-
• #2
You can also add
?codeurl=github_raw_url&upload, for example: -
• #3
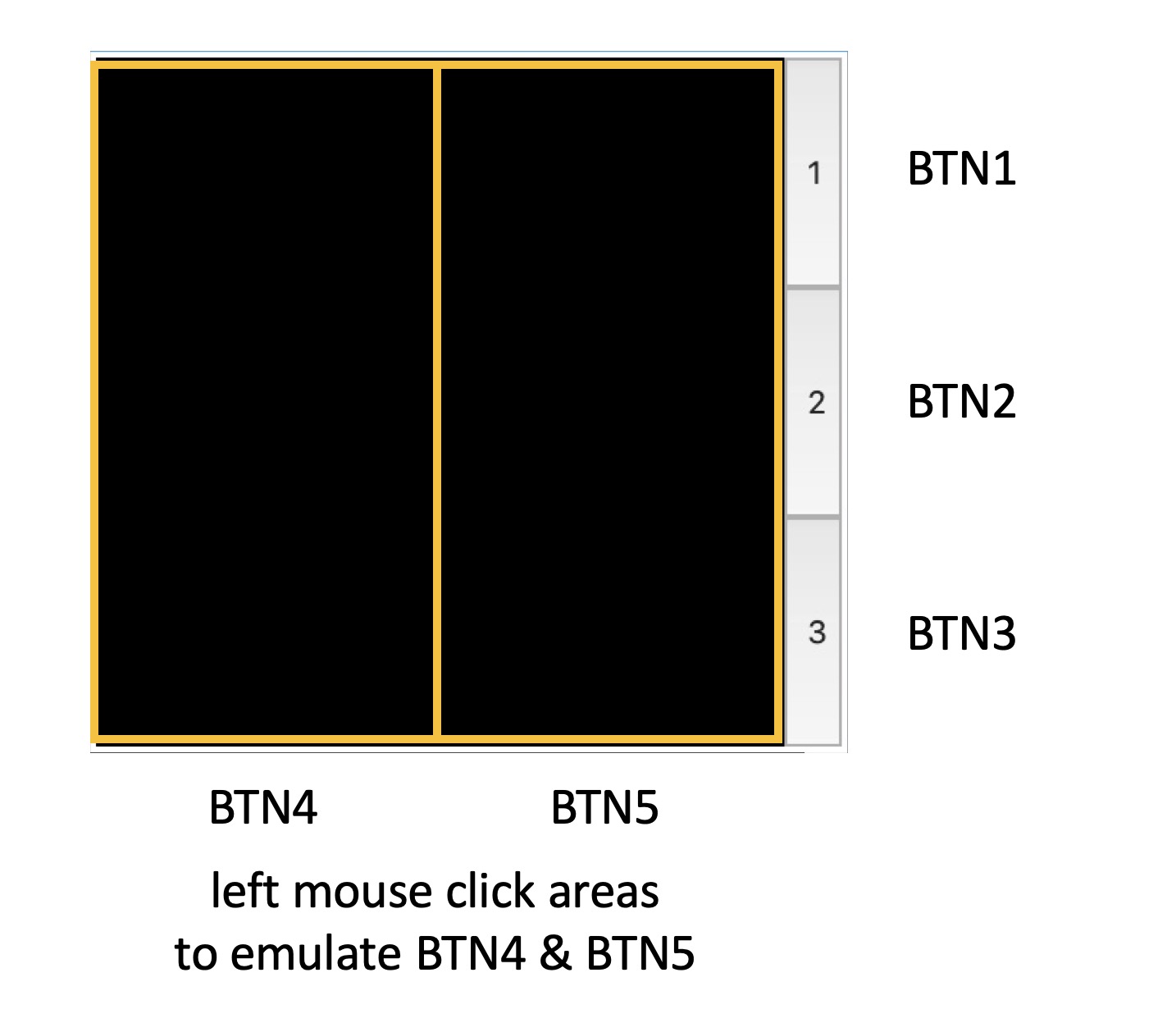
- Bangle.js Buttons
1 Attachment
- Bangle.js Buttons
-
• #4
Sat 2019.11.30
Yes agreed @MaBe and so thoughtful this thread.
