You are reading a single comment by @Andreas_Rozek and its replies.
Click here to read the full conversation.
-
Good morning (and all the best for 2022)!
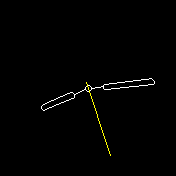
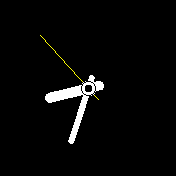
As promised, I've (fine tuned what I wrote yesterday evening and) published the sources for rounded and hollow hands at the usual place (i.e., on GitHub)
The new implementations now also contain some "bolts" in the center.
I really appreciate the sheer performance of the new Bangle.js 2 compared to the first incarnation of that watch!
2 Attachments
 Andreas_Rozek
Andreas_Rozek

Hi @Andreas_Rozek - thanks for sharing your code and posts. I'm really enjoying them and find them useful.
The example hands are a bit more complicated than simple rectangles. The ends are rounded, they start with short spindles etc. The resulting outline by changing to drawPoly will be very weedy. But I am sure it is possible with a lot of tinkering and trial and error with two polygons, one for the ouside and another to hollow it out. I'll probably have a go at this at some point, but suspect its about 4-8 hours of trial and error. But I think it will be worth doing inthe long run as it will enable better looking clocks.
I had a play with your simple_clock code - many thanks for sharing. I dont thing you need to draw the widgets. I managed to get the widgets to draw and take up the current theme correctly using the code snippets below.
Note Bangle.appRect gives you the usable space for the app. Here I am just taking into account if there are widgets on the top, but the approach could be adjusted for the bottom as well taking into account Bangle.appRect.h. Bangle.appRect adjusts depending on if widgets are displayed at the top and bottom - I dont think it is documented - it was introduced in one of the threads a while back.
In the draw() function I g.fillRect(Bangle.appRect); And leave the drawing of the widgets to the widgets.
And at the end I have.
The rest of the code is the same as yours but without the 80 or so lines that form updateClockFaceSize () and the code to override Bangle.drawWidgets().