-
• #2
Which IDE are you using, and can you give me an example of what's not working? I just tried uploading:
function a() { /* ä,ö,ü */ }And it works great for me.
-
• #3
I am using Espruino Web IDE on Windows. The code that causes an error:
// Service für ...If I remove this line the everything works well.
-
• #4
I am using Espruino Web IDE on Windows. The code that causes an error:
// Service für ...
If I remove this line the everything works well.
-
• #5
Is it the ... - is that three . or a character... ?
-
• #6
The error is caused by the word "für". If I write "fuer", everything works fine.
-
• #7
I just tested this on Windows with the current Web IDE from the Chrome Web Store, and it works great for me.
However, the 'Native' IDE (the one you install with an installer, that is needed for Bluetooth LE on Windows) does seem to have a problem. Could you let us know which one you're actually using?
-
• #8
I just uploaded a new IDE: http://www.espruino.com/files/espruino_ide_win64_0v66.1.exe
If you were using the Native IDE, if you install that IDE then I think your problems should be gone.
-
• #9
I am using the native IDE
-
• #10
Ok, then install the new IDE linked above and it should be fixed.
-
• #11
You are right, it works well. Thanks.
-
• #13
Can you give me an example of the code and the exact error you get? I tried this initially, and it worked fine:
function a() { /* ä,ö,ü */ console.log("Hello"); } a(); -
• #14
The function a() would be called inside onInit.
For example this line in a service declaration:0x4000 : { // Service fürIt is a part of a function which is called inside the onInit function.
-
• #15
I just tried:
function onInit() { function a() { var b = { 0x4000 : { // Service für }}; } a(); }and it works fine. Please give me a FULL example with the problem, and the full error message.
-
• #16
Hi,
First of all I would be like to say a big thank for your products.
Amazing devices with my favorite programming language :)
I build a smart barrier controller, controlling barrier and managering proxy cards via socket connection controlled by android phone.
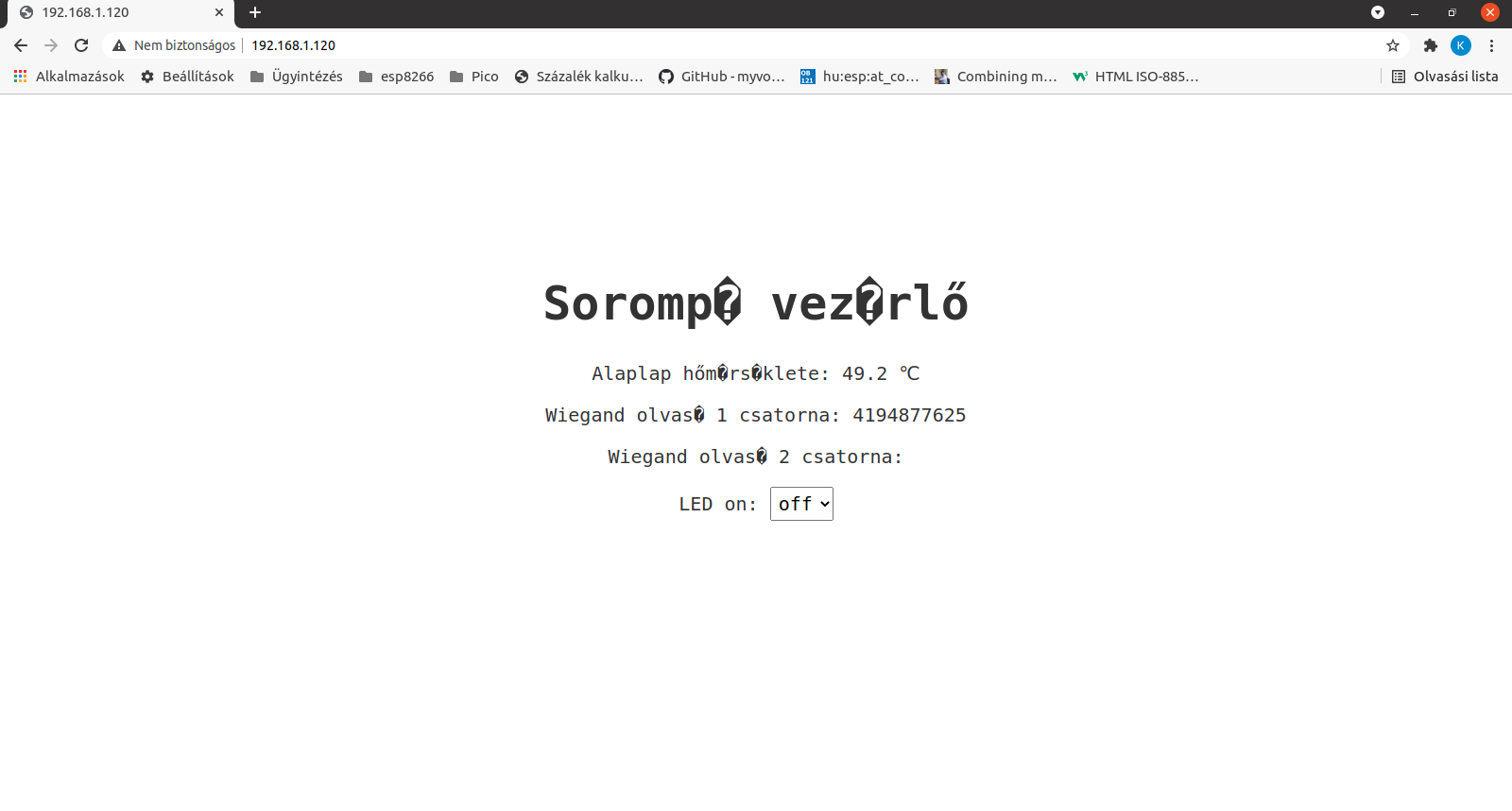
My problems is UTF-8 character encoding (hungarian's accented characters) and representating. As you can see on attached images the accented characters are well in the Espruino memory but they appear bad on browser. Interestingly, e.x. the "ő" character also appear well in the browser and in the code, but other chars appear as question mark. How can it be?
HTML codehtml = ` <!doctype html> <head> <meta charset="UTF-8"> ..... <body> <h1>Sorompó vezérlő</h1> <p>Alaplap hőmérséklete: <span id="temp">0</span> ℃</p> <p>Wiegand olvasó 1 csatorna: <span id="wieg1"></span></p> <p>Wiegand olvasó 2 csatorna: <span id="wieg2"></span></p> <p> LED on: <select id="oled"> <option>off</option> <option>on</option> </select> </p> </body> </html>`;My other question is, is the operating temperature of the Espruino wifi CPU normal as shown in the attached picture, or does the motherboard require cooling?
Thank you for your helping hand.
Laci
1 Attachment
-
• #17
Sat 2021.04.24
