-
• #27
me keeping going on on this subject does not mean you have to get distracted from your priorities. For me, this conversation became some personal exploring of the problem and possible solution space (and next UI component after having done the vertical/horizontal bar / slider as UI component in UI Framework for microcontrollers... Looks like I have to add the same visuals to those pages as are available in the conversation covering the first comprehensive documentation of Modular and extensible UI framework and ui elements. ).
-
• #28
Thanks a lot!
-
• #29
Used CGauge in a watch face example: Swiss Federal Railway Clock modeled w/ Circular Gauges.
-
• #30
Hello All,
Am back with continuation of this thread :)
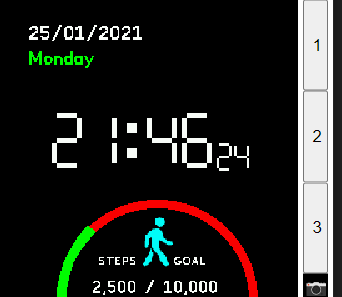
For a recap- I had this (pic attached) built with steps value as 2,500 which was a static value, a constant.
I have to now color the semicircle green depending on value (got at run time, it would keep changing).I went through this entire thread once again. And looks like there is a lot that has been experimented.
Thanks a lot once again for all your help.
I am now going to start looking through the code you all have shared here.
Just had one query because I am not sure if I understood it correctly(after looking at the watch face example) - Is a feature like this now being provided by bangle.js? Or, else I will start working on my code (as suggested in #17)Thanks a lot once again!
1 Attachment
-
• #31
Nice, clean layout.
-
• #32
Cool, maybe you could use scaled fixed font for date and day rather than vector.
-
• #33
I built the daisy clock. To get a decent looking ring I did it with a series of fixed images. The resolution of the screen is too course to get non pixellated curves drawn. We really need a 360x360 screen.
-
• #34
After 2 years, @NewAtEspruino might not be new at espruino anymore :) As for drawing rings, there is now a
graphics_utilslibrary for that extracted from https://espruino.github.io/BangleApps/?q=choozi. -
• #36
Yes, the module is at https://github.com/espruino/BangleApps/blob/master/modules/graphics_utils.js
Well, realistically if there were to be a fillArc function internally it'd be best to do it with something a bit more clever (like some kind of bresenham thing). If someone wanted to contribute it I'd merge though (albeit probably only on devices that weren't too constrained).
The nice thing about the library is if it ever does get implemented we can just make the library use the internal version instead
 allObjects
allObjects NewAtEspruino
NewAtEspruino
 MaBe
MaBe HughB
HughB halemmerich
halemmerich Gordon
Gordon
Updated CGauge prototype/'class' which shows begin-tick, end-tick and - if defined - 0-tick. Code in post #13 is left alone to preserve line numbers used in text of past posts.
Temporary, updated code also included the option to draw only the value-arg... but it became pretty quickly complicated to render cleanly. Choosing the (black) background color for the fill color yields the same look, just less efficiently ... :<
Screenshots attached.
This will it be for a while... the filling can wait...
1 Attachment