-
• #2
IDE in the browser looks great! "Flash" menu option in settings is a dead link - maybe on purpose, and I couldn't see the "Connect over TCP address" option, but in the other post you mentioned audio only currently, so probably expected - but not clear in this thread.
Also following what @Kolban, @JumJum, and @tve are doing with Espruino and the ESP8266, in here and on Gitter.
-
• #3
The "Connect over TCP address" is present in the downloaded Google App and seems to work great when connected to a Telnet server. I am now looking to @Gordon for some quick answers to some questions I have to get that enabled in the ESP8266 port ... but it looks like it is all going to come together nicely.
-
• #4
For anyone needing it, you can use
var fullreset = reset;before the "function reset()" line to preserve the reset function. Then just call fullreset() to reset your espruino.
EDIT: Make that:if(!fullreset) {var fullreset = reset}:S Managed to overwrite fullreset.
-
• #5
Having a bit of a bit of a go with this, it's working pretty well. The only traps have been losing the reset function and having trouble when accidentally calling some of the network code twice.
It'd be pretty easy to write a function to parse the output of getCached() and remove all modules not needed for network. Add something similar for variables and functions, and you'd have a selective reset(), letting you remove everything except your network connection. Turn it into a module, and you have a javascript-only one-line version of "setBootupCode". Thanks @Gordon!
-
• #6
For the wiznet, this is what I use:
function onInit() { // Ethernet Card SPI2.setup({ mosi:B15, miso:B14, sck:B13 }); var eth = require("WIZnet").connect(SPI2, B10); eth.setIP(); global.eth = eth; // Prevent reset function softreset() { clearInterval(); clearWatch(); Object.keys(global).forEach(function(n) { if(n!="onInit" && n!="Ethernet" && n!="Server" && n!="Socket" && n!="Serial" && n!="Pipe" && n!="LoopbackA" && n!="LoopbackB" && n!="eth" && n!="fullreset" && n!="reset") { delete global[n]; } }); console.log("Can't reset properly - we'd break the network. Use fullreset() instead."); } // Telnet Server require("net").createServer(function (connection) { connection.pipe(LoopbackA); LoopbackA.pipe(connection); LoopbackB.setConsole(); if(!global.fullreset) { global.fullreset = global.reset; global.reset = softreset; } }).listen(23); } //save();(Updated with Gordon's tip)
-
• #7
Thanks for posting it up!
You might find you can add:
Object.keys(global).forEach(function(n) { if (n!="onInit" && n!="reset") delete global[n]; });To remove most of the other things that might have got defined before?
-
• #8
runs on ipad too, but
SETTINGS -> COMMUNICATIONS : is missing "Connect over Audio"
would be great to have ;-)
SETTINGS -> FLASHER : is dead
ok no problem, can be remove for ipads
-
• #9
A modern iPad? If the text doesn't appear it's because the device doesn't support the Web Audio API: https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
-
• #10
it is a ipad air 2 and plays this very well
https://forestmist.org/share/web-audio-api-demo
does the IDE check for plugged connector ? -
• #11
No... it shouldn't. If you can get a console from the web browser then you might be able to see what's going on. Maybe try: http://stackoverflow.com/questions/4478271/remote-console-log-on-ios-devices
-
• #12
Found a bug in Array.indexOf implementation.
Only strings less than 5 characters matches.global.keep = ["keep", "onInit", "SPI", "SPI2", "Ethernet", "eth", "Server", "Socket", "Serial", "Pipe", "LoopbackA", "LoopbackB", "fullreset", "reset"]; function softreset() { Object.keys(global).forEach(function(n) { console.log("-"+n+"-"); console.log(global.keep.indexOf(n)); });Should I open a new topic?
-
• #13
On the latest version 1v82 of Espruino?
var foo = ["keep", "onInit", "SPI", "SPI2", "Ethernet", "eth", "Server", "Socket", "Serial", "Pipe", "LoopbackA", "LoopbackB", "fullreset", "reset"]; foo.forEach(function(n) { console.log(n, foo.indexOf(n)); }); keep 0 onInit 1 SPI 2 SPI2 3 Ethernet 4 eth 5 Server 6 Socket 7 Serial 8 Pipe 9 LoopbackA 10 LoopbackB 11 fullreset 12 reset 13So for me, that works perfectly. I tried it with
Object.keys(global)too and it works fine. -
• #14
But yes, if you could open a new topic for it, that'd be great.
-
• #15
I would like to be able to reconnect via serial after tcp connection has closed, it there a way to do it?
// Telnet Server require("net").createServer(function (connection) { connection.pipe(LoopbackA); LoopbackA.pipe(connection); LoopbackB.setConsole(); connection.on('close', function() { // TODO }); if(!global.fullreset) { global.fullreset = global.reset; global.reset = softreset; } }).listen(23); -
• #16
Moved.