Help topic for 'gist' reference Bullet Three from post #1
'Add ?gist:&upload to load your code, try Welcome.'
https://help.github.com/en/github/writing-on-github/creating-gists
-
• #5
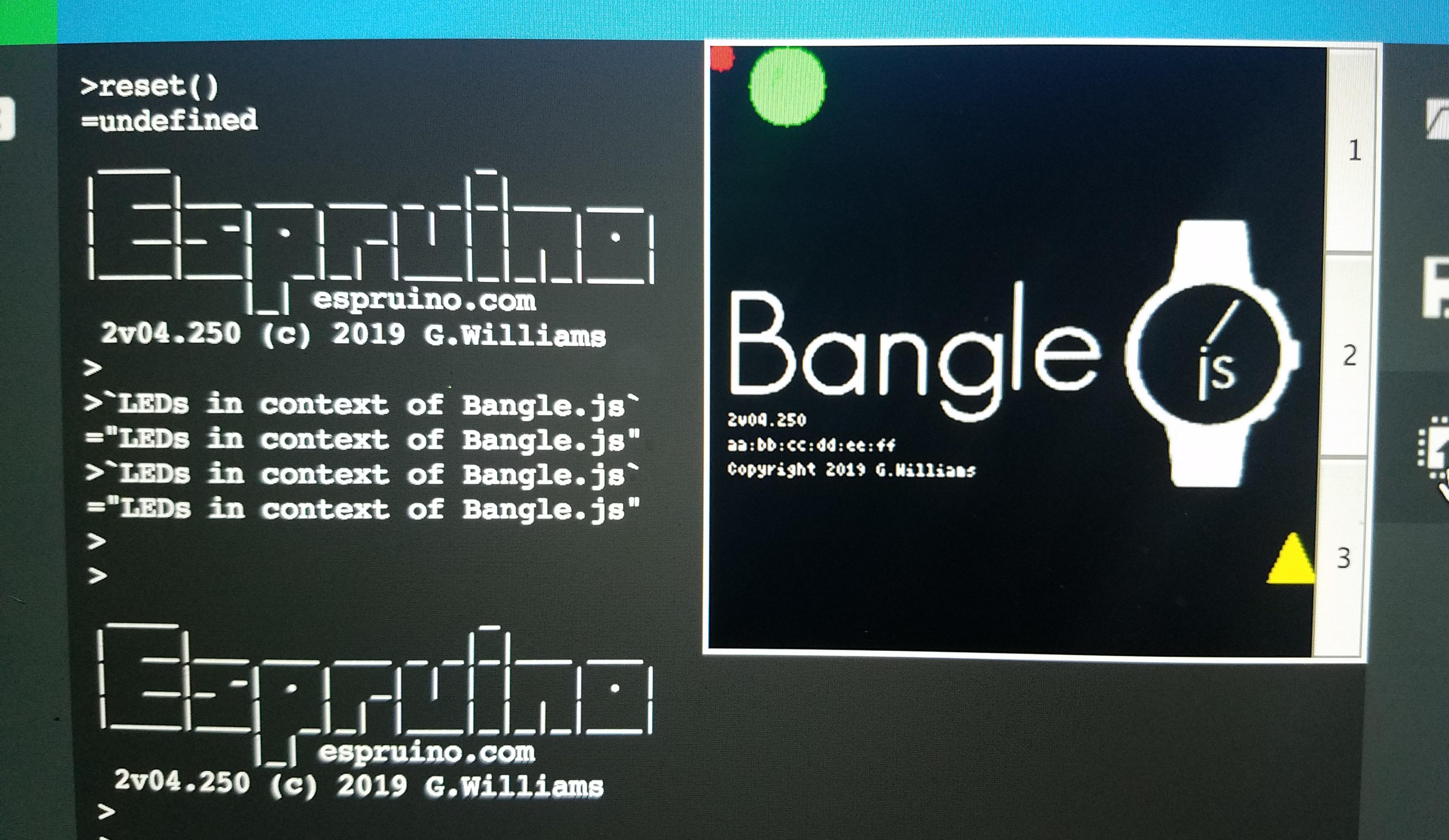
For LEDs in the context of bangle.js, see the How to define and use Software LEDs @ this sequence of posts.
All kinds of blinking LEDs...
2 Attachments
-
• #6
Thank you very much for pointing that out!
-
• #7
Thank you very much for implementing that feature! Its awesome!
-
• #8
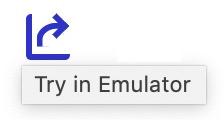
Check the new feature in the Bangle.js loader and try some apps in the emulator by click the glyph showed in the attached screenshot
1 Attachment
-
• #9
Thanks for these references. Was wondering however where the "Blue" led was? :-)
-
• #10
Since @allObjects post the 'fake' LEDs have now been built into the firmware.
There isn't a LED3 though. Basically all the Espruino boards that I sell have at least 2 LEDs, but not all have 3. It means that in example code I tend to only use the first 2 LEDs so I can be sure it works on every device.
Since this is a bit of a hack to make example code work, I only implemented LED1 and LED2 - adding a 3rd one just seemed a bit pointless :)
-
• #11
I am in love with this "Try in Emulator" button!!! I look forward to emulate the Beer app as well ;-)
-
• #12
How do I use the Languages/Locale app when developing another app, eg a clock, in the emulator?
-
• #13
At the moment you can't use any locale in the emulator other than the built-in one, which is en_GB.
