-
• #2
Hi! You should be able to specify a callback for
onchange, like you had done in Line 23:b:TD.button({x:10,y:290,width:200,height:100,label:"Press Me",value:0,name:"button",onchange:function(e){o.log.log("Pressed!");}}),If you change that to:
onchange:function(e){ws.send("Button press");}and also ensure that you remove the other
var wsto makewsglobal with:var ws; setTimeout(function() { ws = new WebSocket('ws://192.168.25.4:8000',"protocolOne");Then you should be able to get something running :)
Also, not all the examples use it yet, but template strings are a really nice way of inlining HTML code in JS:
var page = `<html> <body> ..... ... </html>`; -
• #3
Thank you.
As you can see, I am just starting with js/html and am lacking basic knowledge. So I am editing the web page side on the computer using vs code and leaving espruino with the websocket server for now.
The need to access widget data outside of the "o" variable was also for updating it from ws json message.
EDIT: TD.update and add name field to TD.value.I plan to use the dashboard to display and change variables. Will probably need to create new dash widgets like a scrollbar and a slider.
-
• #4
Do you use an IDE (Chrome maybe?) with a debugger to write js code?
I found a bug in a tinydash widget and I am willing to fix.
What I have found so far: Steppable value sends the value previous to change.
-
• #5
Sat 2018.10.03
Hello @user87761, no, I have not used TinyDash, but these links should assist:
'do not know how to catch the dash control events like onchange to send a message to espruino'
'Do you use an IDE ?'
Have you checked out this link and short video?
'I found a bug in a tinydash widget and I am willing to fix.'
As you have found the source at GitHub, this link might be a place to start in suggesting your changes
'IDE or with a debugger to write js code?'
With large projects having more than ten to twenty lines of code, I use the application notepad++ then either upload or cut-n-paste that edit'ed source into the Espruino IDE
-
• #6
Hi @Robin,
Yes I have been playing with the web ide since I started with espruino.
I come from a C + jtag background doing low level code.
Now, javascript is a new language for me for both the microcontroller and the UI. I´ve found that chrome is good for debugging the browser side js. Espruino debugs with console.log and debugger; Although this last one crashes sometimes.
-
• #7
Sun 2018.11.04
Hi @user87761, interesting background and welcome to the world of Espruino. Although you specified 'I am just starting with js/html' and 'have been playing with the web ide' there isn't any indication of how much or how long, so forgive me if the following has already been discovered.
Espruino's WebIDE does have the nice ability to enter code lines in the left hand console and receive immediate execution feedback. Quick and easy. Editing in the right hand code edit window has the syntax checker that gives immediate prompts for correction.
For learning the basics of the Javascript language, I have to side with you that using the Developer Tools inside the Chrome browser is a faster way to comprehension. While DOM specific, getting a visual representation along with setting breakpoints and viewing a stack trace provides excellent feedback. Using the notepad++.exe editor has nice color highlighting in all languages.
Your original post #1 demonstrates at least an intermediate usage of the web languages, but in case you haven't stumbled across this reference yet, is a great launching place for the language itself:
and once you have most of that under your belt, giving the standards an occasional peak wouldn't hurt:
BTW, is VS your preferred choice of code editor environments?
-
• #8
Thanks for the links.
I started with espruino/js last March to build my final year project course in industrial automation. It had mqtt and node-red plus some hardware access in the espruino side.
The goal is to build over tinydash by Gordon and be able to edit JSON data of a bigger system that is not connected to the internet. For now I have only clues of how to proceed... from scratch drawing on the canvas or chrome web-kit or something else?
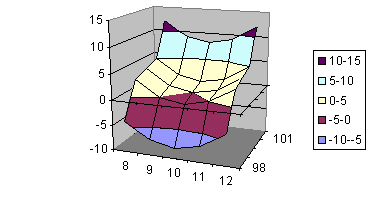
Two of the widgets would be 2d table edit and 3d plot.

I´ve done it in VB6 long time ago and I remember that gradient filling was slow.
VS code is my choice over notepad because of the syntax highlight and variable completion.
-
• #9
A good IDE is of great help. Unfortunately the very known ones in biz and tech domain have no or cannot have configuration that would know about Espruino. On the other hand, the few extras that are specific to Espruino can be looked up at the reference, all the rest is nicely supported... especially when you assign the hardware fixed names to variables in your software. Then you get great support... and if you want to go full length, write API / dummy classes for the hardware stuff and pull them in at the very beginning of your code. For the upload you then pick just the 'part below' and paste it into the pane to upload... More about helpful cross development that all0ws to develop all on the PC/Broser and go to Espruino only at phases - for sure at the end - at another time.
-
• #10
Sun 2018.11.04
re: 'VS code is my choice over notepad'
To clarify, as I'm not sure if this were an omission, not Windows notepad but
Long time user of VS Express since late 90's to VS.DotNet ~2012 but dumped mid 2000's for Notepad++ for easier use with web languages.
'For now I have only clues of how to proceed'
As did Edison as he discovered his 10,000 ways that wouldn't work. You are on the right track with the JSON data transfer concept, and it sounds like a fun and exciting project. It is unfortunate that others haven't yet indicated if they are users of TinyDash to give some words of encouragement.
-
• #11
I've started using the Chrome dev console more and more now for developing web pages - especially if you have a file on the PC the editor can save the changes back to disk, and it's fantastic for messing around with CSS in realtime.
It'd be great if you could give a PR for your extra changes (like the stepping bug and extra widgets :)
Eventually the plan with TinyDash is to provide a minified version (including CSS) that'd be a bit easier to serve up right from Espruino - but I haven't got around to that yet so I'm afraid the minification step would be up to you.
-
• #12
I tried tinydash minified and obfuscated :) It works.
The stepping bug fix is a simple line swap where it must first set the widget value and then send. It was sending before!
I found a html+css+js course opening in mid january and got enrolled on it. For now I will be on my own figuring out the js capabilities.
Today I stepped on this:
https://scotch.io/bar-talk/a-new-code-editor-for-the-webContinues here: http://forum.espruino.com/conversations/327568/
 Gordon
Gordon barbiani
barbiani Robin
Robin allObjects
allObjects
Hello everybody,
I am working on getting the tinydash https://github.com/espruino/TinyDash working with espruino over websockets.
I am able to connect a browser to espruino and exchange messages, but I do not know how to catch the dash control events like onchange to send a message to espruino.
When the page is finished I will inline all files and store it in the flash.
Searching the forum for tinydash does not get me results. Is anybody else using it?
index.html
Espruino code:
ws.js