-
• #2
Tue 2020.12.08
Hello @bppattan would you mind posting your code so that we may zero in on the problematic event logic, in order to point you to that area to focus on please.
As is, is quite okay, even with those areas one is not so sure about. In this way others may be able to provide some insight on what they have learned over the years.
re: 'API documentation'
Which link are you using for which documentation reference?
A good Tutorial post containing many valuable links:
EDIT:First search result returned using Google:
Bangle referencehttps://banglejs.com/reference#l_Bangle_swipe
https://banglejs.com/reference#t_l_Bangle_touch
Some insight may be garnered by viewing an existing app at:Find the 'GitHub' icon to the left below app title 'Touch Launcher' and R-Click open which will take you to: [Line 230]
https://github.com/espruino/BangleApps/blob/master/apps/toucher/app.js#L230
-
• #3
Hi,
Q1: We'd really need to see the code, but my guess would be that maybe you have a
setIntervalthat's redrawing your home screen, so you clear the screen but then at some point later it redraws anyway.Q2: Bangle.js only has 2 zone touch - so an area on the left half (BTN4), and one on the right half (BTN5). It can use that to detect swipes left and right but it's not possible to get a pixel position on the screen, which it seems might be what you're after.
-
• #4
Thanks a lot @Robin.
Yes, As I mentioned I did go through the APIs for touch events and didn't find any for a particular area on the screen, hence posted my query. As per the reply by @Gordon below, looks like there aren't any such APIs available.
Thanks for sharing the github link shared above .
btw, I am using https://www.espruino.com/Reference#Bangle for API references -
• #5
Thanks a lot @Gordon.
Actually I posted my query on the forum here and went off to sleep for the night while still pondering over what could have gone wrong, I realised it (while I was trying to sleep..lol), that I was using setInterval for my home screen and that is probably causing to paint the home screen immediately.
And now I woke up with you also suggesting me the same.
I am very sure now that setInterval is causing this behavior. Haven't worked on it as yet, but will do it soon.
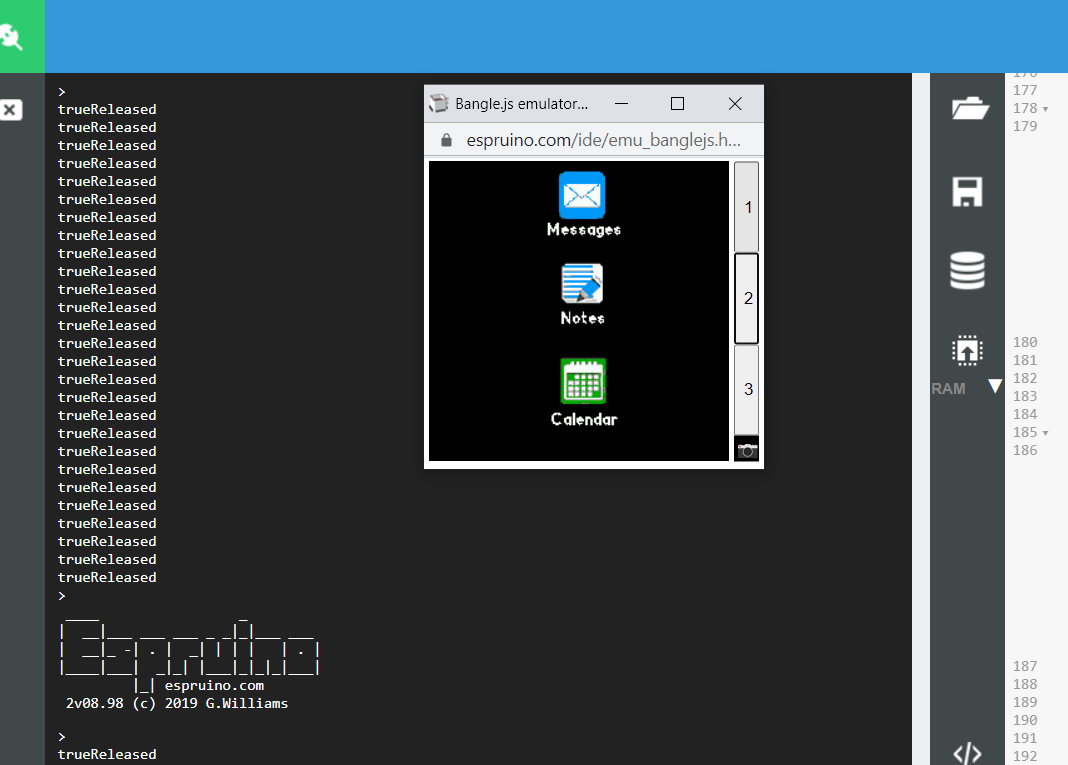
Thanks a lot once again!Regarding not bein able to get touch event on a particular area/icon.. I am disappointed to know that I can't do it :( Isn't that something very basic a user would try to do on a smart watch? I even designed my screen like this (in the attachment) thinking on touch of the "Notes" Icon, the notes editor will be opened. So I have to change my design now, probably only one icon at a time on the screen or max 2..left and right.
