-
• #2
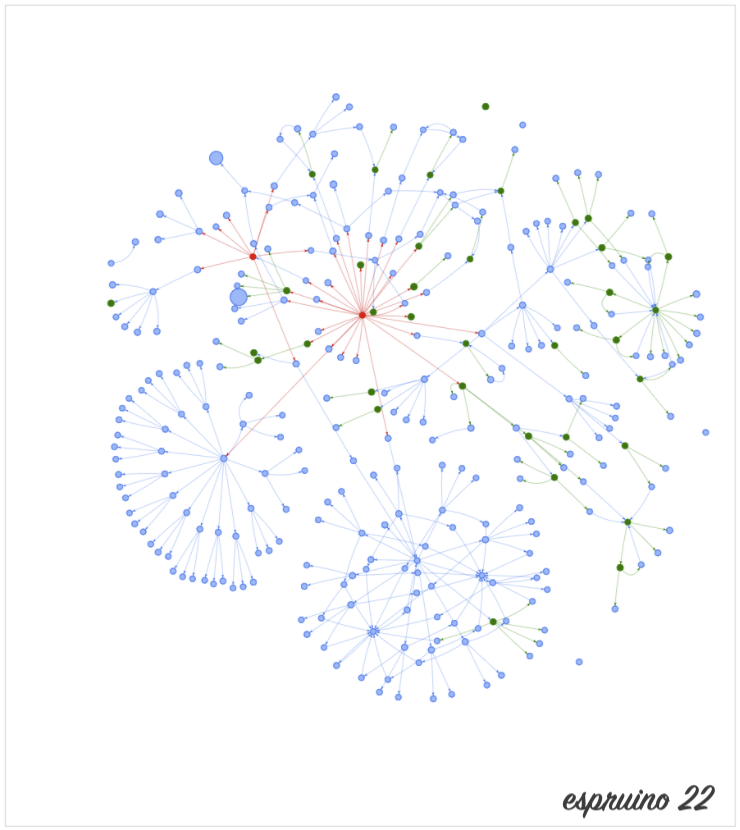
That's really neat. I tried it on my Bangle and also an emulated Bangle (ROCK). On the Bangle, ROOT is the centre of the network while the ROCK has two centres Hidden Root and Timers - a much larger network since everything is written in Espruino. BTW - what network display code are you using? - the animation and layout is very impressive.
-
• #4
wow, this is very helpfull!
1 Attachment
-
• #5
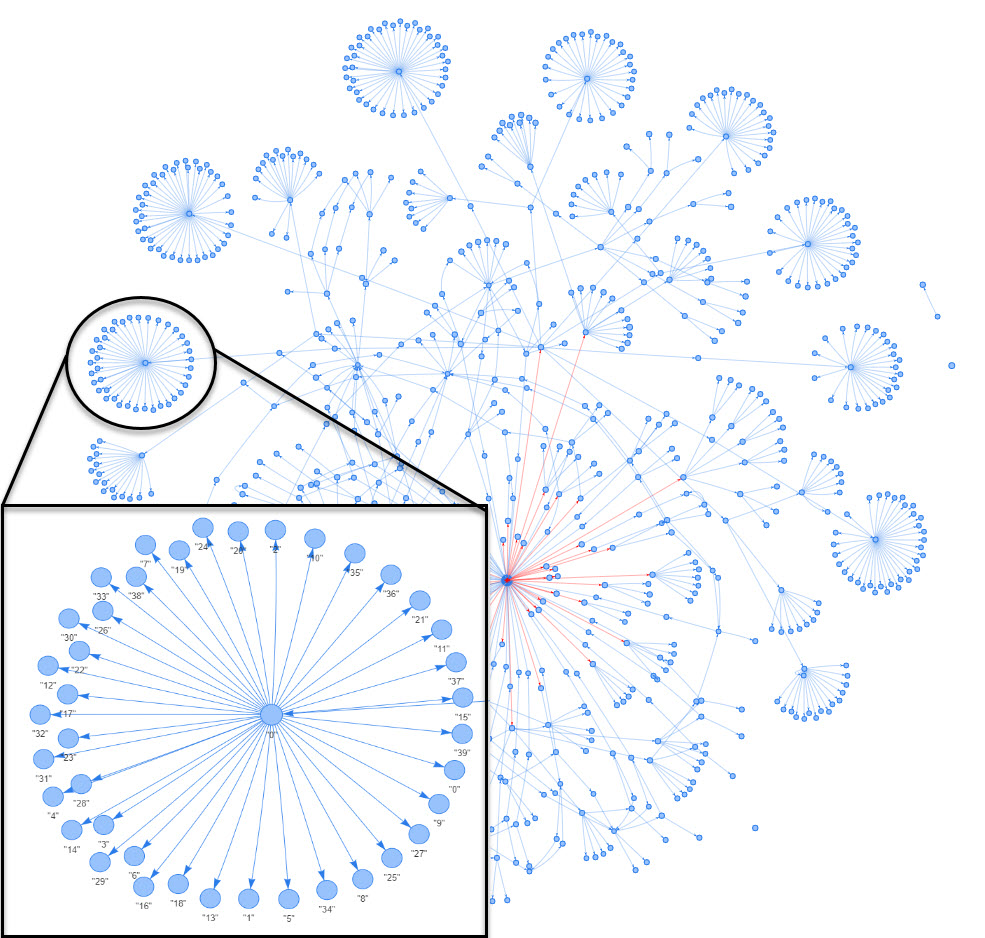
I am not able to fully comprehend this graph, but I am seeing this dandelion like structure from my Bangle 2. Is this normal?
