-
• #2
Press the up arrow from left side of ide after uploading ;) that'll show you what's been sent over.
Compiled code gets compiled broke sending. Modules required get fetched and sent over with a call to add to cache.
I think Gordon mentioned a command-line tool a while back...
-
• #3
@Dennis, who would trigger your task runner?
a) - grunt live --xyz.. based on changes?
b) - still you?JS = as far as for me - is a more interactive / instant thing... With JS taking on like crazy as THE client side platform, all the heavy-build version came into place again...
In the browser world, I see no issues with it to use the built technology to create dedicated, performing chunks of code if the development process still can work directly based on the fine granular source. The browser has perfect cache to handle that (...sure, it will load comments as well and parse takes longer... but I still prefere it over builds...)
In Espruino / IoT world, the uplaod does already a lot of crunching so only the minimum of code is uploaded... and compared to the amount of 'code' a large, comple (single page) Web app does, it is peanuts,... penny to the dollars.
A build system that can create (and conserve) the context of modules and applications available through the IDE - settings - project - sandbox folder could though be helpful... The IDE could leave traces about what file is loaded and the build system could create trigger info for the IDE to inform it - and to user - about the new version to upload or - configurable - just do it - and configurable - also even save / start the app. I'd prefere to have the IDE as the link, because it allows to separate the dev/build space from the execution/monitoring space. The IDE is a JS thing and can 'easily' be modified.
May be this view is a bit limiting, but I could see it as good start.
-
• #4
@DrAzzy: Thank you! Aha, simple trick but works :) So it appears it's sending
echo(0);Modules.removeAllCached();Modules.addCached(<moduleName>, <moduleCode>)for every module, where moduleCode is the minified module as a string. This is recursive (i.e. includes modules required by modules).- The contents of the editor window
echo(1);
Looking back with the up-arrow shows the code from the editor not in one chunk but in several chunks, where each function or each top-level line of code is one chunk... but it seems there's nothing special about sending code that way, it seems to be only related to retrieving code from the command history with the up-arrow. How do I know? Well, if I copy a js file to the espruino tty device, it's certainly sent in one chunk but yet it also appears as several chunks in the command history.
So... how should I parse code for
require? The easiest thing would be a regular expression just scanning for the word and what's between the brackets. However, that would also require a module when the require has been commented out. And the developer might do crazy things likemoduleName="foo"; require(foo);which would need a semantical parser. I'm not sure how smart that parser should really be, but I guess it would be nice if it did the same that the WebIDE does... -
• #5
I don't know the state of the commandline tools - I think in terms of making Espruino a "real platform", though, we do need a commandline tool that will do what the IDE does, in terms of converting requires to modules and compiling functions with the "compiled"; keyword, and running it through a minifier...
-
• #6
@allObjects: you have quite a few good ideas there. I like the idea of having a flexible build system that works tightly integrated with the IDE.
The main reason why I don't want to use the IDE this time is that I want to code in CoffeeScript and I cannot do that in the IDE because its syntax highlighting is for JavaScript and the IDE also does not support pre-processing.
-
• #7
I think this is what you want: https://github.com/espruino/espruino-tools
It seems to work well. It handles module loading off the espruino website, but if you have local modules it won't add them for you. If you can get something to bundle your code into one file (like browserify does), then use espruino-tools to send it across, you should be set.
-
• #8
@the1laz: Yes!!! This is exactly what I need!
But it won't run :( After I fixed a few bugs in the code that caused it to crash, espruinotool now at least reports an error that the port was not found. I called
espruinotool -p /dev/tty.usbmodem1411 foo.js, but for some reason no ports are found at all (getPorts returns an empty array). -
• #9
I fixed another bug (see github discussion with @Gordon about my changes) and now finally I'm talking to Espruino.
But for some reason I'm not getting the correct return values and console output from Espruino.
I have a file
foo.js:a=123; console.log(a+1);Now when I call espruino tool, I get the following:
$ espruinotool -p /dev/cu.usbmodem1411 foo.js espruino-tools -------------- Connecting to '/dev/cu.usbmodem1411' --]___ --]| __|_ -| . | _| | | | | . | --]|_____|___| _|_| |___||_|_|___| --] |_| http://espruino.com --] 1v81 Copyright 2015 G.Williams --] --]> --]=undefined --]> --] Connected --]=undefinedI expected it to return 123 for the first statement, then write 124 to the console and then return undefined for the second statement. The console output is nowhere to be found and undefined is not the correct result. But if I now use WebIDE, I can verify that a really has the value 123, so the code has been executed.