-
• #17
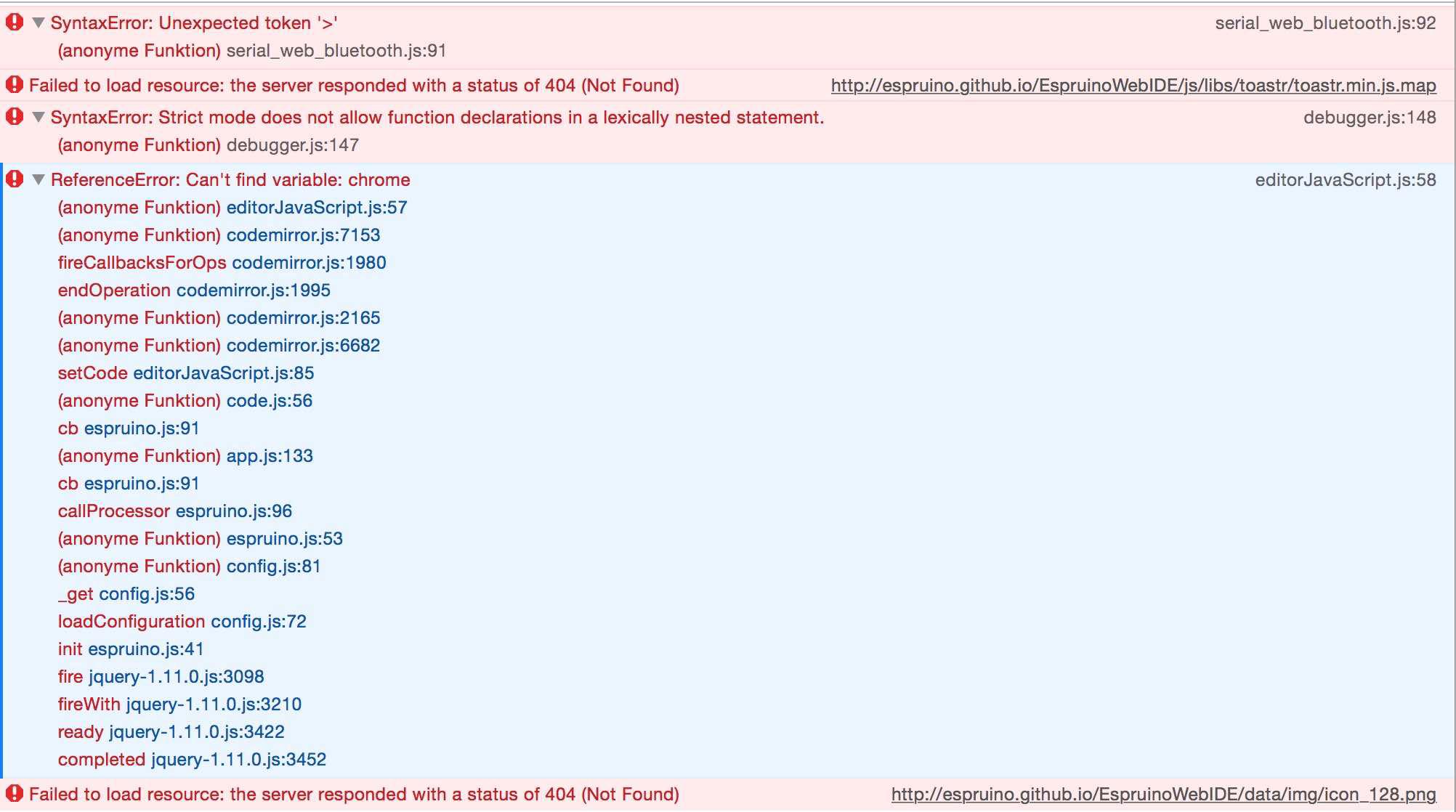
this is the error list after loading:
1 Attachment
-
• #18
Moved.
-
• #19
Try now? Looks like I had the Web IDE repo using the wrong version of EspruinoTools
-
• #20
did, now i get that:
1 Attachment
-
• #21
Ok, well those might stop it from working, but I can't see a reason why the audio option wouldn't appear.
Are you able to get the full contents of the console, rather than just the errors?
-
• #22
hope is is helpful enough
5 Attachments
-
• #23
Yes, the
No navigator.getUserMedialog message is the problem there.Looking at the demo which does work, it doesn't do any recording. Maybe if you can find a
getUserMediademo that works online I can see what they do differently, but I think in all likelihood, Apple have chosen not to implement it on iOS. -
• #24
YES, it is what it is: a dead end for ipads and iphones for now
check this answers:
http://stackoverflow.com/questions/29160819/how-to-use-getusermedia-in-chrome-for-ioscan someone please add a note to the readme.md that it is not working on ipads ans iphone for now - thanks.
-
• #25
Thanks, just done. It would actually be possible to come up with a new one-way serial driver for the online Web IDE, which would work on iOS - but then you don't get the serial console or any of the stuff that goes with that.
 Ollie
Ollie Kolban
Kolban the1laz
the1laz heri16
heri16 Gordon
Gordon MaBe
MaBe
I just merged in my changes to allow multiple different connection types.
The Web IDE and instructions on installing the development version from GitHub are here.
It's a bit of a change so it'd be great if some of you could help to try it and make sure that connection and disconnection to your Espruino still works as expected.
Connect over TCP/IP
If you go into
SettingsthenCommunicationsthen enter an address inConnect over TCP Address, next time you clickconnectyou'll see an option to connect to Espruino via TCP/IP.This is probably of a lot of interest to @Kolban, @JumJum, and @tve as it'll work on the ESP8266 firmware (when the Telnet interface gets done).
However for the rest of us, we can still program our Espruinos wirelessly by uploading the following code (this assumes a new ESP8266 v0.25 and a Pico - but you can change the network code and it should work for anything - the important bit is between the
// -----lines.So upload via USB, wait until it gives you the IP address and type that with
:23on the end intoConnect over TCP AddressinSettings -> Communications. You can then connect with the terminal.Connect over Audio
You can enable this from Settings as well. I'll document it properly, but for now you can find details of the simple circuit you need here: https://github.com/espruino/EspruinoOrion#how-it-works
It's potentially of use for you in the Web IDE if:
But the big one is that you can run the Web IDE in the browser, and can program your Espruino board with no drivers or anything.
Please help to make this better - it's pretty awesome that you can now theoretically run the Web IDE instantly from anywhere, without drivers, including Android and iOS. It just needs a bit more work put into it and I have very little time.
The Web IDE is all HTML, JS, and CSS - so it shouldn't be completely daunting.