-
• #2
Nice work...!
-
• #3
That's great! Thanks for posting up!
Would you mind if this got made into a proper module and put on the website at some point?
-
• #4
module is in the works :-)
-
• #5
For the sake of brevity - it looks like there are quite a few constants that are not used!
You could also shorten -
COMMAND_xxto sayC_xxx.@Gordon - does the google closure compiler automatically do this - can the code above get passed through and then re-pretty printed to make it human readable again?
-
• #6
The closure compiler won't shorten any publically available names. Best thing is to make
GDE021A1.prototype.Cinto justvar C, and the compiler will then be able to shorten, inline, and even remove unused elements of that array automatically.That way your could is easy to view and modify, and small. The only downside is that to add to it, you'd have to change the file itself rather than just adding a prototype.
-
• #7
i thought to be clear about the attached javascript in the first post, it is not a proper module, just an example which one can use to start, right now i am working on a code version which is more in line with a real module coding-style
For the sake of brevity - it looks like there are quite a few
constants that are not used!i started with porting the complete SSD1606 diver specification, which provides a lot more than just displaying some values
You could also shorten - COMMAND_xx to say C_xxx.
for a proper module i thought of using
/** * ...doc for each command */ SSD1606.prototype.C = { cmd: new Uint8Array([ 0x01, 0x02 // ... and so on ]); };is that ok?
as a newbie i am not aware of e.g.
Best thing is to make GDE021A1.prototype.C into just var C
i started with http://www.espruino.com/Writing+Modules and will - when it's functional - apply http://www.espruino.com/Performance
Are there more places to get hints on best practices for programming Espruino?
-
• #8
I'm not really sure what the plan is with
cmd: new Uint8Array?I think really the goal is to ensure that the minimizer can actually totally inline the constants and then remove
Caltogether, so a Uint8Array may not help.Having extra constants doesn't matter at all as long as they can get minimized away, in fact it's probably handy for people later on.
I think the Writing Modules and Performance pages are about all there is right now. To be honest the code you had already looks really good.
Things that'd make it a bit more efficient...
- Change
sendCommandAndDatato something with a short name, likescd- it's public so the name won't get changed, so the smaller it is the smaller the final code will be. - There's no need to
return;at the end of functions, you can just ditch that - The
var Cthing - Make
lutRegisterDataaUint8Arrayand define it outside the function - that'll make a big difference to memory usage. If it's possible to use an arraybuffer Graphics instance, that'll be so much quicker than the callback one. It looks like a 2 bit instance would work fine - if the bytes are the wrong order you can define
msblike:Graphics.createCallback( this.C.DISPLAY_SIZE_X, this.C.DISPLAY_SIZE_Y, 2, {msb:true});
- Change
-
• #9
I'm not really sure what the plan is with cmd: new Uint8Array?
to change from
this.scd(this.C.CMD_SOMETHING, 0x00);to
this.scd(this.C.cmd[5], 0x00);thanks for the hints, i will implement them
Graphics Instance
The (hardware) display buffer needs 3096 bytes, where each byte represents 4 pixels, first pixel to the left. I already refactored the old code to use bitoperations (with bitmasks) instead of working with Strings.(obviously you did not see the old code) It is faster and right now the most time is used for the (hardware) display refresh itself.Is that possible with the arraybuffer Graphics instance? I will try it at home, last time it did not work for me.
ps: afaik the Graphics instance would work with an Array with size 12384 (172*72) which is 4 times larger than my version with size 3096 and i guess it would send 12384 bytes instead of 3096?
-
• #10
this.scd(this.C.cmd[5], 0x00);Ahh - I definitely wouldn't do that... it's probably less confusing to just write the actual number in there :) The first option (well, just
C.CMD_SOMETHING) works well.Is that possible with the arraybuffer Graphics instance?
Yes, totally - it's made for exactly this kind of thing. There are even options for some of the really bizarre pixel ordering that some displays use :)
Graphics.createCallback( this.C.DISPLAY_SIZE_X, this.C.DISPLAY_SIZE_Y, 2, {msb:true});or:
Graphics.createCallback( this.C.DISPLAY_SIZE_X, this.C.DISPLAY_SIZE_Y, 2);should do it... Then just use
g.buffer(which is a standard ArrayBuffer - you may need to usenew Uint8Array(g.buffer)on it to get at the data).Try drawing a diagonal line first (it usually helps to see what's wrong :).
-
• #11
here is the code provided as module, after some tests with the 3-wire SPI mode i will write the module.md documentation and create a pull request
major changes
- uses Graphics.createArrayBuffer, without the need for an extra
buffer - reduced footprint with removing all COMMAND constants, to
help users, all commands are written into function documentation -
which afaik is not part of the minified module version - shortened function names for those functions a user should not need for normal usage
1 Attachment
- uses Graphics.createArrayBuffer, without the need for an extra
-
• #12
and an example for using it
1 Attachment
-
• #14
Thanks - looks good! Shame about the constants though - must have taken you ages to inline them, and it's something that the minifier would have done for you just by changing
prototype.Ctovar C:)Super minor, but it looks like
bitMaskArrayandpixelBitPosArrayare no longer needed now?A pull request via Espruino's GitHub is still definitely the preferred way... Then people can find stuff just by searching the site for something like 'epaper'.
