-
• #27
Looking good @Alessandro! I like the last two icon options, with the X inside the alarm icon or the small X.
Thanks!
Is there an option for capitalised day of the week? Personally I prefer MTWTF__ over mtwtf__.
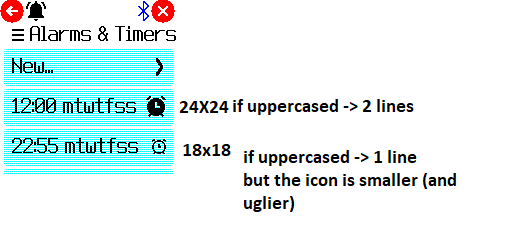
There is a problem here: capitalised days of weeks take up too much space resulting in two lines instead of one :-( A solution would be to make the icon a little smaller.
Icons now are 24x24. A 18x18 icon would work but imho it a bit ugly :-/ I'll try with 20x20.

-
• #28
The "OK" button is provided by the built-in function
E.showPrompt.I could change the text so the button becomes bigger, eg. "STOP" or "STOP ALARM"/"STOP TIMER".
-
• #29
ok, maybe the buttons in E.showPrompt() should generally be made bigger?
-
• #31
@Alessandro don't worry about it, lower case with a larger icons looks better than upper case and small icon. Thanks for trying though!
-
• #32
Eventually I would use these icons:




I added a new function to sched module: formatDuration(millis)
The sched module contains many functions, maybe we should split it into smaller modules? Some of the functions are more time-related than scheduler-related.
Functions like encode/decodeTime, formatTime, formatDuration could be extracted into a new "time_utils" module - what do you think?
-
• #33
Functions like encode/decodeTime, formatTime, formatDuration could be extracted into a new "time_utils" module
That sounds like a great idea! It could just go in the
modulesfolder.The important thing is to make sure that neither it nor the
schedmodule are used byboot.jsor the widget, as if that happens it'll increase the base memory usage for all apps on the Bangle, which definitely isn't ideal. -
• #34
That sounds like a great idea! It could just go in the modules folder.
Great! I'll also add some docs about it.
The important thing is to make sure that neither it nor the sched module are used by boot.js or the widget, as if that happens it'll increase the base memory usage for all apps on the Bangle, which definitely isn't ideal.
Ok.
-
• #35
This is the "new" time_utils module (work in progress).
-
• #36
Thanks! I'd probably avoid the
Timeclass for now though - right now it seems it doesn't really provide any utility, and instantiating it rather than just an object with two fields ends up being a bit slower and using more memory. -
• #37
Ok no problem!
-
• #38
Hi @Sir_Indy,
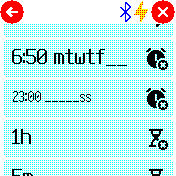
I installed the latest firmware and it includes a fix to the length of a menu text: with this fix there is more room for text before a new line (so I can use uppercased text!).
The text is smaller but maybe we could make it less smaller?
I mean, current behavior is
- One (short) line of text: font size 20 (random number)
- One long line of text or two lines: font size 10
I propose:
- One (short) line of text: font size 20
- One long line of text (but not too long): font size 15 (instead of 10)
- Two lines: font size 10
@Gordon Is such a thing possible? Does this make sense?
1 Attachment
- One (short) line of text: font size 20 (random number)
-
• #39
Yes, that could be done, but it'd require changes in the Bangle.js firmware for it. It also might not look that great since right now all the fonts are different.
Ideally we need multiple fonts of different sizes but that are the same basic font style
-
• #40
Ah sorry, missed this earlier. Don't make things too complicated on my account, I'm happy with lowercase letters. I've installed your latest version, it looks very good, all makes sense, and the icons look good.
 Alessandro
Alessandro user140377
user140377
 Sir_Indy
Sir_Indy Gordon
Gordon
Looking good @Alessandro! I like the last two icon options, with the X inside the alarm icon or the small X.
Is there an option for capitalised day of the week? Personally I prefer
MTWTF__overmtwtf__.