-
• #2
IMO this doesn't work because at the time you call
require("ble_eddystone"), the Puck is already left alone without any link to reach the module source. What you could try is to upload in the Puck a script likevar beacon=require("ble_eddystone"); save();Then on your web page , the command should be
<button onClick="Puck.write('NRF.setAdvertising([beacon.get("goo.gl/B3J0Oc")]);\n');">Advertise</button>.
This way, you ensure the moduleble_eddystoneis already available on the Puck. -
• #3
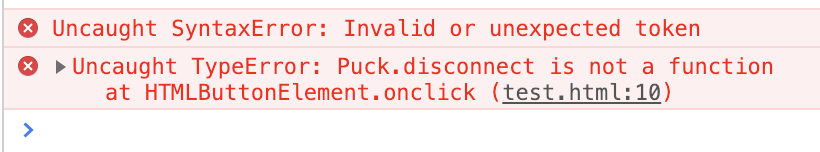
Ok so i have uploaded the script into the puck and changed the buttons onClick function, now when i try to click the advertise button, it is giving me UncaughtSyntaxError.
I have also corrected the code on the disconnect device button as it has a little spelling mistake.
The code looks like this now:
<html> <head> </head> <body> <script src="https://www.puck-js.com/puck.js"></script> <button onclick="Puck.write('LED1.set();\n');">On!</button> <button onclick="Puck.write('LED1.reset();\n');">Off!</button> <button onClick="Puck.write('NRF.setAdvertising([beacon.get("goo.gl/test123")]);\n');">Advertise</button> <button onClick="Puck.disconnect()">Disconnect</button> </body> </html>I have included the errors i am getting.
1 Attachment
-
• #4
Ok a little update, i have managed to close the connection with Puck.close(); function.
-
• #5
Dont' you have to escape the
"on line 8?<button onClick="Puck.write('NRF.setAdvertising([beacon.get(\"goo.gl/test123\")]);\n');">Advertise</button> -
• #6
Well, from what i see the double quote has been closed, but maybe there is something im missing out?
<button onClick="Puck.write('NRF.setAdvertising([beacon.get("goo.gl/test123")]);\n');">Advertise</button>It is telling me that it is a syntax error meaning that the link or entire function is wrongly typed?
-
• #7
UPDATE
The puck is receiving the command when i use the console
Puck.write('NRF.setAdvertising([beacon.get("goo.gl/test123")]);\n');But throws error as soon as i try do it using the button.
-
• #8
The issue is that you have a quote inside a quote... Try:
<button onClick="Puck.write('NRF.setAdvertising([beacon.get("goo.gl/test123")]);\n');">Advertise</button>Basically it's the web browser itself thinks the string
onClick="...has ended when it sees the second quote.There are other ways of doing it that are nicer, for instance you could use a third type of quotes! The templated String ones:
<button onClick="Puck.write('NRF.setAdvertising([beacon.get(`goo.gl/test123`)]);\n');">Advertise</button> </body>Or you could add a function inside a
<script>tag and call that, because inside that function you won't have the quoting issues. -
• #9
Jean-Philippe_Rey and Gordon thank you very much for your help, it works the way i want it to now, i knew it was something with the quotes but couldn't figure it out.
For any one else that wants to achieve something similar, this is the code:
<html> <head> </head> <body> <script src="https://www.puck-js.com/puck.js"></script> <button onClick="Puck.write('LED1.set();\n');">On!</button> <button onClick="Puck.write('LED1.reset();\n');">Off!</button> <button onClick="Puck.write('NRF.setAdvertising([beacon.get(`goo.gl/test123`)]);\n');">Advertise</button> <button onClick="Puck.close()">Disconnect</button> </body> </html>
 Jean-Philippe_Rey
Jean-Philippe_Rey Qbza
Qbza
 Gordon
Gordon
Hi, i am trying to control the puck.js from a web bluetooth website. I am not a programmer but i do understand some basics.
So far i have some basic code, grabbed from one of Gordons tutorials, what i am trying to achieve is to make the puck advertise a link and then of course disconnect it from the computer in order for it to advertise. if anyone knows a quick and easy solution please respond, would be really grateful.
Here is the code.