-
• #15
Thanks - looks good! Shame about the constants though - must have
taken you ages to inline them, and it's something that the minifier
would have done for you just by changing prototype.C to var C :)Javascript IDE Atom to the rescue :-)
in the end private constants wouldn't help module users, e.g. for using display.sendCommand(...), but the documentation helps module maintainers (well i hope so)Super minor, but it looks like bitMaskArray and pixelBitPosArray are
no longer needed now?good catch, i already changed that locally
A pull request via Espruino's GitHub is still definitely the preferred
wayok, but it is definitely worthwile to think about NPM, at least for maintaining a module (test, versioning, own github repo, ...)
-
• #16
it is definitely worthwhile to think about NPM
Yes, we need to come up with a good solution. It's a hard balance between being totally friendly to new users (having a 'curated' list of non-duplicated modules that are searchable, well documented and 'just work') and being totally open for anyone to publish whatever they want, with versions and stuff like that.
There's also this issue of having NPM modules be nicely usable with the Web IDE - things like
npm installand minification become way more painful if you're working within the confines of the browser.@chalkers is working on some tools that should make Espruino easier to use in a more Node-style way (there's also
espruinoon NPM)... it's just finding a way to have everything work together, as the Node.js/NPM workflow is very different to the 'plug in and go' that many other Espruino users are used to. -
• #17
NPM was developed for different purpose and application... MCs are just not general purpose computers. MCs are more dedicated and do not need the flexibility/dynamic options that NPM enables (at least at runtime).
-
• #18
@MichaelPralow, what's your experience about power consumption? ...power on, do some update, power off?
-
• #19
at the moment (absolute beginner, no solder skills, etc.) i use a ready-to-use module from NOA Labs (available at Tindie.com )
i did some light testing for power consumption
- using the multimeter it takes around 20-25mA for a display refresh cycle, which needs ca. 1s
- idle takes about 1,3mAh
- i did not try it with setting deep sleep, but i am almost confident to say the deep sleep mode with max 5uA does not help here, it is the blue led which counts for the idle current draw
- for the GDE021A1 the typical operating current is 8mA
so far i am not able to just turn it off (still learning electronic switching with transistors) completely, which means it takes some current in idle mode - checked right now - 1,3mA (there is a blue LED which is always on when powered)
it is possible to get the GDE021A1 display with SSD1606 controller without additional PCB, right now there is one seller at eBay
- using the multimeter it takes around 20-25mA for a display refresh cycle, which needs ca. 1s
-
• #20
take a look at http://www.paulschow.com/2016/08/epaper-business-card.html for a really cool low power consumption example
-
• #21
i managed the power activation/deactivation by using a NPN transistor (2n 3904 in TO-92 form, usable for breadboards) which is controlled by one of the Espruino Pico GPIOs
with this i measured values of around 4 - 16mA for the display alonewith a circuit with Pico, the e-Paper and a refresh cycle every 3 minutes i got ca. 48 hours(like 960 cycles) of one CR2032 (cheap one), after that the Pico red LED keeps flashing, i guess the voltage is too low - i measured 2.8v left
one problem i face is the combination of the 32mA for the Pico and the ~4-16mA for the display, ~50mA peaks, even for short times, are a lot for a single coin cell, it might be better to use capacitors and a voltage boost regulator or just 2 coin cells
for me it was really interesting to work this out, as the display is rather large i am ok with using a larger power supply like a small lipo battery 3.7v (smaller than the display)
-
• #22
As part of an old project, I had to drive an e-paper display [almost the same as yours] on a coin cell battery (CR2032). It was observed that for such a refresh time (each 5 minutes or less) , we got very good results (weeks of life-time) by just having bulk capacitors (low ESR) in parallel with the coin cell and by minimizing the decoupling capacitors dedicated to COG (chip on glass). The trade-off was a slightly longer refresh time (2 seconds instead of 1.0-1.5 seconds) but this was not a problem if the e-paper got refreshed each 3 minutes. This is due to the fact that each time you want to refresh the e-paper, you must first charge the decoupling capacitors of the COG, which can represent a great slice of the lost energy in the drive-circuit.
-
• #23
...that's why the DC/DC Inrush Current I_PEAK - 30..90 mA - on power up is worst case more than 10 fold to the normal operation power 4..8 mA; and after power down, the discharging has to happen to not reverse-feed and destroy components. Limiting the rush-in current to not bleed the battery can be paid with longer refresh time... not a big penalty as @Jean-Philippe_Rey experienced. 30 to 90 mA can definitively not reasonably be driven just by GPIO pins... I already had trouble to get a stable supply for an uBlox GPS....
