-
• #2
Code completion feature looks great!
-
• #3
Nice this code completion features... but: how can I switch of the comma and line feed check? I'm using the logical continuation approach where the continuing item begins on the next line with the continuation symbol - the comma... But IDE does not like it and gives up after enough warnings. Also I do not like at all the auto format (indenting) on typing a colon or a curly bracket or... How can this be switched off?
-
• #4
@allObjects is the auto-indent something new, or just that has happened all along? And do you have an example of the code that produces warning?
Right now there's no way to turn the auto-indent feature off (short of editing the editor's source), but I guess that could be added.
-
• #5
Not necessarily related to the new code completion feature is the fact that after detecting too many (leading comma) warnings, the IDE gives completely up with code analysis / JSLINT. It gives up to the point to not even anymore point out real errors. This makes you believe your code has no errors. When you upload such code, it will make your Web IDE command pane to hang without any comment or (clear) indication. The (send-completed) prompt '>' is not showing and the command pane becomes unresponsive.
Warnings - nota bene - should not make the code analyzer / LINT to quit and leave the user in the dark about the presence of actual errors further along in the code. What makes it worse, even the lowest warning, such as 'Mixed spaces and tabs' count and are the straw breaking the camel's back. Warnings should not go into the error count threshold - they should have a count on their own. Not that I'm not sympathetic to 'nudging' to write good code - but when it goes to this extent, it takes more away from JS' freedom than it contributes to 'being helpful'. (Strict) formatting rules can help detect bad code... and I subdue myself to such rules - and they are a great help. Unfortunately,the commonly applied formatting does it (for me) the wrong way: it goes (only) for the syntax instead of reflecting the semantics.
In my case, a few line after the last indicated warning I missed a closing bracket in an array element reference. Uploading the code just 'freezes everything'. I figured it out by playing 'Mystery Murder Game': exclusion and inclusion of code section until I got my prompt back, and then honing in ont the missing ']'... ;-)
