-
• #2
I wrote it in fact, thanks for taking the time to write a forum post about you liking it! It's very much appreciated :)
I also have a small update in the queue which should make managing your saved patterns easier:
https://github.com/espruino/BangleApps/pull/1051

I think with that update the Pattern Launcher is feature complete from my point of view. The recognition itself could be faster, but I've done everything I could to make it as fast as I can. But a PR is welcome to improve the detection of course!
-
• #3
This will make things a ton easier to manage!
-
• #4
Absolutely agree - far easier than clicking buttons and trying to navigate the small screen.
-
• #5
Works really well. Its a game changer. Great work. !
-
• #6
I just tried it out and it is indeed awesome. Thanks @crazysaem !
-
• #7
I have grabbed this today. Definitely useful being able to Manage Patterns.
-
• #8
Thanks for all the positive feedback! It's cool to know that you guys are all liking it :)
-
• #9
I just updated to the latest and in Manage Patterns, I don't see any applications on the right hand side.
Also, when scrolling through patterns, they get chopped up (horizontally) so much that they are unreadable.
I think black dots with white numbers would be easier to see the pattern than the white dots with the black numbers.
Thanks. -
• #10
Update - this happens when the Bangle theme is set to dark.
Could there be an automatic reversal of colours in Manage Patterns when the dark theme is in use? -
• #11
Yeah, I wasn't even aware that you could change the theme of the clock until now. I only ever tested it with the Light Theme, Oops!
I'll look into that, no promises when I'll get to it though. For now switching to the Light Theme should work as a workaround.
-
• #12
Ha - no problem! Yep, I changed the theme, did the Thing, then changed it back.
-
• #13
With themes - you can just use
g.theme.fgandg.theme.bgwhen setting color, then you're sure that what's being drawn matches up with the current theme -
• #14
Hi @crazysaem DEBUG is set to true in boot.js
-
• #16
I think it was probably the clash with the dark theme.
-
• #17
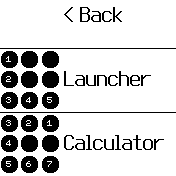
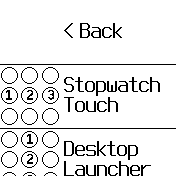
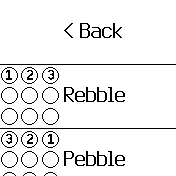
Hi @crazysaem - I hope you dont mind me saying I think the light colour scheme was right in your first version.
v0.11 - seems to have diluted the contrast in both theme cases.
2 Attachments
-
• #18
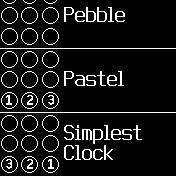
I think the light and dark theme would be better as below:
This does mean a bit more switching between g.setColor(g.theme.fg) and g.setColor(g.theme.fg); But its should be possible with your first version of code to code it up to display as it did and then changing themes via the settings menu should just completely invert it when next started.
2 Attachments
-
• #19
I don't have a strong opinion either way. I do think that the current version looks good enough though.
However since you already have a good idea on how to do it, you can definitely create a PR I'd you'd like!
-
• #20
Hi there @crazysaem,
Not as easy as I thought as you are using an ArrayBuffer to assemble the pattern on the left hand side.
But I think I got it (almost). The issue is that setColor(1) will always mean black unless the color palette is reversed for the ArrayBuffer.
so in drawCirclesWIthPattern()
var pal_bw; if (g.theme.dark) pal_bw = new Uint16Array([0xffff,0x0000],0,1); // white, black else pal_bw = new Uint16Array([0x0000,0xffff],0,1); // black, white drawBuffer.setColor(1); drawBuffer.fillRect(0,0, drawBuffer.getWidth(), drawBuffer.getHeight()); CIRCLES.forEach((circle) => drawCircle(circle, drawBuffer, scale)); drawBuffer.setColor(1); drawBuffer.setFontAlign(0, 0); drawBuffer.setFont("Vector", 40 * scale); pattern.forEach((circleIndex, patternIndex) => { var circle = CIRCLES[circleIndex]; drawBuffer.drawString( patternIndex + 1, (circle.x + (scale === 1 ? 1 : 5)) * scale, circle.y * scale ); }); image = { width: drawBuffer.getWidth(), height: drawBuffer.getHeight(), bpp: 1, buffer: drawBuffer.buffer, palette:pal_bw };The code at the bottom of drawCircle = becomes...
log("drawing circle"); log({ x: x, y: y, r: r }); drawBuffer.setColor(0); drawBuffer.fillCircle(x, y, r); };My only doubt is if I have specified the color palette correctly for the Bangle 2.
