-
• #2
[2of2] continued Exploring 2.8" Color TFT Touch LCD by Pacman Game attempt
Add this code to the initial one for having pacman continually walking around ins a square.
// pacman walking around in a square (until w is set to false in cmd pane): var d, w; function r() { G.c(); G.sClr(2); G.g.drawRect( x0 - (Math.round(P.w/2) + P.b) , y0 - (Math.round(P.w / 2) + P.b) , x0 + ((nmx + 1) * P.w + 1 ) , y0 + ((nmx + 1) * P.w + 1 ) ); G.g.drawRect( x0 + (Math.round(P.w/2) + P.b) , y0 + (Math.round(P.w / 2) + P.b) , x0 + ((nmx - 1) * P.w - 1 ) , y0 + ((nmx - 1) * P.w - 1 ) ); d = 0; // start direction (E) and ... P.s0(d,x0,y0); // start position n = 0; w = true; rx(); } function rx() { if (n < nmx) { n++; P.n(); setTimeout("rx();",tt); } else { P.f[P.s](); if (w) { d = (d < 12) ? d + 4 : 0; P.s0(d,P.x,P.y); n = 0; setTimeout("rx();",1); } } }In IDE's command / console window enter:
- r(); // starts the walking in the NW corner
- w = false; // stops the walking at the next corner
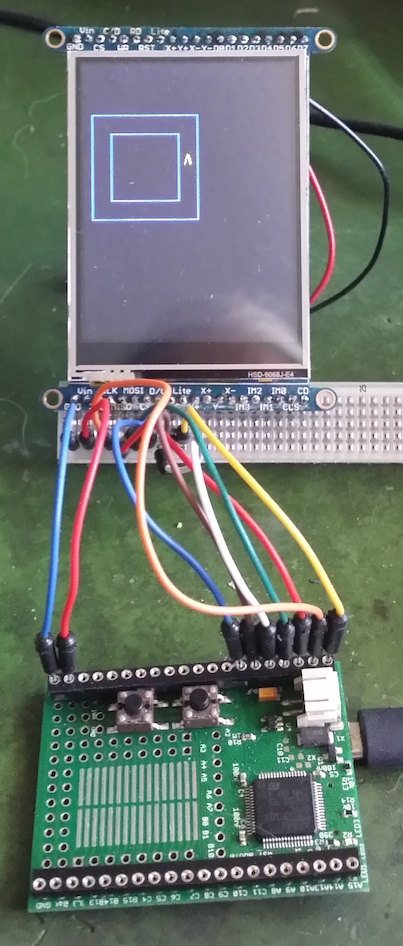
PS: I used the 2.8" TFT LCD with Touchscreen Breakout Board w/MicroSD Socket from http://www.adafruit.com/products/1770 and wired according to http://www.espruino.com/ILI9341 Note that B2 goes to Lite on board (LED on module). See picture and watch (short, low-res pacmanvideo.mp4) movie...
3 Attachments
- r(); // starts the walking in the NW corner
-
• #3
Cool! What kind of speed does it update? Do you have a video?
Not sure, but you might find that the
drawImagefunctionality (with 1 bit graphics) is relatively speedy for stuff like the PacMan icon.It's a shame the bandwidth is so limited. Speed could definitely be improved if the driver wasn't written in pure JS, but even so it's never going to be amazing.
-
• #4
Was working on getting a video going... don't have the hang on focus yet... ;) ...will get there. Movie is now added.
Regarding the speed: operation is event/timer driven. Operation is basically a continuous repetition of 4 phases:
- advance half a cell, draw two lines with small angle
- 'undraw' w/ background color what was drawn in previous phase
- advance half a cell, draw two lines with wide angle
- 'undraw' w/ background color what was drawn in previous phase
The phases are optimized for the seamless, timer driven repetition in pairs of two with no logic in them what so over... all logic happens by 'direct' and indirect addressing... (invocation of functions - 1 per phase - stored in an array and called by a cycling index and index for next phase set in the function).
Because of the optimization, a start and stop cycle exist that compensate where needed (for now only the stop):
- Start cycle - is a phase 1 (or 3) starting from a x/y position compensated by the 'advance half a cell'
- Enter repetition mode using a timeout which then executes either phase 2. and 3. or 4. and 1. and calls itself in the next timeout.
- Stop cycle - is the phase to remove the last drawing by the undraw, which is either a phase 2. or 4.
Each phase sets the next phase index so that on timeout the next function in the cycle is called (indexes in this lists off by 1+):
- phase 1 sets index to 2.
- phase 2 sets index to 3.
- phase 3 sets index to 4.
- phase 4 sets index back to 1
Since each direction - E, S, W, N - have all their own implementations, they have all their own cycles - but all phases are stored in the same array:
- E. - 1, 2, 3, 4
- S. - 5, 6, 7, 8
- W. - 9, 10, 11, 12
- N. - 13, 14, 15, 16
In other words, every cycle's last phase sets the index for the next phase to the first phase of the cycle.
The discussion 'where to draw the line' between high-level (language and device(s) agnostic) and low-level (language and device(s) dependent) application and driver implementation in the hybrid 'over all implementation' may take place in another post...
- advance half a cell, draw two lines with small angle
 allObjects
allObjects

 Gordon
Gordon
ADDED 2021/10/04: ...great help for coding the underlaying ILI9341 display controller
The moment I did some basic setup, set some pixel and drew some lines, I knew that performance is a challenge... especially when driving the display over SPI... Therefore, graphics take a bit a back seat vs. simplification. ;-)
Here some basic code:
To let Pacman walk E (x-axis), S (y-axis), W, or N, enter in IDE's command window (one at a time):
[1of2] to be continued... Exploring 2.8" Color TFT Touch LCD by Pacman Game attempt