#warnings #errors #sentfaultycode #syntaxerror
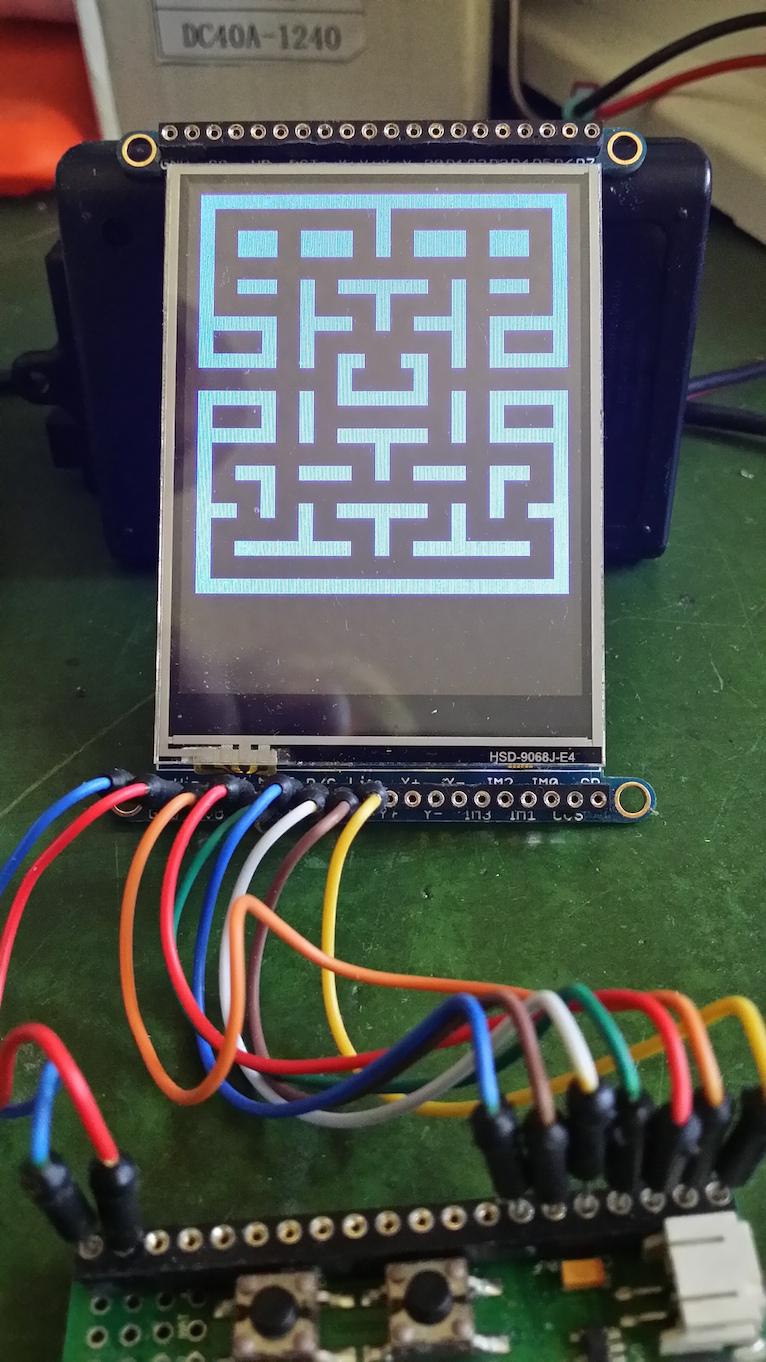
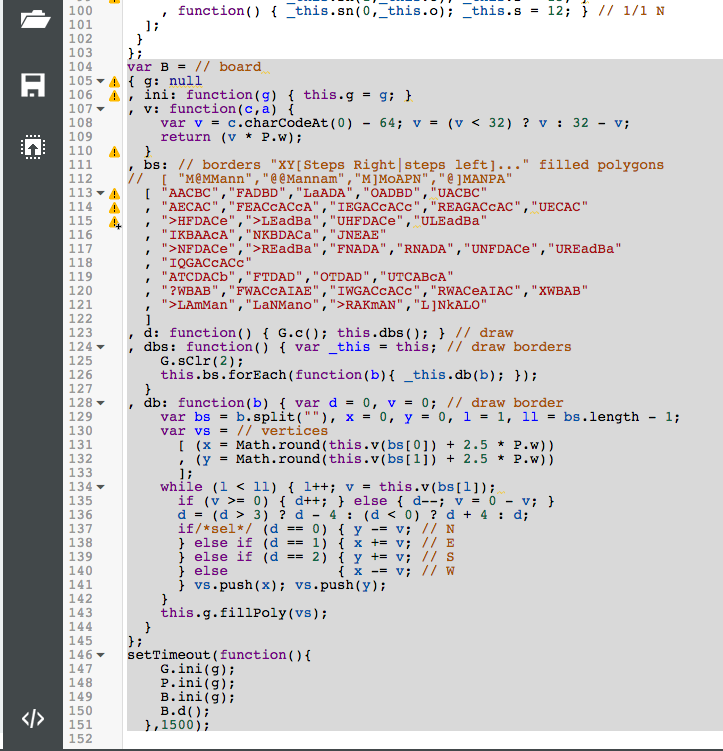
This is the code section of a larger program that gave me some grief because of the code analyzer's / LINT's short breath. Line 1. in below code is line 104 in the larger program (see http://forum.espruino.com/conversations/127039/ - Exploring 2.8" Color TFT Touch LCD by PacMan Game attempt)
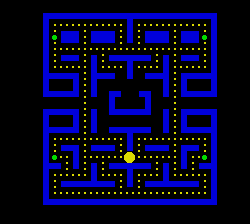
var B = // board { g: null , ini: function(g) { this.g = g; } , v: function(c,a) { var v = c.charCodeAt(0) - 64; v = (v < 32) ? v : 32 - v; return (v * P.w); } , bs: // borders "XY[Steps Right|steps left]..." filled polygons // [ "M@MMann","@@Mannam","M]MoAPN","@]MANPA" [ "AACBC","FADBD","LaADA","OADBD","UACBC" , "AECAC","FEACcACcA","IEGACcACc","REAGACcAC","UECAC" , ">HFDACe",">LEadBa","UHFDACe","ULEadBa" , "IKBAAcA","NKBDACa","JNEAE" , ">NFDACe",">REadBa","FNADA","RNADA","UNFDACe","UREadBa" , "IQGACcACc" , "ATCDACb","FTDAD","OTDAD","UTCABcA" , "?WBAB","FWACcAIAE","IWGACcACc","RWACeAIAC","XWBAB" , ">LAmMan","LaNMano",">RAKmAN","L]NkALO" ] , d: function() { G.c(); this.dbs(); } // draw , dbs: function() { var _this = this; // draw borders G.sClr(2); this.bs.forEach(function(b){ _this.db(b); }); } , db: function(b) { var d = 0, v = 0; // draw border var bs = b.split(""), x = 0, y = 0, l = 1, ll = bs.length - 1; var vs = // vertices [ (x = Math.round(this.v(bs[0]) + 2.5 * P.w)) , (y = Math.round(this.v(bs[1]) + 2.5 * P.w)) ]; while (l < ll) { l++; v = this.v(bs[l]); if (v >= 0) { d++; } else { d--; v = 0 - v; } d = (d > 3) ? d - 4 : (d < 0) ? d + 4 : d; if/*sel*/ (d == 0) { y -= v; // N } else if (d == 1) { x += v; // E } else if (d == 2) { y += v; // S } else { x -= v; // W } vs.push(x); vs.push(y); } this.g.fillPoly(vs); } }; setTimeout(function(){ G.ini(g); P.ini(g); B.ini(g); B.d(); },1500);As you can take from screenshot attached at the bottom of this post, code analyzer / LINT gave up at line 115 and my (real) syntax error was in line 131. The code draws the static part of the PacMan game board - as 'cheated' from a prototype shot I found on the Web.