Hi @Laci So that we may better visualize what is going on, would you mind posting the Javascript code snippet that is performing the actual write back to the browser using the indicated var html.
and, . . . please post the view source results that the browser is receiving so that we may compare with the image that is posted above.
-
• #18
Sat 2021.04.24
' is the operating temperature of the Espruino wifi CPU normal'
Please post the code snippet that is used to retrieve that temperature reading. Under normal conditions, my Wifi does sometimes appear warm, but that reading seems way off.
Are there any other devices in the circuit? Missing/mis-wired grounds? What voltage is being applied?
-
• #19
Hi Robin,
Here is the javascript code with html variable and webserver function.html = ` <!doctype html> <head> <meta charset="UTF-8"> <style> html {font: 20px monospace} body { color: #333; text-align: center; padding: 150px; } h1 { font-size: 50px; } article { display: block; text-align: left; width: 650px; margin: 0 auto; } a { color: [#dc8100](https://forum.espruino.com/search/?q=%23dc8100); text-decoration: none; } a:hover { color: #333; text-decoration: none; } select {font: 20px monospace;padding: 4px;} </style> <script> window.onload = () => { var ws = new WebSocket('ws://' + location.host, 'protocolOne'); var temp = document.getElementById('temp'); var wieg1 = document.getElementById('wieg1'); var oled = document.getElementById('oled'); ws.onmessage = evt => { var d = JSON.parse(evt.data); switch(d.param) { case 'temp': temp.innerText = d.value; break; case 'wieg1': wieg1.innerText = d.value; break; } }; oled.onchange = evt => { ws.send(oled.value); }; }; </script> </head> <body> <h1>Sorompó vezérlő</h1> <p>Alaplap hőmérséklete: <span id="temp">0</span> ℃</p> <p>Wiegand olvasó 1 csatorna: <span id="wieg1"></span></p> <p>Wiegand olvasó 2 csatorna: <span id="wieg2"></span></p> <p> LED on: <select id="oled"> <option>off</option> <option>on</option> </select> </p> </body> </html>`; function startServer( ) { const s = require('ws').createServer(pgHandler); s.on('websocket', wsHandler); s.listen( 80 ); } function pgHandler(req, res) { res.writeHead(200, { 'Content-Type':'text/html' }); res.end(html); }Chrome received html code
<!doctype html> <head> <meta charset="UTF-8"> <style> html {font: 20px monospace} body { color: #333; text-align: center; padding: 150px; } h1 { font-size: 50px; } article { display: block; text-align: left; width: 650px; margin: 0 auto; } a { color: [#dc8100](https://forum.espruino.com/search/?q=%23dc8100); text-decoration: none; } a:hover { color: #333; text-decoration: none; } select {font: 20px monospace;padding: 4px;} </style> <script> window.onload = () => { var ws = new WebSocket('ws://' + location.host, 'protocolOne'); var temp = document.getElementById('temp'); var wieg1 = document.getElementById('wieg1'); var oled = document.getElementById('oled'); ws.onmessage = evt => { var d = JSON.parse(evt.data); switch(d.param) { case 'temp': temp.innerText = d.value; break; case 'wieg1': wieg1.innerText = d.value; break; } }; oled.onchange = evt => { ws.send(oled.value); }; }; </script> </head> <body> <h1>Soromp� vez�rlő</h1> <p>Alaplap hőm�rs�klete: <span id="temp">0</span> ℃</p> <p>Wiegand olvas� 1 csatorna: <span id="wieg1"></span></p> <p>Wiegand olvas� 2 csatorna: <span id="wieg2"></span></p> <p> LED on: <select id="oled"> <option>off</option> <option>on</option> </select> </p> </body> </html> -