Adding a full tutorial and docs on this is on my list of things to do, but if you look at https://github.com/espruino/Espruino/blob/master/libs/js/banglejs/locale.js you'll see what functions are available to you.
So if you do
require("locale").dow(new Date())you'll get the day of the week. If you then try that app on a real Bangle.js with a different locale, you'll get the day names in the correct language -
• #14
Hi Gordon,
thanks for the quick feedback. Got this working now:
https://github.com/espruino/BangleApps/pull/138For others: To get it to work in the emulator, instead of
var locales = require("locale");I used this (for German):locale = {"lang":"de_DE","decimal_point":",","thousands_sep":".","currency_symbol":"\x80","int_curr_symbol":"EUR","speed":"kmh","distance":{"0":"m","1":"km"},"temperature":"°C","ampm":{"0":"","1":""},"timePattern":{"0":"%HH:%MM:%SS","1":"%HH:%MM"},"datePattern":{"0":"%A, %d. %B %Y","1":"%d.%m.%Y"},"abmonth":"Jan,Feb,Mär,Apr,Mai,Jun,Jul,Aug,Sep,Okt,Nov,Dez","month":"Januar,Februar,März,April,Mai,Juni,Juli,August,September,Oktober,November,Dezember","abday":"So,Mo,Di,Mi,Do,Fr,Sa","day":"Sonntag,Montag,Dienstag,Mittwoch,Donnerstag,Freitag,Samstag","trans":{"yes":"ja","Yes":"Ja","no":"nein","No":"Nein","ok":"ok","on":"an","off":"aus"}}; locales = { lang: locale.lang, currencySym: String.fromCharCode(locale.currency_symbol), dow: (d,short) => {day = d.getDay();return (short) ? locale.abday.split(",")[day] : locale.day.split(",")[day];}, month: (d,short) => { month = d.getMonth(); return (short) ? locale.abmonth.split(",")[month] : locale.month.split(",")[month];}, number: n => n.toString().replace(locale.thousands_sep, locale.decimal_point), currency: n => n.toFixed(2).replace(locale.thousands_sep, locale.decimal_point) + locale.currency_symbol, distance: n => (n < 1000) ? Math.round(n) + locale.distance[0] : Math.round(n/1000) + locale.distance[1], speed: s => Math.round(s) +locale.speed, temp: t => Math.round(t) + locale.temperature, translate: s => {s=""+s;return locale.trans[s]||locale.trans[s.toLowerCase()]||s;}, date: (d,short) => (short) ? `${('0'+d.getDate()).substr(-2)}.${('0'+(d.getMonth()+1).toString()).substr(-2)}.${d.getFullYear()}`: `${locale.day.split(',')[d.getDay()]}, ${('0'+d.getDate()).substr(-2)}. ${locale.month.split(',')[d.getMonth()]} ${d.getFullYear()}`, time: (d,short) => (short) ? `${('0'+d.getHours()).substr(-2)}:${('0'+d.getMinutes()).substr(-2)}`: `${('0'+d.getHours()).substr(-2)}:${('0'+d.getMinutes()).substr(-2)}:${('0'+d.getSeconds()).substr(-2)}`, };The only thing I am still fighting with is the currency symbol, I am not getting this displayed...
Regards,
DerGuteWolf -
• #15
Thats odd - looks like
currencySym: String.fromCharCode(locale.currency_symbol),but then"currency_symbol":"\x80".I think
currencySym: String.fromCharCode(locale.currency_symbol),should actually becurrencySym: locale.currency_symbol,.Also it'll only work on the 6x8 font, not the 4x6 (as that doesn't include non-ASCII char codes
... but if you have problems about locale stuff, please could you start a new thread?
-
• #16
Well, this was taken straight from the repo, cf.https://github.com/espruino/BangleApps/blob/master/apps/locale/locales.js#L41 and https://github.com/espruino/BangleApps/blob/master/apps/locale/locale.html#L67 ...
Will check this further and start eventually a new thread/issue, I think my issue was simply that I tested only with the small font... -
• #17
Thanks - I have just fixed that bug in https://github.com/espruino/BangleApps/blob/master/apps/locale/locale.html - I'll push it live tomorrow
... but yes, it could well be a font issue - sadly there's just not enough memory to have 3 full fonts built in
 Gordon
Gordon MaBe
MaBe
 Robin
Robin allObjects
allObjects
 Andreas_Rozek
Andreas_Rozek
 johanbove
johanbove Jean-Philippe_Rey
Jean-Philippe_Rey DerGuteWolf
DerGuteWolf
What a smart move to come up with a Emulator to bridge the time until shipping of Bangle.js starts.
blink codewith your own code.?gist:<your gist number>&uploadto load your code, try Welcome.Please start growing this post with hints you like to share about the Emulator.