-
• #2
On Bangle.js 1 there was a running app that let you upload a route and it'd point you along that route - so that could definitely be done.
But the navigation in the video was sent from the phone via Google Maps (and the plan is also to support OpenStreetMap)
-
• #3
Thanks for the answer
-
• #5
is there a specific app available for the Bangle.js 2
Yes and no... It's built in to Messages already, but right now it requires a special build of Gadgetbridge which isn't public right now.
It will come soon though, promise!
-
• #6
Awesome. Looking forward to :)
-
• #7
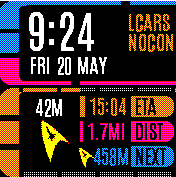
I'm trying to add navigation to the lcars watch (using the bottom panel for next turn arrow, distance to next turn and eta/distance left) based on navigation info from OsmAnd and right now repurposing the pebblekit support in gadgetbridge for the communication.
I wonder if I could/should use this built in notifications in Messages for it, or are you working on another way to communicate to the phone with gadgetbridge, I guess something like bangleKit could be added to gadgetbridge in the same way as pebble has pebblekit.
-
• #8
right now repurposing the pebblekit support in gadgetbridge for the communication.
Do you have any examples of how you're doing this? I've heard people talk about this but never seen how it's done.
The initial plan is to enable navigation in Messages direct from Gadgetbridge, using the notification system but tweaking it to allow 'local' notifications to get pushed through when they're enabled manually (per app).
If you're interested the code for it in Gadgetbridge is now online at https://github.com/gfwilliams/Gadgetbridge/compare/master...gfwilliams:banglejs_and_local_notify?expand=1
However if you can actually handle the navigation messages straight from OsmAnd and push them to Bangle.js without going through local notifications that'd great (even better if it could work with Google Maps too ;).
While I've been a bit iffy about merging the branch above (mainly because of the way it pushes images through by trying to encode them as base64), I think we could quite easily add the
onModifyNotificationevent, and then your code could use that when the instructions from OsmAnd change? I believe all that code is already in Bangle.js and working -
• #9
pebbleKit is not notification based, but intent based, it was made by pebble not so much for notifications, but for communication to companion apps running on the phone (e.g. using the watch as a camera viewer or adding pebble support to your existing apps)
Basically gadgetbridge will listen to pebblekit broadcast intents which have an application specific payload and an UUID per app. On the watch the applications will listen to their own UUIDs. It also works the other way around, an app on the watch sends a message to gadgetbridge with its UUID and gadgetbridge will broadcast an intent and a android app will react on messages with its own UUID.
https://developer.rebble.io/developer.pebble.com/guides/communication/index.html
Basically what I did was modify the existing pebbleKitSupport in gadgetBridge to support bangle
https://github.com/Freeyourgadget/Gadgetbridge/blob/master/app/src/main/java/nodomain/freeyourgadget/gadgetbridge/service/devices/pebble/PebbleKitSupport.javabasically it does something like this (pebblekit always packs the data in a array, guess it can just as well be without it) For now I just implemented the send to bangle part
int transaction_id = intent.getIntExtra("transaction_id", -1); uuid = (UUID) intent.getSerializableExtra("uuid"); String jsonString = intent.getStringExtra("msg_data"); LOG.info("json string: " + jsonString); try { JSONArray jsonArray = new JSONArray(jsonString); mBangleDevice.uartTxJSON("pebble kit app send", new JSONObject().put("t", "pebbleKit").put("uuid", uuid).put("message", jsonArray)); sendAppMessageAck(transaction_id); } catch (JSONException e) { LOG.error("failed decoding JSON", e); }OsmAnd has pebbleKit support so that would work (though I want some more info as it provides) Google maps won't work as that doesn't have pebbleKit support
OsmAnd doesn't add images for turns, it has a defined a set of 14 turn types you need to render yourself (it can also give the angle of the next turn)
-
• #10
I've made a first test version of navigation with the lcars app together with OsmAnd

watch App
Companion android code@Gordon it uses your gadgetBridge commit to allow sending intents to the watch, I don't know if this is the intended use though. You can do whatever you want on the watch from intents now, which is nice, but might be a bit of a security issue.
I guess for most purposes it would be enough to have the current line method but it won't allow executing of code and a method which accept a json body and a type and send that to the gb function. Maybe an intent to start/stop apps on the watch, for example to start a navigation app when navigation is started on the phone. -
• #11
That looks great! Sorry for the lack of replies - been a bit busy lately.
Any chance of committing your PebbleKit changes back into Gadgetbridge? That seems like it'd be a great way to use existing functionality. Perhaps use the 'allow intents' setting in Gadgetbridge to 'gate' it :)
it uses your gadgetBridge commit to allow sending intents to the watch, I don't know if this is the intended use though. You can do whatever you want on the watch from intents now, which is nice, but might be a bit of a security issue.
Yes! That's the idea. The intents are disabled by default now so I think it's ok. Honestly, I think nowadays if you have code you don't trust running on your phone, you've got all kinds of problems - and access to your wristwatch probably isn't one of them :)
I guess for most purposes it would be enough to have the current line method
Not sure I understand. You mean the pebblekit code?
Maybe an intent to start/stop apps on the watch
Could do, but I guess you can just send
load("messages.app.js")now and you'll be ok... -
• #12
I realized I didn't use much of the pebbleKit things, so once I saw your intent broadcast receiver I just used that instead, but with \u0010 so it would execute a javascript line. So I didn't change anything at the Gadgetbridge side.
val jsonData = JSONObject(data) logger.info(jsonData.toString()) jsonData.put("t", "bangleOSM") sendDataIntent.putExtra("line", "\u0010GB($jsonData)\n") sendBroadcast(sendDataIntent)and indeed the app loading also works (created an android app to load the tasks from OpenTasks into the todolist watch app and open it)
sendDataIntent = new Intent("com.banglejs.uart.tx"); sendDataIntent.putExtra("line", "\u0010load(\"todolist.app.js\");\n"); sendBroadcast(sendDataIntent); -
• #13
How did you read the data in Bangle.js LCARS Clock end?
-
• #14
I've added the global.GB function to handle my type in the lcars app js:
global.GB = (_GB => e => { switch (e.t) { case "bangleOSM": if(e.turnIn || e.turnNow){ turnAlert(e); } else if (e.turnType) { turn = e; drawNavInfo(turn); } else { turn = null; drawPosition0(); } break; default: // pass on other events if (_GB) setTimeout(_GB, 0, e); } })(global.GB);
 Gordon
Gordon user139491
user139491 dukky
dukky edb
edb user148837
user148837
Hey, I am new to bangle.js but follow the project for about 2 years. After seeing the Kickstarter Video for the bangle.js 2 i was surprised. Now to the question:
I know that there is the OSM app. But as far as I can tell without owning a bangle, the app is able to display on a small map where the watch is at the moment but not to navigate, at least yet. I know that the bangle is no Supercomputer but I ask myself if trough converting map excerpts and a very simple routing engine the bangle could navigate on it`s own. It would be a great feature.
I also saw in a video that there was like a navigation feature, but i think it looked like google maps? I would be thankful if you could enlighten me on if my guess is right.
Please let me know what you think. :)