-
• #2
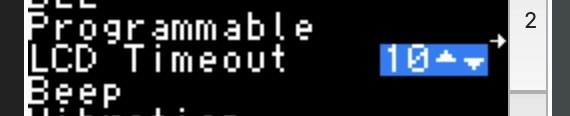
Yes, more noticeable arrows would help. And while we are at settings: I barely noticed when the "Time Zone" setting changed to editable after pressing the middle button. I missed the up/down arrows appear in front of the Time Zone text as a clue that I can change it now, and pressed the button a couple of times. Maybe expected to go to a sub-menu?
Can you add some color there too? Maybe some subtle animation? -
• #3
Thanks - yes, I just updated the gist with a tweaked menu. While there's no animation, I moved the highlighted area to cover just the number, and also made the colour configurable:
https://www.espruino.com/ide/emulator.html?gist=4bd0d57bc653fe6fb63c1a0adb4c7d4f&upload
-
• #4
On the real watch a different background color would be better. White text on light blue is not the best. For example
menudata[""].cHlB=0x27e0; menudata[""].cHlF=0x0000;(black text on greenish background)
Oh, while we are at the menu: the lower button increases values, the upper button decreases values. I think I try to do the opposite all the time
-
• #5
Is it possible to make a menu rollable?
- Situation: you just want to change setting for the second menu entry, after change it it necessary to toggle down to the end to get back. It it could be shorter be just moving up and then back, or add a second Back on top.
- Situation: you just want to change setting for the second menu entry, after change it it necessary to toggle down to the end to get back. It it could be shorter be just moving up and then back, or add a second Back on top.
It would be nice have background color for a menu?
Is there a quicker way to leave the menu than using back?
-
• #6
Thanks - yes, good idea about the inc/dec behaviour. Other stuff (button highlights) is blue at the moment so I'll stick with blue for this too, but will dim the highlight so it doesn't make it so hard to read.
Is it possible to make a menu rollable?
Just done
It would be nice have background color for a menu?
I guess I could make the colors configurable like they are for highlight at the moment?
Is there a quicker way to leave the menu than using back?
Well, we only have 3 buttons. Obviously the long-press of the bottom one brings you back to the watch though?
-
• #7
Well, we only have 3 buttons. Obviously the long-press of the bottom one brings you back to the watch though?
Yes, technically it is possible to do a reset with the lower button. Does that have side effect on the settings, or are we good to leave settings with a
reset? -
• #8
Yes, you're fine to leave them with a hard reset - the settings file should get updated as soon as you make a change (even if they don't always take effect immediately)
-
• #9
This is much better to read than it was before - like it.
Are you planing to allow BTN1 to increase and BTN3 to decrease?
1 Attachment
-
• #10
Yes - they should do that already?
-
• #11
It is, thanks, just updated
 AkosLukacs
AkosLukacs Gordon
Gordon MaBe
MaBe
Hi!
One of the things I've got on my list of improving on Bangle.js is the menu created by
E.showMenu. This is the same thing that's used on Pixl.js where we have a black/white display, and I feel like we can do better. The attached image is what the Settings menu looks like...Specifically:
I've copied the relevant code into a gist so you can try it in the emulator:
https://www.espruino.com/ide/emulator.html?gist=4bd0d57bc653fe6fb63c1a0adb4c7d4f&upload
Any thoughts about what we could change easily? I'm thinking maybe...
... and I know the font could maybe be better but I think at the moment it's better to leave that as-is :)
1 Attachment