-
• #2
When created, the 'Layout' object 'grabs' user input from the screen. What you'd need to do is just create a Layout object as and when you want it rather than trying to keep them in RAM all the time (it's also better for memory usage):
function showAMenu() { var AMenu = new Layout( { {type:"btn", label:"something", cb:l=>{}} }); } var mainMenu = new Layout( { {type:"btn", label:"A", cb:l=>{showAMenu();}} });Also, i would like to change a value via the graphical menu, but without actually displaying the menu
I don't really understand what you're asking here... You can change the values in the object you pass to the menu and then I think
E.showMenureturns and object that has a render function in it you can call to update. -
• #3
When created, the 'Layout' object 'grabs' user input from the screen. What you'd need to do is just create a Layout object as and when you want it rather than trying to keep them in RAM all the time (it's also better for memory usage):
Thanks, will try that!
I don't really understand what you're asking here...
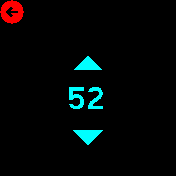
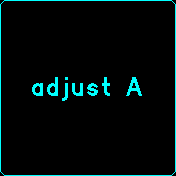
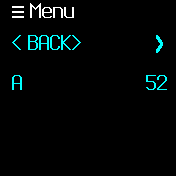
Here is an example, i basically want to go from the main menu to the adjustment page without the intermediate menu. Is there a way to do that?
var Layout = require("Layout"); var a=50; var adjustA = { '< BACK>': initMainMenu, 'A': { value: a, min:0, max:100, step:1, format: function(value) { return (value); }, onchange: function(value) { a=value; } } }; function initMainMenu() { var mainMenu = new Layout ( {type:"btn", font:"15%", fillx:1, filly:1, label:"adjust A", cb:l=>E.showMenu(adjustA)} ); g.clear(); mainMenu.render(); } initMainMenu();
3 Attachments
-
• #4
Ahh, right! That's an interesting point. I don't think there is a way to do that at the moment.
If
E.showMenuexported thescrobject then I guess you'd be able to dom=E.showMenu();m.select(menuItemIndex);but right now I don't believe it can be done
 Gordon
Gordon RaoulDuke
RaoulDuke


I would like to use the layout library to make nested menus. When i do this:
it shows menu "A" when i push the button, but the buttons from mainMenu are still active. Is there a simple way to completely remove a layout from screen?
Also, i would like to change a value via the graphical menu, but without actually displaying the menu. Is there a way to do this? I could just use the menu interface, but it is difficult to use wearing gloves.