-
• #2
Sorry - I can't see your picture. Can you post it up some other way? Does the forum image upload feature not work?
I haven't seen anything very messed up - the worst I've had was the connect/disconnect button scrolling off the screen on smaller screens on Windows.
-
• #3
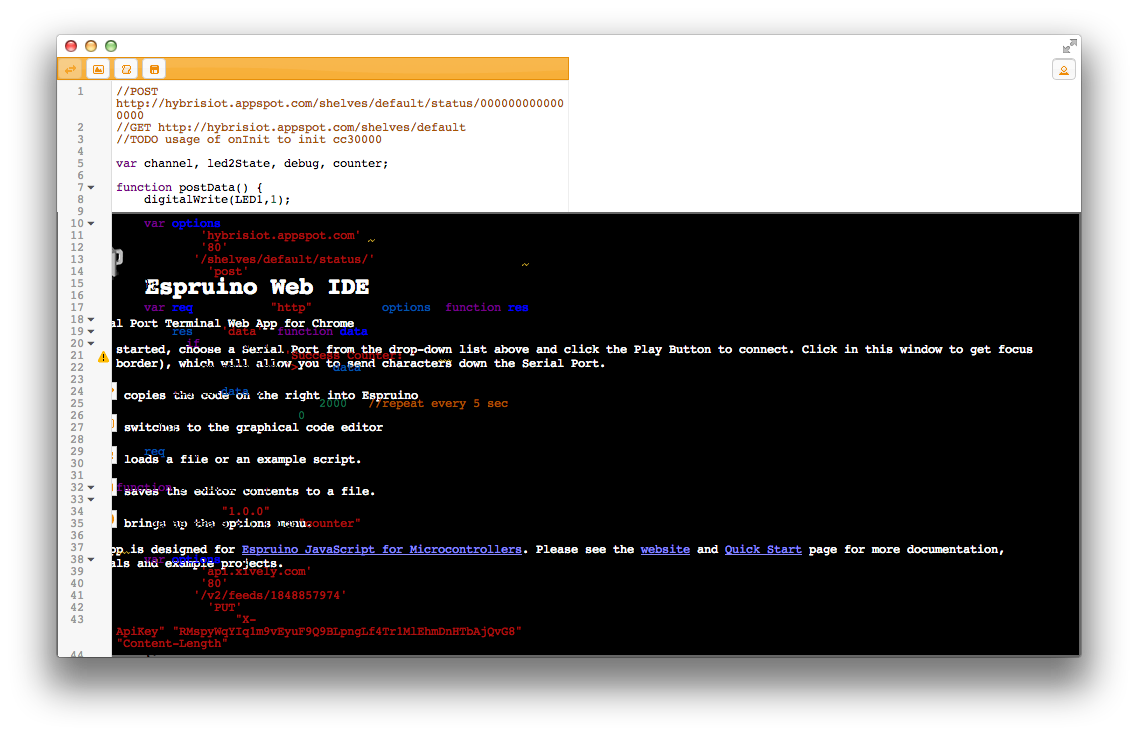
I've re-done the picture for you.
It appears, from further experimentation, that it's around 3 in 4 launches of the extension make it appear that way. At other times it launches correctly aligned, albeit that the code window is around 10% of the total window, not the 50% the CSS specifies. It feels like one of those irritating layout race conditions but not sure whats tripping it.
-
• #4
Whoa. Yeah, I've never seen that before on any platform. Which version of Chrome do you have? That's about all I can think would be the issue.
I guess what could be happening is that the JavaScript code itself fails with some error. You could try installing from this site: github.com/espruino/EspruinoWebIDE
Then you can right-click, click
inspect element, thenConsoleand see if any errors get reported. -
• #5
Running with Version 33.0.1750.70 beta. I already had the github version installed and it wasn't showing any obvious errors in the console...
Chrome does NOT have pre-M33 serial API
Not running on Windows terminal.js:26
got 12 ports terminal.js:41
auto-selected /dev/tty.usbserial-A9007TLn terminal.js:41
Config.get(code, "clearInterval();\n\nvar i = 1;\nsetInterval(function() {\n i=i+1;\n if(i==4) { i=1; }\n LED1.write(i==1);\n LED2.write(i==2);\n LED3.write(i==3);\n}, 50);") <- {"code":"clearInterval();\n\nvar i = 1;\nsetInterval(function() {\n i=i+1;\n if(i==4) { i=1; }\n LED1.write(i==1);\n LED2.write(i==2);\n LED3.write(i==3);\n}, 50);"} espruino_config.js:48
Loaded code from storage.I'll can go back and check the current release version if you want, but this beta will be upon us sooner rather than later....
(Goes and checks)...
Dammit. It's the beta. The current release version seems to be fine. You may want to check against the beta version on Windows see if the problem I'm seeing comes up there or if its just a Mac beta issue.
-
• #6
No, that's good (very good to test the new Serial API) - however my guess is that the bug you're having might actually be a problem with Chrome if it's not throwing up any JS errors when there are the layout problems.
