-
• #2
That's great! I don't know if it helps, but there are some talks I and others have given on a YouTube Playlist here
Things I usually include are:
- Coding for microcontrollers is normally pretty painful. It's a steep learning curve and unless you're a pro you're unlikely to have any debugger, so it's basically a black box.
- Running an interpreter means it can tell you what's wrong rather than crashing, and you can inspect and modify code and variables on the fly
- You can even do it wirelessly with the Puck & Pixl - and can do line by line debug
- You could use embedded Linux like a Raspberry Pi, but the difference in power consumption is huge. Raspberry Pi Idle is about 50mA, Puck.js idle is 0.003mA - so it's over 10,000 times more. It's the difference between 4 hours on a small battery or 4 years.
- JavaScript is great for embedded because you're used to writing event-based code so the chip can spend the majority of the time asleep.
- Node.js-style APIs for filesystem, network access, etc
- Same APIs across all devices - Original, Pico, Puck.js, Pixl.js and MDBT42. Even ESP8266 & ESP32
- The Espruino boards have it pre-installed and are plug and play, but it's Open Source and is available for devices like ESP8266 that only cost a few dollars (you just have to install it on them, which can be a bit difficult sometimes).
If you wanted to give a demo, I can explain how to set up the Web IDE with a webcam as well?
Hope that's some help!
- Coding for microcontrollers is normally pretty painful. It's a steep learning curve and unless you're a pro you're unlikely to have any debugger, so it's basically a black box.
-
• #3
Wow! That's exactly what is needed. Thanks Gordon!
Going to watch them all. And thanks for the list. Very helpful!
What's the webcam setup if I have an Android phone and a Macbook? (I would want to show the Pixl display.)
-
• #4
Ideally you'd have an external webcam that you could point at the Pixl (unless you could use an external keyboard and angle your Mac to point at it?).
But then you go to the IDE, Settings, General, Webcam Icon -> Yes
If you're doing it on a white background you could choose to add 50% brightness to make it look a bit more vibrant. I also put the font size up to 24 or so so people can see it.But then you just click the webcam icon on the left of the terminal and it'll show the webcam in the background of the terminal. Make sure you refresh the page as newer IDE versions stretch the webcam to fit the screen, which looks much better. If you've clicked in the terminal, Ctrl-F will also make it fullscreen in the window so you're not displaying the editor.
-
• #5
To add my 2 cents.
There are some non technical facts, which could be mentioned- Three successful Kickstarter sessions, all in time. Who else made this ?
- 50 Releases, more than 5000 commits
- Everything is available in Github
- Living community, for example, AllObjects has 1728 comments in forum, and lot of others have more than 500
- Used all over the world, is there a chart or a worldmap with buyers ?
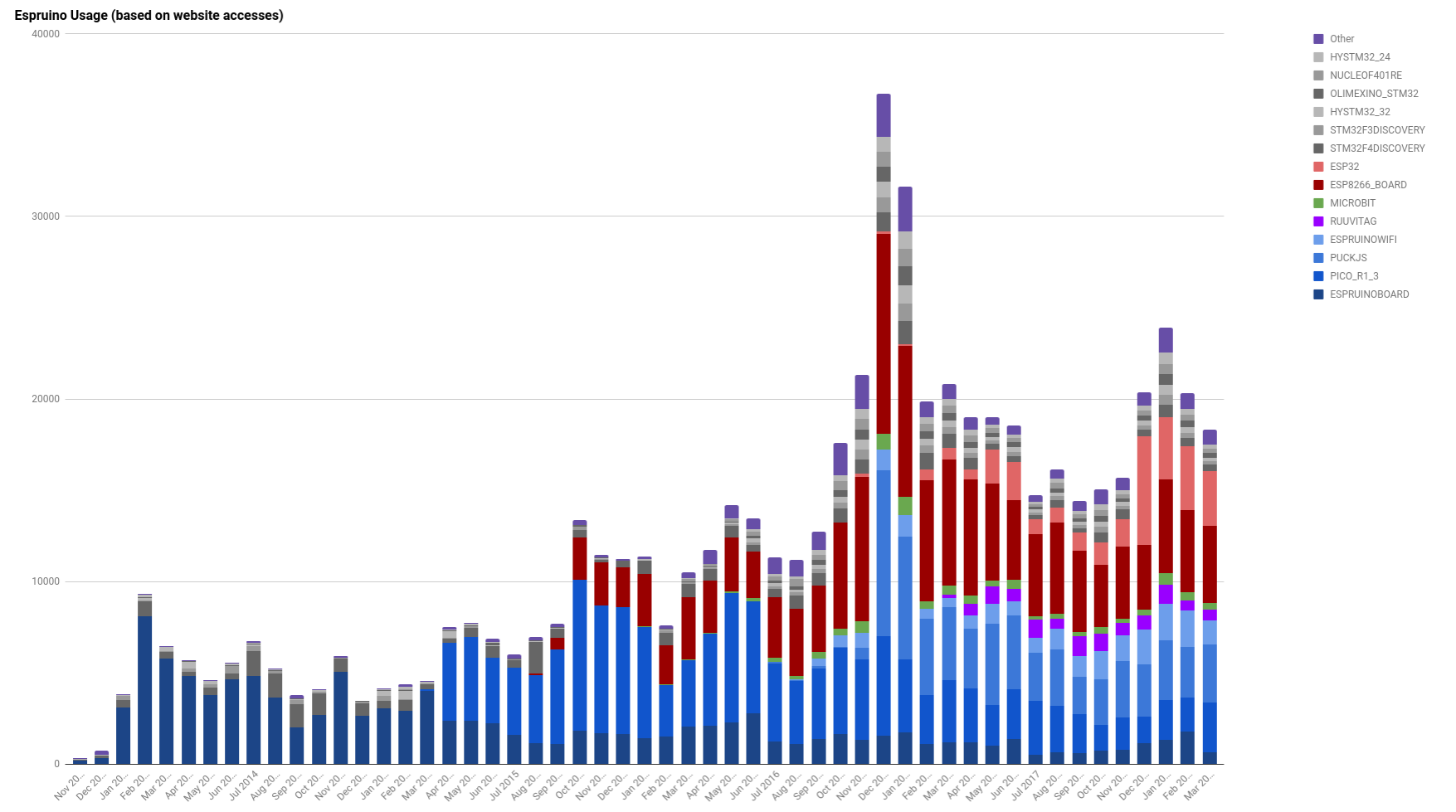
- Chart of how many are running on which board ?
- A list of ES6 support would show progress
- supported boards
- special ports like testing to run Espruino on a watch
- Three successful Kickstarter sessions, all in time. Who else made this ?