Click and watch the clip - EspPMBpardDraw.mp4 - to enjoy the drawing speed. - Little detail I noticed with the .fillPoly(): More than one concave gon makes some of the poly of the gon gone... that's why - for example - the 'home' of the ghosts in the center is made from three pieces. #fillpoly #draw #polygon
4 Attachments
-
• #6
I can't figure out where the option to not send echo(0) when you send the code over is, though I clearly remember that there was one.
When you don't get the prompt, you can also do ctrl+C out of the (invisible) editor, and then type echo(1) to get the prompt back. Then up arrow will give you the last command before the one that broke it.
-
• #7
I not sure there was an option to not send echo(0).
This may seem stupid, but there's always the option of just writing the code in a way that doesn't produce warnings - At least for now :)
Javascript actually has some really nasty newline behaviour (which I try not to implement in Espruino because it is horrible), and I'd need to check but it might be that the warnings are actually because the code you write may cause problems with some Javascript interpreters.
I ought to document the fillpoly command better, but it works using a standard scan line algorithm which means that it won't handle a lot of irregular polygons. It may seem strange now, but I remember 20 years ago, all of the built in graphics libs behaved like that :)
Given the differences in speed it might be worth making a slower polygon draw that handled irregular polys though.
-
• #8
@Gordon, in regard to .fillPoly(): I have no problem what so ever with it for my PacMan game board drawing, because most of the polygons do just fine - actually very good: speed is nice, so I think about to use it even for other things, because sprites or bit maps may take more space and time and be slower. Of course, having a general purpose, more powerful .fillPoly() may be desirable, but it should be a separate: .fillIrreg(). It would be bad to punish implementations of moderate requirements with overly elaborate, but slow, implementations driven by over the top requirements. I'm sure .drawString() has about the same complexity as .fillIrreg() would have. Therefore, I'm not sure about the worth of handling decently regular polygons the same way as irregular polygons... The-'Where do you draw the line?'-question will never go away. Also, there is nothing wrong with a 20 year 'old' - standard scan line - algorithm, that is proven to be fast and covers 80% (or more) of the cases. Think of them the same way as Evergreens in the music business... ;-) - #polygon #draw #fillpoly
-
• #9
Hm, I swear I remember code flying by when I hit send, way back when I was first working with it...
-
• #10
@Gordon, in regard to JS's CR LF behavior: I'm aware of some, of which the worst is a line ending with a blank return statement and - for what ever reasons - the value to return on the following line. Doing JS since shortly after its inception, I learned to live quite well with that and - for my own sanity - I go even further also for other things that the strict syntax is not asking for. For example, in (multi termed) logical expressions, returning of expressions, etc., I use extra parentheses with never ever having had regrets abot. If the runtime has issues with that, let's fix it there. (The last sentence may though lead to a regret(s), because I do not know what I'm talking about in respect of Espruino, even though I built multiple VMs and JIT (execution) code generators for custom / tech / business domain languages incl. garbage collection in all kinds of environments, from main frame 'down' to single chip computers - some of them now running 30+ years and still going - deep buried in all kinds of apps.)
To me, it does not matter if the compiler can 'read' it or not - of course I do, because if the compiler cannot, there is a syntax error and never useful execution. To me it matters that I can read it, and that I quickly understand what's (obviously) going on, even when just glancing over it. It matters to me that the style of writing conveys as much of the underlaying semantics as possible so that a human can read it like a good novel. Coding is an art - and hard work: only the fifth to tenth (refactored) version is worth 'hanging on walls' (even though it is still true that 'good looking' things are not necessarily good, but good things do look good... because the inner beauty shines through).
A major part of good coding is choosing the right names for the 'things' - even with space constraints and thus shortened names. I'm aware of minification which can take care of drawback of long names and lots of comments... but how many pieces of code do really go all the way through that final step? If is not done in a JIT - just in time - way, then then JS's delivered promise of quickest round trip gets 'lost in translation'.