Am also now concerned about my next step to implement. Since I have to implement the Notes Editor, it means that I need to implement a simple keypad. And now I am thinking, if touch on a particular key/image cannot be captured, then how do i show that this particular alphabet has been selected by the user to type in the notes. How am I going to achieve this? Any clues?
Thanks a lot!
1 Attachment
-
• #6
Isn't that something very basic a user would try to do on a smart watch?
IMO it depends on the watch - Bangle.js is set up with the 3 big buttons on the side so you can use it if you're wearing gloves. The hardware isn't really designed around touchscreen functionality.
For your menu I'd suggest doing what's in the standard Bangle.js launcher (you won't see that because you're using the emulator) - you use up/down buttons to choose the icon and the middle one to select.
I need to implement a simple keypad
You're not going to be able to do that using just touch, but you could highlight a key, then use BTN1/3 to move up/down, then the touch areas to move left/right and BTN2 (in the middle) to select.
It won't be quick that's for sure, but it would work.
-
• #7
If you align the elements horizontally, you may use touch: left, middle (both touch button hopefully fire because of the fat finger - or you use two fingers) and right. You can then also implement left / right scrolling with left / right swipe when you have more items than do fit.
From most small real estate / mobile devices we are conditioned to scroll vertically... but why not turn that horizontally since horizontal swipe is supported and there is no disadvantage in horizontal layout because the screen is square / round.
-
• #8
I am disappointed to know that I can't do it :( Isn't that something very basic a user would try to do on a smart watch?
Well, actually no or it depends, there are lot of watches without full touch. Touch can have issues in water or low temperatures. Also the screen is quite small so hitting specific points may be hard (e.g. when using gloves or riding bicycle or being old/having fat fingers). Depends what you want from your watch. I wouldn't consider it to be basic feature or even that much useful one. It is great thing on phone though.
If you desperately want full touch with Espruino on watch there is e.g. P8 that can be hacked to run espruino see http://forum.espruino.com/conversations/347237
-
• #9
Thanks a lot everyone for your quick replies here.
@allobjects : Yes, that is what I was exactly thinking about now. I would eventually have many more app icons here so plan to show each app icon with a right swipe and like a scroll , I will then show the following icons too.
@fanoush : Thanks, I have never used a smartwatch myself, so probably you are right. Because of the use of smart phones and touch screens, I assumed that the app icons have to be touched to open them. I thought that would be very natural for any user to do so. Hence I thought that it was something very basic. But as you say, probably the user works differently with a smartwatch.
@Gordon : Thanks a lot!
but you could highlight a key, then use BTN1/3 to move up/down, then the touch areas to move left/right and BTN2 (in the middle) to select.
Can I do this in the emulator? Highlighting of the key and then selecting using the BTN2 ?
Thanks everyone once again!
-
• #10
Can I do this in the emulator? Highlighting of the key and then selecting using the BTN2 ?
Yes... Try:
var KB = [ 'QWERTYUIOP[]', 'ASDFGHJKL;\'#', '\\ZXCVBNM<>/ ']; var KBX = 3; var KBY = 160; var KBS = 20; // key spacing var KBR = 16; // key size var keyx = 0, keyy = 0; function drawKey(x,y,lit) { var px = KBX+x*KBS, py = KBY+y*KBS; g.setColor(lit?-1:0).fillRect(px, py, px+KBR, py+KBR); g.setColor(lit?0:-1).drawString(KB[y][x],px+2,py) g.setColor(-1); } function drawKB() { g.setFont("6x8",2); for (var y=0;y<KB.length;y++) for (var x=0;x<KB[0].length;x++) drawKey(x,y,0); } g.clear(); drawKB(); drawKey(keyx,keyy,1); function moveKey(x,y) { drawKey(keyx,keyy,0); // clear old keyx += x; if (keyx>=KB[0].length) keyx=0; if (keyx<0) keyx=KB[0].length-1; keyy += y; if (keyy>=KB.length) keyy=0; if (keyy<0) keyy=KB.length-1 drawKey(keyx,keyy,1); // show new } setWatch(_=>moveKey(0,-1),BTN1,{repeat:true}); setWatch(_=>moveKey(0,1),BTN3,{repeat:true}); setWatch(_=>moveKey(-1,0),BTN4,{repeat:true}); setWatch(_=>moveKey(1,0),BTN5,{repeat:true}); setWatch(_=>{ var key = KB[keyy][keyx]; console.log(`You pressed "${key}"`); },BTN2,{repeat:true}); -
• #12
Thank you very much.
Let me try that out. -
• #13
@Gordon, this is so cool, so awesome.
You had this already coded as an example?
I am new to this and getting to learn so much from this code.
I am kind of trying to understand the beauty of it now. As to what all could be done here. I started off wondering how do I proceed.
Thanks a lot once again. -
• #14
EDIT: 2020.1210 - issue with backspace and vertical key navigation
I played a bit around with code in post #10 and ended up with this fragment for a Soft Keyboard for BangleJS, 2020v1210_ao . - I changed the code to just use touch, touch duration. single left or right, both left and right touch, touch events within time windows, action on untouch, character auto-posted on delay:
- short_left/right navigates horizontally left/right and around (end to beg / beg to end).
- short_both (left+right at the same time) navigates vertically down and around (bot to top).
- staying on a key for longer than
scd-send character delayed[ms] sends character. - medium_long_left sends or calls (tbd) backspace / 0x08
- medium_long_right sens space / blank / 0x20
- long left puts focus back on entry field to, for ex., move 'cursor' around (tbd).
- long_right changes keyboard to the next set of keys, like #, etc. and around (last to first).
- to send same character multiple times, move one key away and return right back.
Conclusion: to play with touch combinations, timing and sequencing, it gets pretty quickly complicated not just for the programmer but also for the user. user is easier to train, though. With increasing complexity and number of timeouts, behavior can get a bit iffy...
NB: There is no overlap in emulation and therefore touch both is not working... I ran it on a real Bangle for that! (would be nice to have overlapping or center defined zones, that fires events, for example when a bit to the left of the middle, left first, then right, and when slightly to the right of the center / in a band of a few pixels wide right to the center, fires right and then left... with same for both touch and untouch and not swipe as long as staying within the band...)
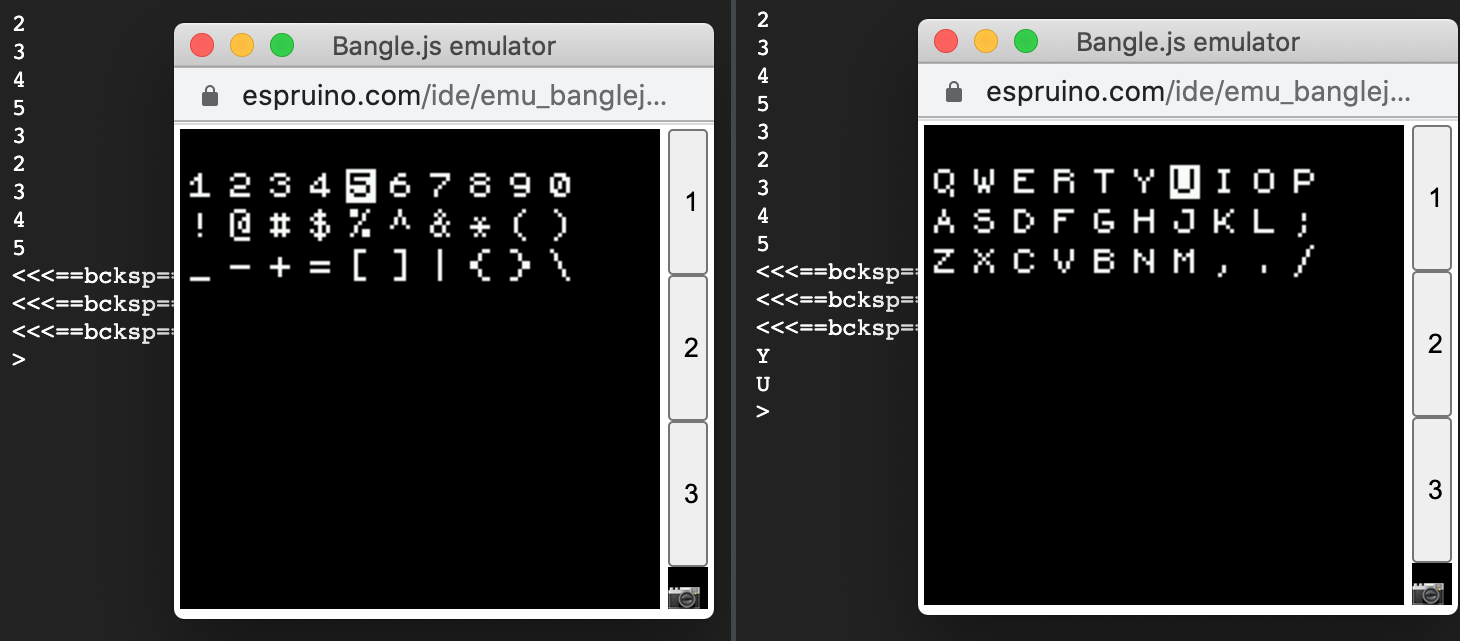
// BKbd9.js // 2020v1210_ao // Soft Keyboard for BangleJS - spike var K // keyboard keys in rows = [ 'QWERTYUIOP' // key-set 0 (base B=0) of 30 keys in 3 rows , 'ASDFGHJKL;' , 'ZXCVBNM,.//' , '1234567890' // key-set 1 (basee B=10) of 30 keys in 3 rows , '!@#$%^&*()' , '_-+=[]|{}\\' ]; var B = 0 // base of kbd (1st/top row) , R = 3 // key rows displayed at one time , C = 10 // key cols , X = 3 // left border of kbd , Y = 20 // top border of kbd , S = 20 // key spacing , Z = 16 // key size , F = ()=>g.setFont("6x8",2) // key font , kx = 0, ky = 0 // current kye's x and (relative) y ; function drawKey(x,y,f) { var px=X+x*S,py=Y+y*S; g.setColor(f?-1:0).fillRect(px, py, px+Z-2, py+Z); g.setColor(f?0:-1).drawString(K[B+y][x],px+2,py); g.setColor(-1); } function drawKB(n) { // n-th set of keys, default: 0 B=((n||0)%(K.length/R))*R; // no arg: default F(); for (var y=0;y<R;y++) for (var x=0;x<C;x++) drawKey(x,y,0); drawKey(kx,ky,1); } function mk(x,y) { // move key focus by x+y (clear old, calc new x+y and draw) drawKey(kx,ky,0); kx=((kx+=x)<C)?((kx<0)?C-1:kx):0; ky=((ky+=y)<R)?((ky<0)?R-1:ky):0; drawKey(kx,ky,1); } var wtb=0.1 // window for touch both a same time [s] , wse=0.2 // window for short event , wme=0.8 // window for medium event (any beyond is long) , lul=0.0 // last touch left unevent (touch) , lur=0.0 // last touch right unevent (touch) , ltl=0.0 // last touch left event (untouch, release) , ltr=0.0 // last touch right event (untouch, release) , scd=330 // send char delay/timeout to pass selected , sci=null // send char timeout id ; function bs() { console.log("<<<==bcksp=="); } // send/call 0x08 function bl() { console.log(" "); } // send blank function sc() { console.log(K[B+ky][kx]); sci=0; } // send s'd chr function ul() { lul=getTime(); if (sci) sci=clearTimeout(sci); } function ur() { lur=getTime(); if (sci) sci=clearTimeout(sci); } function tl() { if (lul!=0.0) { // regular single / both touch event if ((ltl=getTime())-ltr>wtb) { if (ltl-lul<wse) { mk(-1,0); // single short: h nav l sci=setTimeout(sc,scd); } else { if (ltl-lul<wme) { bs(); // bs - backspace } else { } } // leave keyboard, go in to field } else { mk( 0, 1); ltl=ltr=0.0; // both short: vert nav down sci=setTimeout(sc,scd); } lul=0.0; } else { } } function tr() { if (lur!=0.0) { // regular single / both touche event if ((ltr=getTime())-ltl>wtb) { if (ltr-lur<wse) { mk( 1,0); // single short: h nav r sci=setTimeout(sc,scd); } else { if (ltr-lur<wme) { bl(); // send blank 0x20 } else { drawKB(B/R+1); } } // next key rows } else { mk( 0, 1); ltr=ltl=0.0; // both short: vert nav down sci=setTimeout(sc,scd); } lur=0.0; } else { } } function onInit() { g.clear(); drawKB(); setWatch(ul,BTN4,{repeat:true, edge:"rising" }); setWatch(ur,BTN5,{repeat:true, edge:"rising" }); setWatch(tl,BTN4,{repeat:true, edge:"falling"}); setWatch(tr,BTN5,{repeat:true, edge:"falling"}); } setTimeout(onInit,999);
1 Attachment
- short_left/right navigates horizontally left/right and around (end to beg / beg to end).
-
• #15
Code updated: typo fix (in line 53) from
... sei= ...to:function ur() { lur=getTime(); if (sci) sci=clearTimeout(sci); } -
• #16
I'm abandoning this thread in two ways:
- 1. The soft keyboard built-in touch event handler has issues and needs a rethinking - see conversation about Simple Bangle Touch Controller for Left, Right and Both touches with timings and more....
- 2. The soft keyboard itself will show revamped in a separate conversation using the 'new', state and transition, state machine driven Simple Bangle Touch Controller.
- 1. The soft keyboard built-in touch event handler has issues and needs a rethinking - see conversation about Simple Bangle Touch Controller for Left, Right and Both touches with timings and more....
 Robin
Robin Gordon
Gordon NewAtEspruino
NewAtEspruino
 allObjects
allObjects fanoush
fanoush
Please note that I am using the emulator for implementation. Don't have the smart watch device.
Q1 :
I use setwatch() on button1 and then I call a function that clears the home screen and displays a new screen with app icons. But, this new screen doesn't remain there. Within a flash of a second, it shows me my app icons and goes back to the home screen immediately. Any idea what am I missing here?
Q2:
I went through the API documentation. I see there is an event to understand touch on the screen-left touch and right touch of the screen. However, I do not see anything where I can get the the touch of an app icon event triggered. I need this functionality. So that the user can open the app on touch of a particular icon. Please let me know how can I achieve this?
Thanks!