-
• #2
Do you specifically want the blood alcohol level in there, or is it just for counting drinks?
I am reminded of https://www.youtube.com/watch?v=pETEq-nSQpE
though... -
• #3
Actually both :)
-
• #4
I always thought that was an odd app on the Pebble - surely it isn't that hard to remember how many drinks one has had in a week?
-
• #5
Hey, this is just for science!
-
• #6
Hank, how about we do it the other way around. You develop the app and we help you :)
-
• #7
Yeah, well, I am more or less someone who can adjust code. Writing a whole new thing is something I am not that comfortable with.
However, what we need is- 4 way swipe (left/right to select item; up/down to increase/decrease amount)
- Double tap (and confirm) to reset settings
- Making sure you don't accidentally exit the app (remember, you probably had some alcohol for science)
- The calculations
- The images
- A settings page for things like beer size, age, weight, sex etc.
- 4 way swipe (left/right to select item; up/down to increase/decrease amount)
-
• #8
ok, the good news is that already you have seen source code. Lets see if we can help you to create a new app. The most important in development: Do one thing at a time, not all 6 steps you have.
I suggest you start with the layout and before that you should have done the following three tutorials:
http://www.espruino.com/Bangle.js+Development
http://www.espruino.com/Bangle.js+First+App
http://www.espruino.com/Bangle.js+Layout -
• #9
I think an ethanol sensor should be added via BLE.
https://www.ncbi.nlm.nih.gov/pmc/articles/PMC6407881/ -
• #10
Looked into the oiginal Pebble sources. BAC calculation seems to be rather straigt forward. Will look into it on the weekend.
Adding a sensor is item 128374 on my list :) -
• #11
Pushed a start template to
https://github.com/pebl-hank/BangleApps/tree/DrinkCounter/apps/drinkcounter
all work in progress -
• #12
Lame question as I don't get the concept of the display buffer.
I cuccently dog.setBgColor(g.theme.bg).setColor(g.theme.bg).fillRect(0,145,176,176); //Clear g.setFont("Vector",20).setColor(g.theme.fg); g.drawString(drinks[activeDrink], (40 * (activeDrink + 1)) -20, 165);But having this fillRect to clear the previous written number feels totally wrong. What is the right way to do it?
-
• #13
What is the right way to do it?
Just use
clearRect(you don't need to set the color then since it used the background color).However in an ideal world you might use the Layout library (http://www.espruino.com/Bangle.js+Layout) which would handle the positioning (and erasing of the background) for you - so then it'd all be in the right position on Bangle.js 1 too
-
• #14
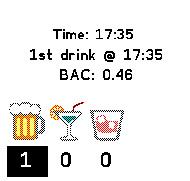
Made pretty good progress. If someone wants to review the code for tweaks it would be the right time.
All that is missing is a settings page and a double check if the calculations are right. The settings are hard coded for now, but you get an idea of the app though.
1 Attachment
-
• #15
Settings tutorial is here: http://www.espruino.com/Bangle.js+App+Settings
-
• #16
I know how to do that - just no time for now :) .
-
• #17
@Hank on top of Gordon's suggestion with the layout module I would have those suggestions:
Replace your custom time handling with the locale module https://www.espruino.com/Bangle.js+Locale
// Current time, e.g. 15:49 require("locale").time(new Date(), 1); // First drink, e.g. 15:49 require("locale").time(firstDrinkTime, 1);You have a bunch of assignments like
a = a + 1; b = b - 1;
that can be shortened to
a++; b--; -
• #18
To be honest, I get better along without the Layout library :)
I considered using the locales, but for BAC calculation I need a full time element including date to calculate the correct difference. Will work on that.
++ shortening is really necessary in the code clean up I will do when development is stable. Will do that then. Thanks for the suggestions! -
• #19
The app should now be usable more or less. Thanks for the suggestions. PR pending...
I learned ther is no function to invert an image, is there?
Currently for the reset icon I use two different ones ant then decide by theme background which one to show. Is there a better way to do this? -
• #20
@Hank if your icon is using 1 or 2bpp then you can style it by setting the FG and BG colors before rendering, see http://forum.espruino.com/conversations/377280/#comment16583897
-
• #21
Seems to be working fine. Thanks a lot!
-
• #22
Merged!
-
• #23
Ha!
-
• #25
Well, I wouldn't go that far - and the number of times I drink in a week, and the number of drinks, can be counted on one hand usually!
 Gordon
Gordon Hank
Hank ajkm
ajkm user140377
user140377 Mark_M
Mark_M
 fewieden
fewieden
The only app that I now really miss from my Pebble is the Drink Counter:
https://www.reddit.com/r/pebble/comments/304ol2/app_drink_counter_preview_for_pebble_time/
Does anyone have the time to work on this? I might be willing to help, but time and skills are limited :)