-
• #11
I noticed flying by code too... mostly when I did NOT connect upfront.
-
• #12
@Gordon, not really complaining just expressing a bit my frustration with the Web IDE source editor: the frustration grows by the hours. There comes a point where a plain - JS agnostic - editor is preferred over a stubborn and single minded editor. I see the 'well intentions' to support writing syntactically formatted, good looking code... but many roads lead to Rome, and the road(s) are picked based on the needs.
Most bothering is when the editor creates automatically things that it then points out as warnings. As mentioned before, when typing a colon or a curly bracket 'down the line' in a line, the editor thinks I need to adjust the formatting / indentation and it creates a space-tab-mixed indentation - looks like derived from the previous line, event though the current line has already a clean, non-mixed indentation, and so has the previous line. It is anyway not clear what the indentation policy is the editor follows.
It is not good enough to derive formatting from the syntax alone, which - for most JS supporting editors - is still script and function oriented vs. object oriented. May be knowing about the provenience of the underlaying editor could be helpful to adjust and work with and around the uniquenesses / caveats.
On another note, I see the well intentions to make coders aware of things such as == and === and mistaken = (assignments) in logical expressions for ifs and consort - and indeed - the latter gave me grief in the past. But the warnings 'get at me' - and even get the editor's code validator: the validator gives up the really helpful error detection and marking just because there were warnings. I'm now moving code around so the sections I'm working on are in the beginning where 'my warning allotment' is not yet used up and the very helpful syntax error detection support still works.
I'd like to change some of the nasty JS things as well... but differences to the defacto JS standard bother me more. I hope over time things move more as they already do, and as they did for example for HTML: You may recall the approach of XHTML 1.0 (HTML 4.1 / 4.01), which failed miserably after years to get XHTML 2.0 spec out the door. It did not fail because of missing well intentions, but because history can just not be ignored: existing code base and (human) resources . The solution was to abandon the idea of radical XHTML and have a smoother migration path... and HTML5 came into being and is picking up - even with the few missing backward compatibilities. The browsers still know to handle past - not so clean - pages (may be that's why the browsers are now all that bulky / big foots / memory foot print... and I'm aware of Espruino's resources are just too limited to work under all circumstances, so a line has to be drawn. The best line is the line with the least differences that benefit maximum simplification for Espruino - most bang for the buck - $ - £ - CHF -... ;) ).
Therefore my question: what would be the easiest way to make the editor just talk (real (Espruino) JS) errors and nothing else? ...or make the editor file change time stamp sensitive, so another editor - for example, Eclipse - can be used and WEB IDE checks and informs time stamp changes with optional refresh-from-file-storage before sending to the board?.. I know that I loose much of the coding support - especially the cool board custom specific support - that just as been added. After using that great support for getting the connectivity modules for the hardware and base software modules done though, I spend most of the time in algorithms processing the data, which has nothing to do anymore with PINs, LEDs, or board specific JS, etc. and that support is just idling... and - too bad - not missed when working in another editor.
Another weird thing is that when saving a file with a different name than it was originally loaded with - like a save as... - the next save's default name will still hold on to the previous file name - and got me overwriting things - not really a surprise, because every overriding save asks (annoyingly every time) ... override or not? - even when saving with the same name. There are obviously different philosophies out there about saving with a new name and saving with the same name. A mitigation with minimal effort would be to show the file's name in-edit - which is known as the file's default safe name - somewhere in the UI, for example in the top blue bar, which now looks pretty inviting (...or empty).
-
• #13
Warnings
It still surprises me that the Web IDE has been going for over a year now, and suddenly someone finds it so unbearable they just can't use it.
Maybe I should add a button that just disables all warnings and leaves only errors? It would just be too many settings to make each type of warning individually selectable just for you - but if you do want that, you only need to download the Web IDE source and change these lines
Having said that, the 'mixed space and tab' thing is actually a regression. Previously, all tabs got converted to spaces, but it seems that this recent release had broken it. I've just committed a fix to GitHub for that one though.
when saving a file with a different name than it was originally loaded with - like a save as... - the next save's default name will still hold on to the previous file name
You mean:
Save asthenfoo.js- The click
Save asagain and it remembersfoo.js?
Or something else? If it's the above behaviour, it was added on request by a whole bunch of people.
-
• #14
Just to add, I've disabled the 'comma on newline' warning, which probably solves most of your frustrations.
Personally I still agree with the linter on this one, but everyone has their own style I guess :)
-
• #15
@Gordon, thanks for the quick response.