-
• #10
@Dennis, I see where you're going... and it will provide all the means to make the code robust: TDD / XP.
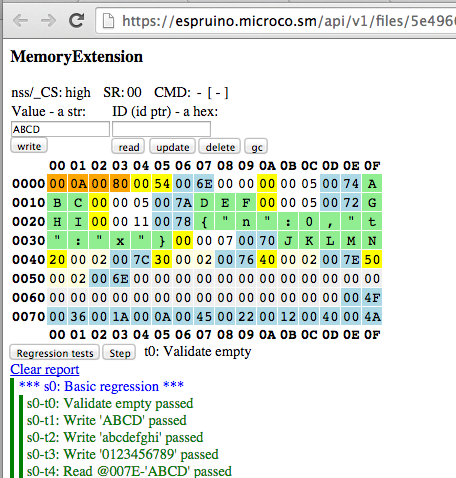
For certain things I started to develop in a browser environment - next would be adding node.js - where all the whistles and bells can be applied EEPROM/MRAM/FRAM related memory manager with garbage collect. html file linked/uploaded in the post can be run directly in the browser with regression test visualization (see attached screen shot). Some of the code is already structured towards port to Espruino HW.
To complte the story a core is piece missing: Espruiono Standard/Pico emulator... may be at one time it will be there. Until then a smart layering to separate 'logiciel' from 'meteriel' - SW from HW - can help to test with great coverage. There is some memory price to pay for layering, but as long the few bytes are available, it may well be worth. Additional optimization can always be built into the build and deploy steps.
1 Attachment
-
• #11
Hi - I'll take a look at it now and will try and see why it's not printing. Sorry about all the issues - I'm not sure how that got so broken... I think I probably only tested it very roughly when I changed the Serial API, and didn't try explicitly specifying a port.
-
• #12
Cool, thanks :)
I suppose the reason is that the WebIDE and the command-line tool share common code but they use it in different ways, and when the WebIDE was improved, this common code was changed in a way that breaks only the command-line tool but works for the WebIDE.
-
• #13
Ok, I think I've fixed it now:
espruino-tools -------------- Connecting to '/dev/ttyACM0' Connected --] --]=undefined --]>reset(); --]=undefined --] --] _____ _ --]| __|___ ___ ___ _ _|_|___ ___ --]| __|_ -| . | _| | | | | . | --]|_____|___| _|_| |___|_|_|_|___| --] |_| http://espruino.com --] 1v80 Copyright 2015 G.Williams --] --]>echo(0); --]=undefined --]124Seems strange - looks like the code that listened for the return value expected a String, when it was getting an ArrayBuffer. Not sure how that ever worked at all really.
If you update from GitHub now, it should be better?
-
• #14
I will try it! By the way, I see you are communicating over a tty device. I noticed that on my Mac, the tool recognizes only the cu ports but not the corresponding tty ports. The cu ports work, but I cannot have another terminal program connected and reading at the same time because access is exclusive.
-
• #15
Ahh, interesting - I thought it was the opposite (that
cuwas non-exclusive, andttywas exclusive?). Surprising that it doesn't recognise thettyports though - the tool itself doesn't do any filtering so I assume the issue is withserialport(although it's written by someone who I believe is mainly a Mac user, so I assume he has good reasons for only allowingcuaccess).I'm actually working on Linux, where there don't seem to be
cudevices - so I have to usetty:)
 DrAzzy
DrAzzy allObjects
allObjects Dennis
Dennis the1laz
the1laz
 Gordon
Gordon
What exactly does the WebIDE do when the button "send to Espruino" is pressed? Especially, how does it handle
and what does it send over the serial interface?
The reason for my question is that I would like to use a task runner (such as grunt) to generate JavaScript from other stuff and deploy it to Espruino, since it would be bothersome to always copy and paste the result into the WebIDE. I basically need a command-line version of the send-to-Espruino button... what would it have to do?