1 Attachment
-
• #6
Great - glad it's helpful! The graph vis is https://github.com/visjs/vis-network - I tried this a while ago (you can see E.debugVariables got added a long while back) but never found something that would visualise it properly before.
The complaints about Recorder using a bunch of RAM got me to try it again, and as it happens I spotted some ways the interpreter could save some memory, so firmwares from the last day should be a bit more frugal.
@Raik that's cool. What you're seeing there is a bunch of JS arrays (one var per index element). You can see they're all referenced from one point (another array?) which it itself referenced from ROOT (you can see the red line).
Not sure what clock face you have, but it's possible that it could be using a Typed Array instead, which wouldn't need all the index vars so could save a decent amount of memory.
I guess these sorts of things would be good in the README to give an idea about what to look for
-
• #7
Not sure what clock face you have
I'm using the Numerals. Ah, those plumes originated from the numerals polygon definition then.
var numerals = { 0:[[9,1,82,1,90,9,90,92,82,100,9,100,1,92,1,9],[30,25,61,25,69,33,69,67,61,75,30,75,22,67,22,33]], 1:[[50,1,82,1,90,9,90,92,82,100,73,100,65,92,65,27,50,27,42,19,42,9]], 2:[[9,1,82,1,90,9,90,53,82,61,21,61,21,74,82,74,90,82,90,92,82,100,9,100,1,92,1,48,9,40,70,40,70,27,9,27,1,19,1,9]], 3:[[9,1,82,1,90,9,90,92,82,100,9,100,1,92,1,82,9,74,70,74,70,61,9,61,1,53,1,48,9,40,70,40,70,27,9,27,1,19,1,9]], 4:[[9,1,14,1,22,9,22,36,69,36,69,9,77,1,82,1,90,9,90,92,82,100,78,100,70,92,70,61,9,61,1,53,1,9]], 5:[[9,1,82,1,90,9,90,19,82,27,21,27,21,40,82,40,90,48,90,92,82,100,9,100,1,92,1,82,9,74,71,74,71,61,9,61,1,53,1,9]], 6:[[9,1,82,1,90,9,90,19,82,27,22,27,22,40,82,40,90,48,90,92,82,100,9,100,1,92,1,9],[22,60,69,60,69,74,22,74]], 7:[[9,1,82,1,90,9,90,15,20,98,9,98,1,90,1,86,56,22,9,22,1,14,1,9]], 8:[[9,1,82,1,90,9,90,92,82,100,9,100,1,92,1,9],[22,27,69,27,69,43,22,43],[22,58,69,58,69,74,22,74]], 9:[[9,1,82,1,90,9,90,92,82,100,9,100,1,92,1,82,9,74,69,74,69,61,9,61,1,53,1,9],[22,27,69,27,69,41,22,41]], };I'll see how I could be rewriting this.