My guess is that I have as I suspect that the ArrayBuffer / Palette interface is unchanged. -
• #21
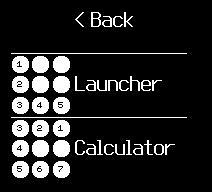
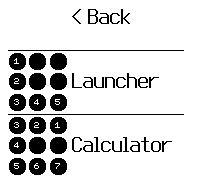
One thing I noticed in v0.11 is that 2 apps no longer fit in the menu screen.
I'm sure they did in a previous version. I only noticed as I thought my code above might have caused this. Screenshot below.(of v0. 11)
1 Attachment
-
• #22
First off thanks for the pattern launcher @crazysaem , the title of this thread is very fitting!
I may have some detection improvement, based on some testing in the web ide. At the very least it reduces the code a bit.const CIRCLE_RADIUS = 25; const CIRCLE_RADIUS_2 = Math.pow(CIRCLE_RADIUS, 2); let positions = []; const getPattern = positions => { let circles = [ {x: 25, y: 25, i: 0}, {x: 87, y: 25, i: 1}, {x: 150, y: 25, i: 2}, {x: 25, y: 87, i: 3}, {x: 87, y: 87, i: 4}, {x: 150, y: 87, i: 5}, {x: 25, y: 150, i: 6}, {x: 87, y: 150, i: 7}, {x: 150, y: 150, i: 8} ]; return positions.reduce((pattern, p, i, arr) => { const idx = circles.findIndex(c => { const dx = p.x > c.x ? p.x - c.x : c.x - p.x; if (dx > CIRCLE_RADIUS) { return false; } const dy = p.y > c.y ? p.y - c.y : c.y - p.y; if (dy > CIRCLE_RADIUS) { return false; } if (dx + dy <= CIRCLE_RADIUS) { return true; } return dx * dx + dy * dy <= CIRCLE_RADIUS_2; }); if (idx >= 0) { pattern += circles[idx].i; circles.splice(idx, 1); } if (circles.length === 0) { arr.splice(1); } return pattern; }, ''); }; const dragHandler = position => { positions.push(position); if (position.b === 0 || positions.length >= 200) { console.log('pattern', getPattern(positions)); positions = []; } }; Bangle.on("drag", dragHandler); -
• #23
Thank you for the code! I put both of your code in a draft PR (see link below), please let me know what you think. I currently don't have too much time so I hope I didn't miss anything. (Screenshots still need to be updated in the PR)
I also credited both of you in the README, let me know if that is alright for you.The pattern attribute looks great, I put your code into the next PR with one small change. Instead of conditionality setting the pattern based on the dark flag I'm using the fg and bg colors in the palette. That should hopefully also work for custom themes, although I haven't checked.
palette: new Uint16Array([g.theme.fg, g.theme.bg], 0, 1),Thanks for the improvement, I especially like the
position.bflag which allows us to get rid of the artificial delay of 500ms, awesome!
I only did a small tweak, namely changing all let's and consts to vars. I did this because the espruino interpreter will treat those as vars anyway, and I'd rather make it explicit, since they do behave differently. ( See https://www.espruino.com/Features#es6 ) -
• #24
The Draft looks good to me. Thanks for the link to the features overview this will help me massively. I had a few difficulties getting this code to work already and this overview explains all of them.
Thanks again for the awesome launcher! -
• #25
Hi,
I played a bit around with the Pattern Loader and have a question: Is it correct that you install this launcher beside the defaut launcher, i.e. you do not replace it. And: Is it correct that Pattern Launcher only works in the Clock face, not if any other apps are running?
No critics, idea and implementation concept seem great to me! It's just that the documentation was not clear to me about these issues.
Regards,
Dirk
 crazysaem
crazysaem ajkm
ajkm HughB
HughB jgDev
jgDev Gordon
Gordon




 PaddeK
PaddeK dirkhillbrecht
dirkhillbrecht
Just tried out the pattern launcher on a Bangle 2 and it rocks.
You can setup simple swipe action patterns and link them to your favourite apps.
It seems to work fine withe any clock and existing launcher.
Kudos to whoever did this one.
Game changer.