking to an Arduino: https://youtu.be/MhVgGE-pgEY?t=14m39s
In that case he's loading a tiny bit of HTML off the Arduino, and then everything else off another computer. Doing that sort of thing with Espruino is trivial, and in fact sometimes you can serve everything off of Espruino's internal memory
However what we're lacking is the nice-looking interactive UI. Are there any web developers here that could do a better job of that? I'm happy to take whatever gets developed and integrate it with Espruino...
(Looks like the video above is done using D3, although it seems to me that you could do the same thing using just SVG and
document.getElementByIdlike this - just better :) )