-
That'a a very good question, and a good proposal. How would that work for people that already has a fork? Not used to the GitHub editor, but could anyone propose changes directly on the files in f.ex /Espruino or would they need to then locate the same file/line in the forked repo under their account?
Apologies for the long blurb to come:
In a very 'typical me' fashion, my brain started spinning and here's my initial thought:Another way to encourage these kinds of contributions (and this would've applied to the situation I was in yesterday) would be to have some kind of listing of places where documentation is considered lacking or out of date. Something like wikipedia has.
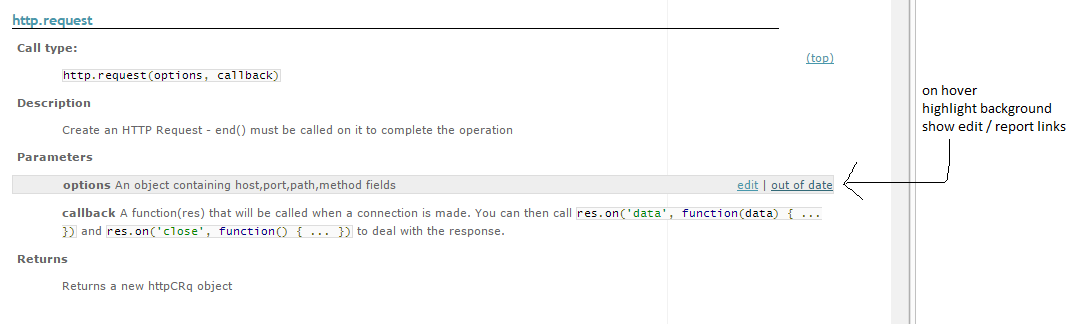
When I made this very small PR I was actually looking for more things to do, but gave up.What if sections in the doc had some links like "edit", "lacking" or "out of date" and then these could append to a list somewhere (except edit, which would either point to file@line or open an editor on github if that is feasable). These links could of course toggle their visibility on hover, or by clicking a "contribute" button in some standard location on each page.
I don't know if your site is purely static or if you have some kind of language serving them, but if you do have a server side language - I could help write the simple tool for this. It should be relatively simple to make an endpoint:
- POST /report/needwork?description=headers not documented&file=/path/to/filename.c&line=12
- DELETE /report/needwork?file=/path/to/filename.c&line=12
If a section in docs needs work, then user clicks "out of date" and a POST is sent. Then, when it is fixed - either the fixer or the next user that comes along can certify the fix by clicking again, causing a DELETE.
This would then be completed by a route which generates a view of these entries.description | github link headers not documented | jswrap_http.c@236You would then need to have a script running on the doc pages that determines if any given section is in need of work or not, changing the "out of date" link to something like "up to date".
EDIT: mockup of edit/report per section feature attached as image
1 Attachment
- POST /report/needwork?description=headers not documented&file=/path/to/filename.c&line=12
-
my brain started spinning and here's...
I like that...
While using the reference, I missed the back linking of the heading to the next higher heading and at the top to table of content... since the page html is php generated, something like that could play into a bigger picture: if there is not a flexible caching in place for a composed page, the page html should not be built every time it is called... page build should only happen when content has changed. I know that is easier said than implemented when the page has independent components. It is though not difficult when the page is 'decorated only'. Decoration only does not need other components and therefore also not the information if they have changed or not.
 alexanderbrevig
alexanderbrevig
 allObjects
allObjects
Thanks for the PR - that sort of thing is amazingly useful.
A bit off topic - but any thoughts as to how I could encourage more contributions like that? I could add an 'edit' link to the reference that takes you to the exact line number on GitHub?