-
• #2
Did you turn on minification in the Web IDE's settings? It's possibly a bug in the minifier...
-
• #3
yes and it's ok with no minification .
-
• #4
In fact it also does not work in the emulator if the minimification is on.
-
• #5
Now test with this code :
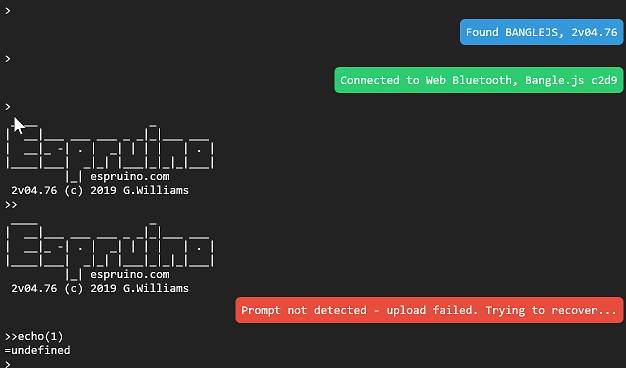
function Test() { this.p1 = {x:0, y:80}; this.p2 = {x:240, y:80}; } Test.prototype.draw = _=> { g.clear(); g.drawLine(0,80,240,80); return true; }; var t= new Test(); if (t.draw()) { g.drawLine(0,160,240,160); }It works in the emulator but not on Bangle, only the first line is drawn and an error message appear on console ( see screen copy )
I have tested on Pico with this similar code :
function Test() { this.p1 = {x:0, y:80}; this.p2 = {x:240, y:80}; } Test.prototype.draw = _=> { // g.clear(); // g.drawLine(0,80,240,80); console.log('line1'); return true; }; var t= new Test(); if (t.draw()) { // g.drawLine(0,160,240,160); console.log('line2'); }same problem , with this message error :
| |_ ___ ___ _ ||___ ___
| |_ -| . | _| | | | | . |
||_| || |_|||_|_||_| espruino.com2v04 (c) 2019 G.Williams
line1
Uncaught SyntaxError: BREAK statement outside of SWITCH, FOR or WHILE loop
at line 4 col 22
console.log('line1');return true;
^
in function "draw" called from line 7 col 10
if(t.draw()){console.log('line2');(test are made without minification)
Strange !
1 Attachment
-
• #6
Tue 2020.02.04
Is the arrow function syntax in L6 within post #5 correct?
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
https://stackoverflow.com/questions/51416486/why-cant-we-create-prototypes-using-es6-arrow-functions
'It works in the emulator but not on Bangle'
Would you please create a working example, such as what developer johanbove did here:
as we then could perform edits within your example. . . .
Some hints when starting with the Web IDE Emulator for Bangle.js
-
• #7
I just tried with your code:
function Test() { this.p1 = {x:0, y:80}; this.p2 = {x:240, y:80}; } Test.prototype.draw = _=> { g.clear(); g.drawLine(0,80,240,80); return true; }; var t= new Test(); if (t.draw()) { g.drawLine(0,160,240,160); }And it works fine with minification off on Bangle.js and the emulator.
The fact that the code in this function:
Test.prototype.draw = _=> { // g.clear(); // g.drawLine(0,80,240,80); console.log('line1'); return true; };Gets all the newlines removed:
console.log('line1');return true;Makes me think that likely minification is still turned on.
The issues with Esprima are something I'm aware of and we're probably going to move to something else completely. However for now, just turn it off (it's the default anyway). Code is executed from flash in Bangle.js and there's also pretokenisation (which basically does the same thing) so it's really unlikely to be needed.
-
• #8
@Robin :
Thanks for the advice, I will no longer use this writing for prototypes. The problem still persists with the conventional form.
I'm not used to Github, but I'll try to do it.@Gordon :
I'm a little ashamed. I didn't uncheck all options.
Obviously, it works on all devices. This reassures me, thank you. -
• #9
Wed 2020.02.05
I've not seen this syntax used with arrow functions:
= _=>Test.prototype.draw = _=> {
Finally found what might be a suggestion to an answer:
Anyone able to shed some light within Espruino, and generally with Javascript usage? Thanks -
• #10
_is just an identifier likeaorA. There was - and still is the convention to name private things w/ a leading_. _... means to leave it alone except you defined it in your scope.I often use it
var _=_||this;before a closures and as a space saver. The || is there to mess with the minifier in a good sense: if you use justvar _ = this;, minifier tracks 'you' down and replaces the_references in the code back tothis, and - exactly - it is what you just tried to get away from...). Because Espruino interprets off the source,thisas a source wastes 4 bytes... and if it shows often, it eats into the variables space. -
• #11
It's just a function parameter :)
The_is just the single input parameter. You can omit the parens, if there is only a single parameter. But you can think about it aswut = _unusedParameter => 42
Btwboo = () => 42is the same.To add more obscurity to it, you can do something like
foo = _ => 42without the curly braces.
Which again is just the equivalent offunction˙foo(){ return 42 }:) The42after the arrow is an implicit return, if your lambda doesn't have the curly braces{ } -
• #12
this as a source wastes 4 bytes
well unless the source is tokenized https://github.com/espruino/Espruino/blob/master/src/jslex.h#L78
-
• #13
@fanoush, you are absolutely correct. I try to do the least to the code... otherwise we can go byte-code or even complete compile in an upfront build chain... when doing so, we also can go further and add far more meta code. To me this feels against what the original intent of Espruino was and - I hope - still is. I know that some Espruino critics - and you fall for sure not into this category - cannot see single good thing in JS and even more so interpretation from source code. I cannot but help myself by thinking that these people are just stuck in their limited enginuity bubble... there was a time that 'morons' - sorry for the word - claimed: Real programmer use Fortran! - now it is: Real programmers use C. - I have no issue with 'there are seasons - more precise: realms / contexts -for everything and thy even coexist. To me, a hybrid approach is the best: have a preference, and where this preference fares the worst, compensated it, with the best other thing and run it as a combination. That's exactly how I see Espruino is built: primarily JS, and where JS is not the answer, bring it into the realm of JS with C. Best example is the two 'process loops' waiting for work by interrupts on the HW level in the firmware - in C, delivering / filling the queue for the Middleware (drivers/device modules) and Application Level (more modules and applications) - in JS.
 Gordon
Gordon Ptitonio
Ptitonio
 Robin
Robin allObjects
allObjects AkosLukacs
AkosLukacs fanoush
fanoush
Good morning,
Look at this code, it draws 2 horizontal lines on the Bangle screen
When it is sent to the emulator, it works well.
When it is sent to the Bangle, it does not work properly, only the second line is drawn.
A dump to the console shows that the function draw() is not properly loaded
If I type this code in REPL mode with Bangle connected, it works well.
Where's the error ?