-
Good points!
Spitballing some other ideas:
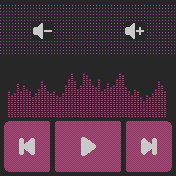
I've attached a screenshot of the music app on my Amazfit Bip developed by MNVolkov over at myamazfit.ru (translated to english). That layout with somewhat large buttons works really well on the Bip at least (same size screen, don't know if it's more accurate for touches or not). If one used that instead of LeftRight swipes it wouldn't interfere with setUI. I would probably still prefer UpDown swipes to change volume though, your implementation is really nice!Another one could be to have the music screen 'be to the left of' the message opening screen, making it accessible with a 'right-to-left swipe'. And then get back to opening screen with a 'left-to-right swipe', i.e using something like natural scrolling. The music icon could also take you there if/when it's shown on the opening screen.
edit: A more general thing I think the Bip does well, that I don't think is mentioned in previous replies here, is that it does away with incremental scrolling with drags in favor of 'scrolling' the whole screen with swipes. I.e more like moving between pages. I think this is more efficient in daily use. I like the new main banglejs menu system, but it's not as quick to navigate as the bip menus.
1 Attachment
-
That button layout works really well on the Bip at least
Buttons that size would work fine on the Bangle.js 2, but
1) tapping the whole screen is always much easier than hitting a button
2) Bangle.js 1 already uses the left side to goback(setUIagain), and hitting the middle might also be a bit tricky.Having actual buttons on screen is a lot clearer than having to figure out swipes though. I think I'll probably add those bottom buttons, but keep tapping anywhere else for play/pause and swipe-to-next still work.
Do people actually go "back"? I know it seems a logical complement to "next", but one of the reasons I didn't mind dropping it was that I didn't think it would get actual use.
edit: looks like
setUIactually doesn't handle swipes, so at least swiping "back" should be fine.
 Ganblejs
Ganblejs
 rigrig
rigrig
Thanks for the feedback!
Music controls are tricky, because the
setUIstandard behaviour is for ltr-swipe and button presses to take you back, and I'm reluctant to make it different on just one screen. I guess it could be a setting, but I'm already a bit unhappy with the amount of settings as it is.Always showing the music icon feels like a lot of clutter for people who don't use it, and opening it would get you to an empty screen. And what will the phone even play if you tell it to start?
But I'll look into remembering music state (for some time) when you close the app, so the icon shows up if you used it recently.