-
• #2
I find your suggestion way better (even if it was great already as is), and i agree with the idea to be able to see what is on and off at glance.
The sub menu to create new ones is also a good idea, making the main menu clean.
A nice thing would also to be able to enable and disable directlty with the checkboxes
Thanks for you work on this Alessandro ! -
• #3
I agree, "less is more".
The checkbox rubs me the wrong way too and makes me think I can enable/disable directly with a tap.
Maybe the edit can be enabled with an extended tap?
Thank you.
-
• #4
Thanks to both of you!
A nice thing would also to be able to enable and disable directlty with the checkboxes
Maybe the edit can be enabled with an extended tap?
I don't know if the component supports this :-/
The checkbox rubs me the wrong way too and makes me think I can enable/disable directly with a tap.
What about replacing the checkbox with a different icon? Eg.:

It's only an example, this icon is too big and it's opaque. Without the checkbox the user won't think about enable/disable with a tap.
-
• #5
Without the checkbox the user won't think about enable/disable with a tap.
that d be a smart move :) if the boxes cannot be checked.
But indeed an icon showing if enabled or not is necessary -
• #6
But indeed an icon showing if enabled or not is necessary
Sure. I mean, we could show an icon for "alarm enabled" and a different icon for "alarm disabled"
Examples:
Alarm ON

https://icons8.com/icon/116217/alarm-on)
Alarm OFF

https://icons8.com/icon/116215/alarm-off
This way the icon won't look like a call to action (like a checkbox does)!
-
• #7
I think the (un-)marked checkbox is more easily spotted on the tiny screen.
-
• #8
This might be unpopular, but my feedback on these changes is mostly negative:
I agree with user140377 - the checkbox is very clear on the tiny screen. Worth remembering when looking at giant icons on a computer that the real icon is ~3mm tall, and if the only change is a ~1mm tick or cross in the centre it could be hard to spot, especially if the user has bad eyesight. For the same reason, I liked the previous 'repeat' symbol. Nice and clear, obvious what it means, and symbols don't need translating. Personally I'm quite happy tapping the alarm to take me to a menu with all the options for it.
I do like the idea to hide the Bulk Actions behind another layer though, it was making me nervous having a DELETE ALL button there that I might accidentally press!
If you want to add more features to the alarms, directly adding a message would be nice, rather than going through Noteify.
-
• #9
I agree with user140377 - the checkbox is very clear on the tiny screen. Worth remembering when looking at giant icons on a computer that the real icon is ~3mm tall, and if the only change is a ~1mm tick or cross in the centre it could be hard to spot, especially if the user has bad eyesigh
It was an idea to workaround the fact that we cannot directly check/uncheck an alarm AND open it because the API is quite limited now (but maybe I'm wrong).
For the same reason, I liked the previous 'repeat' symbol. Nice and clear, obvious what it means, and symbols don't need translating.
Imho the repeat symbol is not needed. In
07:00 MTWTF__ [X]obviosly the alarm is "repeated". The current version showsAlarm 7:00 (R) [X]: ok, the alarm is on repeat, but when?The problem with a repeat symbol is that it eats too many space: time + days of week + repeat icon = two lines and I'd like to keep all the info on one line.
I could add an option so the user can choose compact view vs full view:


(this is only a quick mock with the variants mixed up)
(the underscores are needed to move the text to the right as spaces does not work ( @Gordon : this is the issue I was referring to in the PR))
I do like the idea to hide the Bulk Actions behind another layer though, it was making me nervous having a DELETE ALL button there that I might accidentally press!
All actions require a confirm ;-)
-
• #10
Thanks! I like the idea of dropping the repeat icon for a list of weekdays. As you say it seems redundant. One option might be to replace just the
MTWTFSScase with an icon, but I wonder if that's just needlessly complex.The checkbox rubs me the wrong way too
I do quite like the idea of removing the checkbox and Alarm/timer text and having an icon. Totally agree on it being hard to tell the difference between icons if they are small, but we also have color to play with - a disabled alarm could be grey (dithered) and an enabled one black.
-
• #11
One option might be to replace just the MTWTFSS case with an icon, but I wonder if that's just needlessly complex.
The
MTWTFSSis localized, an icon is not.but we also have color to play with - a disabled alarm could be grey (dithered) and an enabled one black.
Right, I hadn't thought about colors!
-
• #12
Sorry I wasn't clear, I didn't mean show the days of week and repeat symbol, I meant show just the symbol, since you need to tap on the alarm to actually do anything with it, and days of week are listed inside. But I can see that having the days of week on the main menu would be useful, sorry to cause confusion.
I like Gordon's idea to colour the icon, that should be nice and clear. Depending on the colours, the whole text could be 'greyed out', but I know dithered text doesn't look great so this may not be an option.
You could remove the Alarm/Timer text and still make it clear which are alarms and which are timers by changing the formatting. Show alarms as time, e.g. 12:45, 07:00. Show timers as durations, e.g. 5m, 1h20, 12h. Don't know how well that would translate though.
-
• #13
Sorry I wasn't clear, I didn't mean show the days of week and repeat symbol, I meant show just the symbol, since you need to tap on the alarm to actually do anything with it, and days of week are listed inside. But I can see that having the days of week on the main menu would be useful, sorry to cause confusion.
No problem!
I like Gordon's idea to colour the icon, that should be nice and clear. Depending on the colours, the whole text could be 'greyed out', but I know dithered text doesn't look great so this may not be an option.
I'll make some experiments :-D
You could remove the Alarm/Timer text and still make it clear which are alarms and which are timers by changing the formatting. Show alarms as time, e.g. 12:45, 07:00. Show timers as durations, e.g. 5m, 1h20, 12h.
Exactly what I have in mind!
-
• #14
I like Gordon's idea to colour the icon
Great - just a note but you can't directly set the color, so you'll need to have a separate grey icon (not that it's too hard to do though).
make it clear which are alarms and which are timers by changing the formatting
That sounds like a good idea - I'd think in combination with an alarm/timer icon it'd make it super obvious
-
• #15
What about merging "Repeat" and "Days" menus?
 →
→ 
The menu provides some standard dow (Workdays → MTWTF__, etc.)
Customopens the current days of week list.If the default repeat (from
sched.newDefaultAlarm()) is true then the alarm is preconfigured with all days enabled, else the alarm is preconfigured with "once".Tomorrow I'll publish a demo in my app loader.
-
• #16
I just published an early alpha (only alarm, no timer yet), mainly UI changes.
https://alessandrococco.github.io/BangleApps/?id=alarm
1 Attachment
-
• #17
You could remove the Alarm/Timer text and still make it clear which are alarms and which are timers by changing the formatting. Show alarms as time, e.g. 12:45, 07:00. Show timers as durations, e.g. 5m, 1h20, 12h.