-
• #8
That looks like the issue then :) Ideally you'd put it all in one big Uint8Array, but while not optimal, what is there may not be the end of the world
 jeffmer
jeffmer allObjects
allObjects
 MaBe
MaBe
 Raik
Raik
 Gordon
Gordon
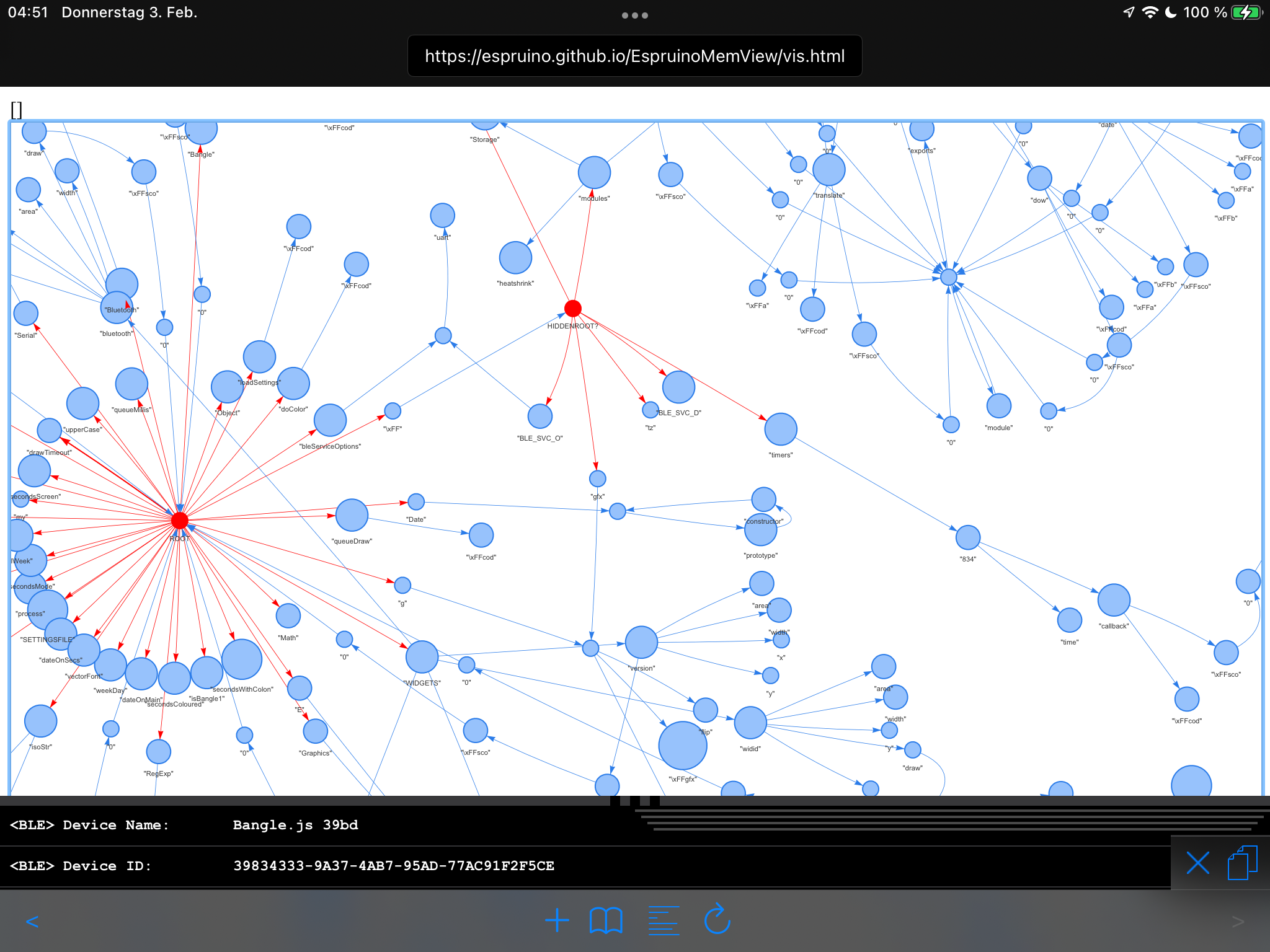
I just added a tool at https://espruino.github.io/EspruinoMemView/
This tool allows you to connect to an Espruino/Bangle.js device via Web Bluetooth and then display the contents of RAM as a Network.
It’s a good way to look into your code and see if there’s anything obviously using memory that shouldn’t be.
It's a bit of a hack right now but it is very useful, if only to look at what's going on inside Espruino - so any PRs to make it work better would be hugely appreciated!