-
• #24
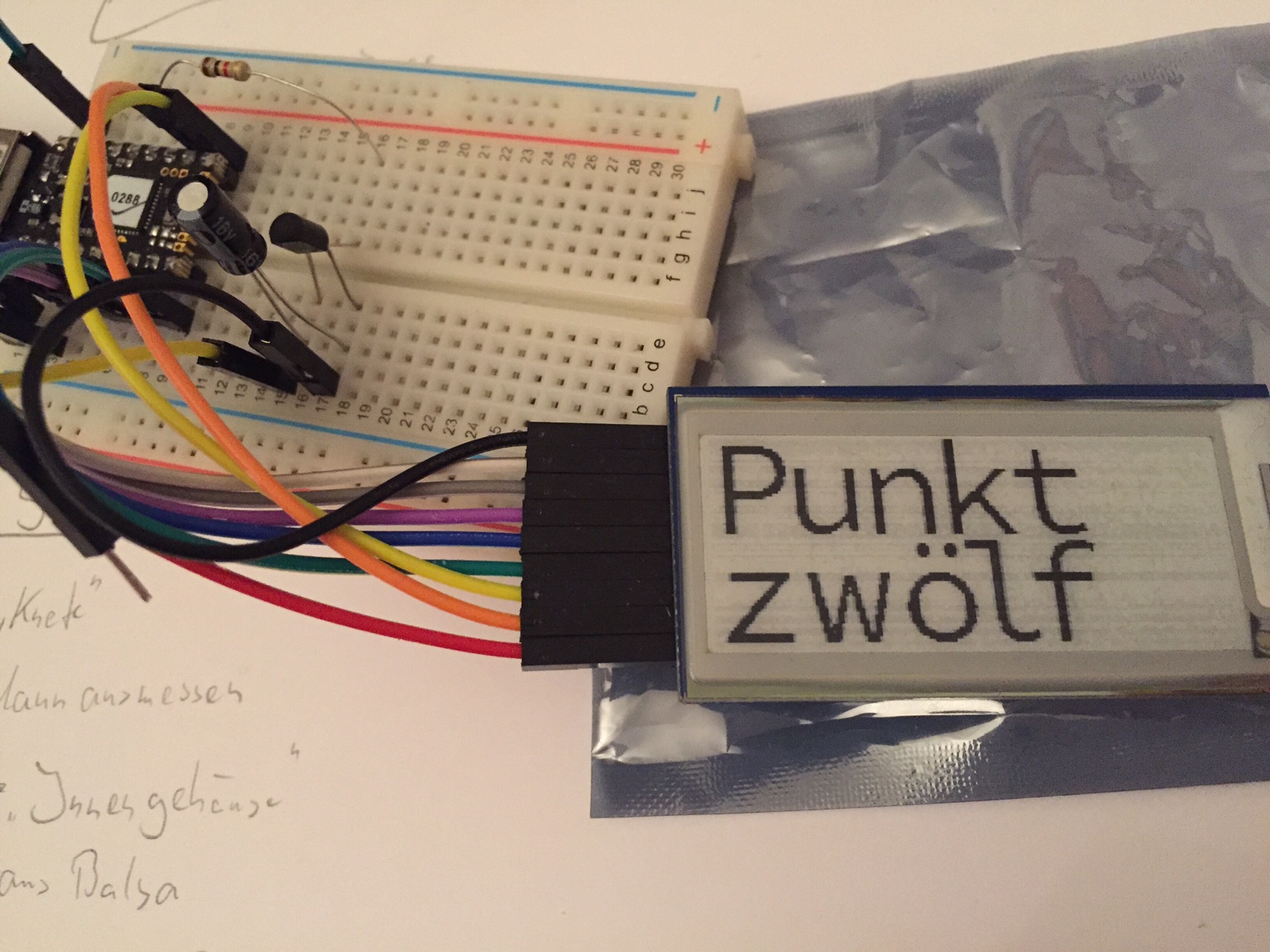
project keeps going :-) attached to this post is a quick photo from my latest work on a nice looking font for this e-paper display
- 2 bit per pixel, grayscale 4 colors, font-size roughly 36, kerning included
- created with LCD Image Converter (free)
- converted to suitable array for Graphics.drawImage by myself
1 Attachment
- 2 bit per pixel, grayscale 4 colors, font-size roughly 36, kerning included
-
• #25
Looking great.
Question: when you you have to update the display, do you need to update always the whole display, or can you choose an area? - Rectangle?
Like your Kickstarter number 0288! (I know, it is not your Kickstarter ID or 'Rang', but the Pico looks like to be from Kickstarter.
 allObjects
allObjects Gordon
Gordon MichaelPralow
MichaelPralow Wilberforce
Wilberforce Jean-Philippe_Rey
Jean-Philippe_Rey
for some projects i use a GDE021A1 e-paper display like this one: http://smart-prototyping.com/NOA-Labs/E-ink-E-paper-new-version-display-module-3.3V-2.04-inch-177x72.html
the provided resources - display specification, display driver specification and some arduino example code are really good, combined with the Espruino documentation i was able to get it running fast
i attached the javascript for anyone who wants a quick start
1 Attachment