• #20
I use sd card interface board with 3.3V and I2C SH 1106 oled display (also 3.3V).
I measured the current consumption of the test panel with a usb Keweisi ammeter and the current was between 0.05A and 0.1A.
Seems to be temperature was higest (50, 51 C) when javascript code send socket message and received bit-serial from wiegand reader via optocoupler isolation. Simultanosly ran two pin interrupt, socket server and a setintervall function with temperature sending via socket message. -
• #21
Sat 2021.04.24
From 1st snippet:
L32 ws.send(oled.value);
is returning the value of an Html element defined at:
L19 var oled = document.getElementById('oled');I don't believe a WebSocket object returns a temperature in it's payload.
Would you post the contents of L20 evt please. . . and/or link to datasheet/tutroial that demos that task.
Is there an additional snippet with a function like getTemp()?
p.116
https://www.espruino.com/datasheets/STM32F411xE.pdf
50C seems to be on the low end of their test cal ranges
Forgive me on: 'UTF-8 character encoding (hungarian's accented characters)'
I concur with your observation for the '?' char and will have to defer to others for an answer. Your snippets will provide that detail needed for them to comment on.In the mean time: Does this assist at all?
https://www.espruino.com/Fonts#character-sets
'Espruino does not support unicode natively' -
• #22
Temperature sending code
function broadcast(msg) { clients.forEach( cl => cl.send( msg ) ); } setInterval(function( ) { var t = E.getTemperature( ).toFixed( 1 ); broadcast( '{"param":"temp","value":"'+ t +'"}' ); }, 500); -
• #23
Okay, thanks that clears that up. re: 'E.getTemperature( )'
https://www.espruino.com/datasheets/STM32F411xE.pdf
p.116 50C seems to be on the low end of their test cal rangesp.11 'The STM32F411xC/xE operate in the –40 to +105 °C temperature range'
p.32 3.30 Temperature sensor - Variation in internal temperature
Also note:http://www.espruino.com/Reference#l_E_getTemperature
'Note: This is not entirely accurate and varies by a few degrees from chip to chip. It measures the die temperature, so when connected to USB it could be reading 10 over degrees C above ambient temperature.' -
• #24
Thanks for your help. I'm running another lap about the character encoding error.
-
• #25
this might help to display the chars correct in browser
https://dev.w3.org/html5/html-author/charref
three ways to code chars, pick your favorite one
ő ő ő ő
 Gordon
Gordon MobiTech
MobiTech Wilberforce
Wilberforce user127815
user127815
 Robin
Robin MaBe
MaBe
Hi,
I would like to inform you that there seems to be a bug in the Espruino IDE. When I try to enter a comment with ä,ö,ü, the program will not be transfered to the device. I guess that the coding is not supported. It would be nice if we could use UTF-8 signs in the JavaScript comments.