I added a new function to sched module: formatDuration(millis)
The sched module contains many functions, maybe we should split it into smaller modules? Some of the functions are more time-related than scheduler-related.
Functions like encode/decodeTime, formatTime, formatDuration could be extracted into a new "time_utils" module - what do you think?
-
• #18
Great - just a note but you can't directly set the color, so you'll need to have a separate grey icon (not that it's too hard to do though).
I just tried using a grey icon but the result is not good: it is difficult to read and I haven't found a grey that is ok both on white and dark themes.
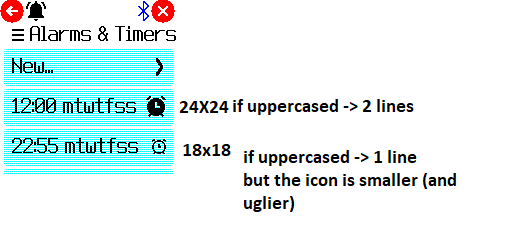
What if we use filled vs outlined icons?
See attached examples (alarm only for now)
To keep the uppercased text on 1 line the icon must be 18x18. Using lowercased days a 24x24 icon is fine.
2 Attachments
-
• #19
Update:

Latest version is available in my app loader: http://microcosm.app/out/A8f9i (you need to update sched also)
-
• #20
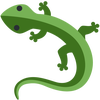
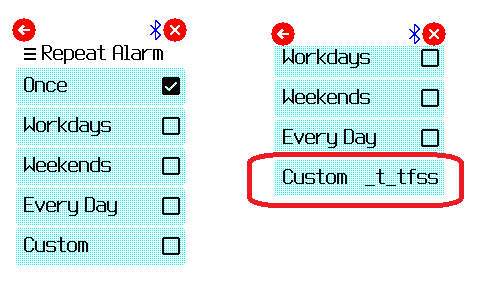
Update: the new "repeat" menu!
You can select a shortcut (once, weekend, etc.) or you can freely choose the days.
1 Attachment
-
• #21
wow, it looks great and is very practical to use, I love it, thanks
-
• #22
Thank you!
-
• #23
Thanks - yes, I like the 'Repeat Alarm' menu - that makes it way easier to use.
For the icons, 24px definitely looks better, but I'm not sure the on/off versions are obvious as to what is what... Maybe just putting a red line through them when they are disabled is better?
-
• #24
For the icons, 24px definitely looks better, but I'm not sure the on/off versions are obvious as to what is what... Maybe just putting a red line through them when they are disabled is better?
I did some tests:
Red icon:

Green/Red icons:

"X" inside the alarm icon:

Small X bottom-right:

The style of the latter is better imho, I'd work on it.
-
• #25
Could you also make the "ok" button bigger/easier to hit that appears when there is an alarm? it is kind of hard to hit.
 nicoboss
nicoboss uname
uname Alessandro
Alessandro user140377
user140377 Sir_Indy
Sir_Indy Gordon
Gordon



Hello!
In the last days I made some changes to the default Alarms & Timers app and I'd like to make a few more changes to improve the user experience. My ideas are scattered among issue comments, pull request comments, personal branches, etc. so I'd like to take stock of the situation and involve the community in the discussion.
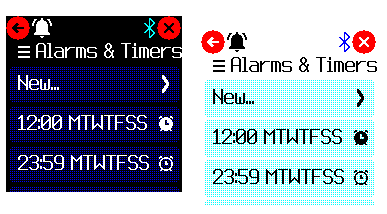
This is the UI now:
I'd like to add a way to see when an alarm is ON at glance, eg.:
In this configuration:
This way you can see at glance the days an alarm in configured. No days = no repeat (Moreover the repeat icon is no more needed)
I thought about using labels as "weekends"/"workdays" but there could be some issue with translations (eg. "workdays" in italian is "giorni lavorativi", too long)
Moreover I'd like to clean up the interface, eg.:
What do you think? Suggestions?