-
• #6
This might be interesting - it's the usage of Espruino boards over time...
1 Attachment
-
• #7
Such a nice community!
Thanks for the tips. I'll do my best (it's in 5 days btw).
Cheers
-
• #8
No problem - I'm more than happy to help as it's great having anyone who is willing to spread the word about it :)
good luck!
-
• #9
Hello! I talked about the devices 3 times already. Gonna do it again in 3 weeks.
Here's a recording of one of them.
https://youtu.be/akGCZC9kP1k
If time permits, please tell me which mistakes I did and what can be improved.
-
• #10
Tue 2018.08.14
@koresar Thank you for your presentation efforts on getting the 'Espruino' word out.
I liked the IDE demo 12:22 and interaction using a camera showing the Pixl and Puck and a quick overview 16:16 of debugger in action. Nicely Done!
Quick recovery 12:39: "Imagine it's focused" ;-)
Nice magic trick 35:53 Applause!!
Where are/were your presentations? City Country?
-
• #11
Wow, great! Maybe embedded JS work does turn you into a lumberjack...
Seems really good, and loads of demos packed in too! A few small things I noticed...
- The debugger highlights the line it stopped on in functions - except when they're defined inline as in your example, so there's no line highlighting and it gets a bit confusing. I'll see if I can fix that but if you want a better demo you could define the function separately :)
- The assembler's actually built into the IDE, so it works offline (hardly a big deal).
- The C and compiled JS is an online service as you said, while JS compilation is limited, the C compiler is complete (it's just GCC).
- Puck.js has an IR transmitter, but no receiver built-in I'm afraid. Getting it to receive signals only requires a ~$1 part though.
- The debugger highlights the line it stopped on in functions - except when they're defined inline as in your example, so there's no line highlighting and it gets a bit confusing. I'll see if I can fix that but if you want a better demo you could define the function separately :)
-
• #12
@koresar, 17:14 - you would have me repeating this 'whooooaaa' - from 4+ years ago, where I came across Espruino Original and dashed all my Arduino investments, hopes and dreams to return to something as great as Espruino!... and it took me 4 years to get a RaspyPi... just because I want to use it as a hub...
-
• #13
It's Sydney, Australia.
-
• #14
Thanks Gordon! I'll fix my slides and knowledge. That's exactly what I needed. 👍
-
• #15
Thanks for sharing! I'm open to all ideas to add to the talk.
-
• #16
Sorry to resurrect an old topic, but I'm also prepping for an Espruino talk (although sadly I'm gonna be using an ESP32 as shipping to Malaysia is a bit too expensive, and none of the local electronic shops sell official Espruino boards).
The webcam tip is something I didn't think of, but now I'm gonna have to incorporate in the talk :)
 Gordon
Gordon koresar
koresar JumJum
JumJum
 Robin
Robin allObjects
allObjects parasquid
parasquid
Hello everyone 👋
In two weeks I'll be presenting my Puck and Pixl, and will talk about Espruino in general.
Which is the most exciting news and topics I should mention in my 30 min presentation?
The audience are all JavaScript developers. The meetup name is SydJS (sydjs.com). All ideas are very welcome, even if it's a general knowledge.
Thanks!
Cheers