I'm glad and relieved that the mixed space/tab indenting behavior is a regression... so nobody is above Murphy's law, not even Google (with their 37.... Chrome release). Yes, this editor- created mixed/tab-indentation with automatically following warning - and me straightening out every time it happened - was the straw that broke the camel's back (...do I have a weak back?).
Regarding the save: there is currently a combined save/save as in place (only one way to initiate a save:" hit the floppy icon). I'm fine with that, even with the all the time notice to overwrite or not. I just checked / verified in 0.47.1 - again: Loaded file f1.js, hit save and gave name f2.js. Hit save again, and it (still) suggests: Save as f1.js. I would expect f2.js.... may be it is just me (or the the editors I used in the past that did train me this way... 'humans are animals of customs/habits')
Remembering the last used name in save I would see as a good thing, as well as displaying that name in the IDE - top (title or blue bar right next to the connect icon) or bottom bar (bottom right). - Btw, I noticed that more recent OS X included Utility SW goes similar ways of not changing to the newly given name... even to the point, where closing makes an automatic, silent save... UX basics: thinking and silently executing for the user is good, too much (assuming what the user wants) is worse then doing nothing at all.
-
• #16
Was wondering if the lint properties are accessible from within the edited code by directives - as comments with a special begin? ...similar to Java? ...or as first lines of source files within unix/linux text files?...may be it is and I just not got it.
-
• #17
Thanks... I'll look into the save thing.
Being able to specify lint properties in code comments would be cool. You'd have to look at the jshint documentation though. If it doesn't support it, it would be a great addition though.
-
• #18
Save thing now fixed. Previously it only remembered the filename when you opened a file (not when you saved), which probably explains the confusion.
-
• #19
Exactly my point. Thanks.
-
• #20
@Gordon, sorry to bug you again... ;-) - I noticed that the Web IDE has a selection issue in the command pane. I'm not totally sure if it is 'right from the beginning' (after a system restart, chrome restart, Web IDE restart) or some time into the usage. I noticed it when I wanted to copy part of the console output and imbed it into a forum post. The work-around is to move the pointer out of the pane and then release the mouse button. If released within, the selection goes away. The disadvantage is that either every thing to the begin or end is then included in the copy for the paste. Pasting into another editor and then pull only the part of interest kept me going. While selecting the background darkness changes. The selection blue-ish marking still works while selecting.
-
• #21
When you select text in the console, it is automatically copied and then unselected.
-
• #23
...ouch, Web IDE (v0.47.2) file path/name handling on load and save still somehow messed up... could not yet find the pattern to recreate what I noticed: sometimes the suggested directory on save and load are the same and sometimes they are different. I have also no pattern to explain which code is shown when opening IDE - I know it is for sure NOT always the last one loaded or saved, and the suggested directory for save and load are different from where the shown code comes from... and as said, sometimes different for save and load (not the same when loading from a different dir but not saving and then close and reopen IDE...)...
It would be 'cool' if:
a) there is just one directory default kept... the same for load and save, set on performed load and save
b) not only the directory is kept, but the file names as well...
c) a) and b) would allow to load and show the last loaded/saved code if unchanged. If changed, keep last loaded/saved directory and blank the file name if default (code.js) filename already exists, otherwise blank to avoid saving with a predefined name.
d) if save/load was not the last action - in other words changes were done after load or save - changed code is shown (with directory of last save/load kept), but file name blanked... (the IDE somehow keeps code... independent of last activities, directory, and file name. Why can it not keep last edited and not saved content.I do not know whether the IDE / editor knows that the content is changed, and if not, how difficult it is to have it detected...
-
• #24
The problem I have is because it's a web app, it doesn't give me full control of the file system for safety (in fact I don't believe I ever know the full path of the file - so there's no way I can keep the file dialog pointing in the right place).
Not only that but as it uses cloud storage, there's a rate limit on the amount of times I can 'save' the current contents of the editor, so I can't just save it whenever you make an edit. Instead, I save it when you click 'upload'.
The best bet would be to save the code when you close the editor, but I haven't been able to do that successfully yet. As I've said before though, it's all Open Source, and all JavaScript so you're welcome to try and fix it yourself and contribute back.
The code that handles load and save is right here
It may be that using
chrome.fileSystem.chooseEntryfor loading files at least partially solves the different directory issues. -
• #25
Just an update: I've done the
chrome.fileSystem.chooseEntrychange, so if you use the Web IDE from GitHub the directory should stay in sync between load and save dialogs.
 Ollie
Ollie allObjects
allObjects Gordon
Gordon


 DrAzzy
DrAzzy
There's a video available here:
http://youtu.be/sEcqfv2V8Ow
Basically it's got: