-
• #2
Arrrg...
I just saw that the mode supports 8 bit only - this might be the reason why everything remains black.
Which RGB encoding do you use for 8 bit display modes? RGB332?
-
• #3
No, it's the emulator: even
g.clear()does not work.By the way, here is the Gist of a Mandelbrot Set optimized for 120x120 pixels, and here is the link to start it (which does not yet work, of course)
-
• #4
https://banglejs.com/reference#l_Bangle_setLCDMode
Draw calls only take effect when g.flip() is called and there is no flicker.
Could that be it? Seems to do something when I add it to your gist :)
-
• #5
Damn...that's the reason - thank you!
I really should read the docs more carefully!
Mea culpa - sorry!
-
• #6
Produces some result now - although the colors are not as expected (and the outcome is not so impressive because of pixelation).
So: what's your RGB encoding for 8-bit graphics?
-
• #7
It's the 'web palette' - but you can always just use
setColor(r,g,b)orsetColor("#rrggbb")which would be the easy, more readable option -
• #8
Good morning!
Based on an experiment with this color palette (Gist, run in emulator) I modified the Mandelbrot set display accordingly for the 120x120 display mode (Gist, run in emulator)
-
• #9
@Andreas_Rozek, immense improvement... sure it has less resolution... but the laptop fan did not even start and the picture showed up in no time.
-
• #10
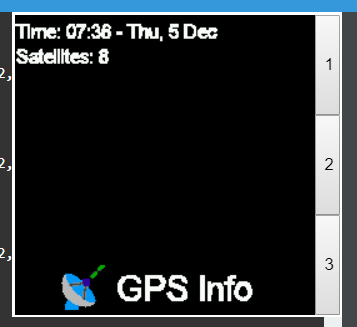
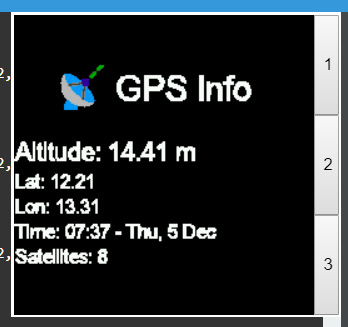
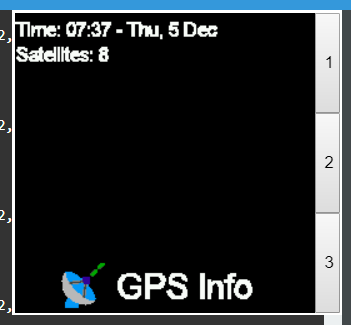
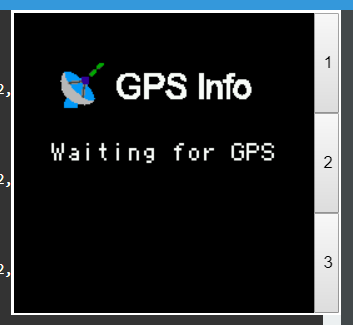
I see some strange "scrolling" in the emulator with the GPS code that might be related to this.
- copy & paste the GPS app
- "upload" it
- call
onGPS
You can fake the GPS event, just paste the following snippets on the left hand side. And then call it again.
No GPS lock:onGPS({})And GPS lock:
onGPS({ "lat": 12.21, "lon": 13.31, "alt": 14.41, "speed": 15.52, "course": 6, "time": new Date(), "satellites": 8, "fix": 1 })It's really strange, because the code starts with
g.clear();. Is this the emulator?
4 Attachments
- copy & paste the GPS app
-
• #11
Ok, that looks like a bug in the double-buffered emulation :(
I moved to emulating the display at a lower level (including the 240x320 buffer) and it looks like the memory offsets used for it are wrong
-
• #12
@allObjects let's see how it will perform on the real device!
-
• #13
double buffered stuff should be fixed now
-
• #14
Yes, thanks!
-
• #15
@Andreas_Rozek, regarding performance...
I played around quite much with these serial displays - and with GPS: DIY Marine GPS using enhanced GPS Module, u-blox NEO-6M GPS receiver, and ILI9341 Module controlled 2.8" Color TFT LCD - and I have to say that it was also quite a while. Since then, the Espruino implementation to do things with serially attached displays as also quite much improved, last but not least also by more powerful chips used in Espruino boards and with newest kid on the block - bangle.js - an 8bit parallel bus is used vs single bit then. But this is all relative since we always expect more...
At that time, I used vector fonts... and all that vector calculation is performed by Espruino. To have decent display, I re-displayed only changed values trying to keep up with incoming data. But that was not enough. Therefore, I 'interleaved' the display of values: re-display only a subset of the values for each interval - you may remember the old (CRT) displays that had to interleave lines (for different reasons) to create a pleasant visual impression.
Many factors play into the performance of a application that includes visualization. In the end it boils down to:
- how many pixels have to be calculated and what does a single calculation cost
- how these calculated pixels are transmitted to the display
- how important is color depth and do 'shallow' colors turn out overall more efficiently
- how the display controller performs getting them into the display memory
- how much optimization can be found on generation as well as consumer side
For the last item, it matters a lot what the display controller has to offer and can be accessed - taken advantage - by the display controller controlling controller - Espruino.
For text / symbol / sprites display, today I would use different bit map fonts... and if the display controller has built-in or uploadable fonts, that's where I would head for... of course, a mute point for Mandelbrot graphics.
Furthermore: Does the display controller support and expose copy commands and have memory that can be written to but is not displayed - or not displayed at all times? Similar question is: can the display controller be configured to use only a portion of its memory and scale it up to the full size of the display - of course of cost of pixelation? If latter is no the case, performance improvements are limited to what the pixel generation side can do, which is calculate one pixel and transmit that pixel 4 times to cover 4 display pixel with one calculation. Of course it will not happen as for transmissions, because those by their nature would eat away what just has been saved by calculation. That's when double buffering comes into place, which works for widgets very well... but may becomes a mute point when there is only on widget and its size is of the full screen. I said 'may', because it depends wether you can wait for the whole widget/screen to be ready and then displayed 'in an instance' or are you interested in seeing rendering progress...
Therefore, following answer and statement still hold:
It all depends!andWhat are you interested in? - how many pixels have to be calculated and what does a single calculation cost
-
• #16
wow, that was a long post...
Being an "old guy" (well, "senior developer" sounds better) with some hardware background more than a decade ago I also had to think about all these details when developing components for car manufacturers...
But that was long ago. Nowadays, we can do so much with a scripting language, no professional considered seriously when it was invented as "Livescript" by Netscape. Doesn't it feel crazy (in a positive manner), if you compare working directly on an Espruino with a terminal application over BLE with the boards we had 1-2 decades ago (ok, in 2006, I already used VisualC++ and VisualBasic which also were pretty awesome and made me extremely productive)
But, now, I'm eagerly looking forward towards receiving my developer version of Bangle.js - I've already prepared many more experiments which I have not yet published as they work on a real device only...
-
• #17
...exciting and scary at the same time having lived enough to notice 'history' not only in the making but also 'history made' over and over again.
Pressing on is the only thing that brings back the fun even when it becomes increasingly difficult to catch up lest stay abreast as broad as it was possible in the past! ...and it is still exciting!
-
• #18
Does the display controller support and expose copy commands and have memory that can be written to but is not displayed
Yes - it's got a 240x320 buffer and that's what I use for 'doublebuffered' mode (although it requires going widescreen to 240x160), scrolling, and also when rendering notifications.
can the display controller be configured to use only a portion of its memory and scale it up to the full size of the display
Not as far as I know. The display is the ST7789 so if you can find any interesting hacks I'd love to hear them: https://www.rhydolabz.com/documents/33/ST7789.pdf
Bangle.js provides a
Bangle.lcdwrfunction for writing commands to the display, so it's actually possible to try out stuff yourself from Espruino when you have a Bangle.js :)
 Andreas_Rozek
Andreas_Rozek Gordon
Gordon allObjects
allObjects AkosLukacs
AkosLukacs



Hello Gordon,
I just tried to run the Mandelbrot Set experiment with
in front - but did not get any output (same for
Bangle.setLCDMode("80x80"))Doesn't the emulator support these resolutions?