-
• #7
Hi, I am experiencing the same problem and as Codepope suggested it looks like Chrome beta is causing the problems.
Looking forward to a fix as its close to unusable. -
• #8
Probably same here, Chromebook Pixel. IDE almost totally covered with the black overlay.
Chrome Version 34.0.1833.6 dev
Platform 5463.5.0 (Official Build) dev-channel link
Firmware Google_Link.2695.1.133
But...
Works perfectly on my ol' Win XP with Chrome Version 32.0.1700.107 m -
• #9
It'd be good if someone could look into this a bit and see if errors are reported on the console.
Am I right in thinking that Chrome beta won't make itself the default browser, so anyone that has this problem right now probably has another (normal) version of chrome.
-
• #10
Hello - I had the same problem in Chrome Canary but in 'normal' Chrome (Version 32.0.1700.107 for OS X) everything looks just fine.
-
• #11
Can you code for espruino on the Pixel? I've tried once, but you cannot access the USB/Serial I think.
-
• #12
I've seen it working on a normal Chromebook, so I'd assume it would work fine on a Pixel...
-
• #13
Just an update here. Fails on MacOS Chrome 33 and 35(canary), but works on Linux Chrome 33.
No JavaScript errors reported - not sure what I can do here, it sure seems like a browser issue.
-
• #14
I'm running 33.0.1750.117 on OSX and after reinstalling the extension (I wanted to get back to original settings) I was having roughly the same issue (not exactly, but still layout was totally wrong and interface unusable); By trial and error (and lots of luck actually!), I issued
Espruino.Config.set('code','')in the extension developer mode console, and after restarting it worked fine - Previously I had about 100 lines; Interestingly, reloading the same code and then restarting the extension was ok, so it's not just that it doesn't like that much code.
-
• #15
I have the same issue now. I opened the web ide, then saw this. I have meanwhile removed the IDE and installed again, but still looks like this :-( Chrome 33 )
1 Attachment
-
• #16
@hansamann are you using Chrome beta rather than the normal Chrome? I guess you must be if it's v33.
I'm still not 100% sure what the issue is here as it works fine on Chrome v33 for Linux. I think this is probably a bug in Chrome for MacOS though so I honestly don't know what I can do about it.
-
• #17
Strange, i believe this is the normal chrome.
I got a pixel and Work in that, works fine there. But its an annoying issue. It seems just some CSS layout is off. Could it be made Mord stable with some forgiving margins here and there? It looked like the original terminal/code split adds up to exactly 100%, which might stack divs vertically if they don't fit next to each other.
-
• #18
Wow, that's bad then. Looks like they updated on friday: http://googlechromereleases.blogspot.co.uk/2014/02/stable-channel-update_20.html
It's actually a third party library which is supposed to handle the dragging... I'd be interested to see if this page works for you: http://layout.jquery-dev.net/demos/simple.html
-
• #19
Just uninstalled and installed a definitely non-beta version. As you found out, they just updated a few days ago, which means it's now all our problem, right? The second link works fine for me - I've not clicked all buttons but the layout works fine, (header, then three colums, all nice).
-
• #20
Right. I'll try and look at this today - any help anyone else can give would be really appreciated though.
-
• #21
Well this sucks. I just checked on a few computers and it looks like a bug in Chrome on MacOS that Google have since fixed...
Chrome Beta on MacOS now works, and Chrome Stable on Windows and Linux works too. It's just Chrome Stable on MacOS that's broken, so I guess I'm going to have to try and find a fix even though it'll magically fix itself in a fortnight :(
-
• #22
Just to add: I've just fixed this. I'll be updating the Web IDE in a few hours but if you can't wait, try: http://www.github.com/espruino/EspruinoWebIDE
-
• #23
Ok, it's been submitted to the Chrome store, so it should auto-update in an hour or so.
-
• #24
Hmmm I'm still having this problem.
-
• #25
Thanks... It turns out that just having the 'Inspect Element' window in Chrome open is enough to make it work!
So either:
- Install Chrome Beta
or:
- Follow the instructions here to install the GitHub version of the Web IDE
- Open the Web app, and if it's not working then right-click on the title bar and click 'Inspect Element' (a window should open)
- Now right-click on the Web app again, and click
Reload App - It should now work
I'm going to try and get this working properly, but it looks to me like pretty big problem in Chrome if it only happens in MacOS and only when one of Chrome's windows isn't open.
- Install Chrome Beta
 Gordon
Gordon Codepope
Codepope ArthurGuy
ArthurGuy MarcusAsplund
MarcusAsplund Valentin
Valentin hansamann
hansamann Loop
Loop
 user6564
user6564
I brought up the Web IDE to give the freshly arrived boards a try and it seems to be having issues on this Mac OS X Chrome install... let me show you...
East/Center/West seems to be Up/Centre/Down in the UI, there's stuff covering other stuff (like the [i] button which made firmware updating an interesting process... resizing the window eventually revealed it) and it's a bit all over the shop. Is this a known issue?
Dj
1 Attachment