-
• #2
You could maybe try pointing it at the raw file. This works for me:
var happy = require("https://raw.githubusercontent.com/riccardokhm/Human-Monitoring-Technologies/main/Projects/Bangle%26Puck%20Js/Modules/Icons.js"); console.log(happy._happyIcon);(click the Raw button on the normal GitHub page)
Maybe the IDE didn't like the space/etc in the module name so it wasn't managing to detect the URL properly...
The other thing you can do is just write the file into the Bangle's Storage with the IDE, and then you can require it direct.
-
• #3
Thanks Gordon for your reply, always a prompt one! I'll try what you suggested! I uploaded to the local storage but when I try to retrieve the module I am not able to. I'll check again!
-
• #4
Just to add that if you write
Icons.jsand torequire("Icons.js")that should work, but the Web IDE will still complain with a warning on upload even though it will work (because the IDE can't find the file before upload, but the Bangle will find it fine). -
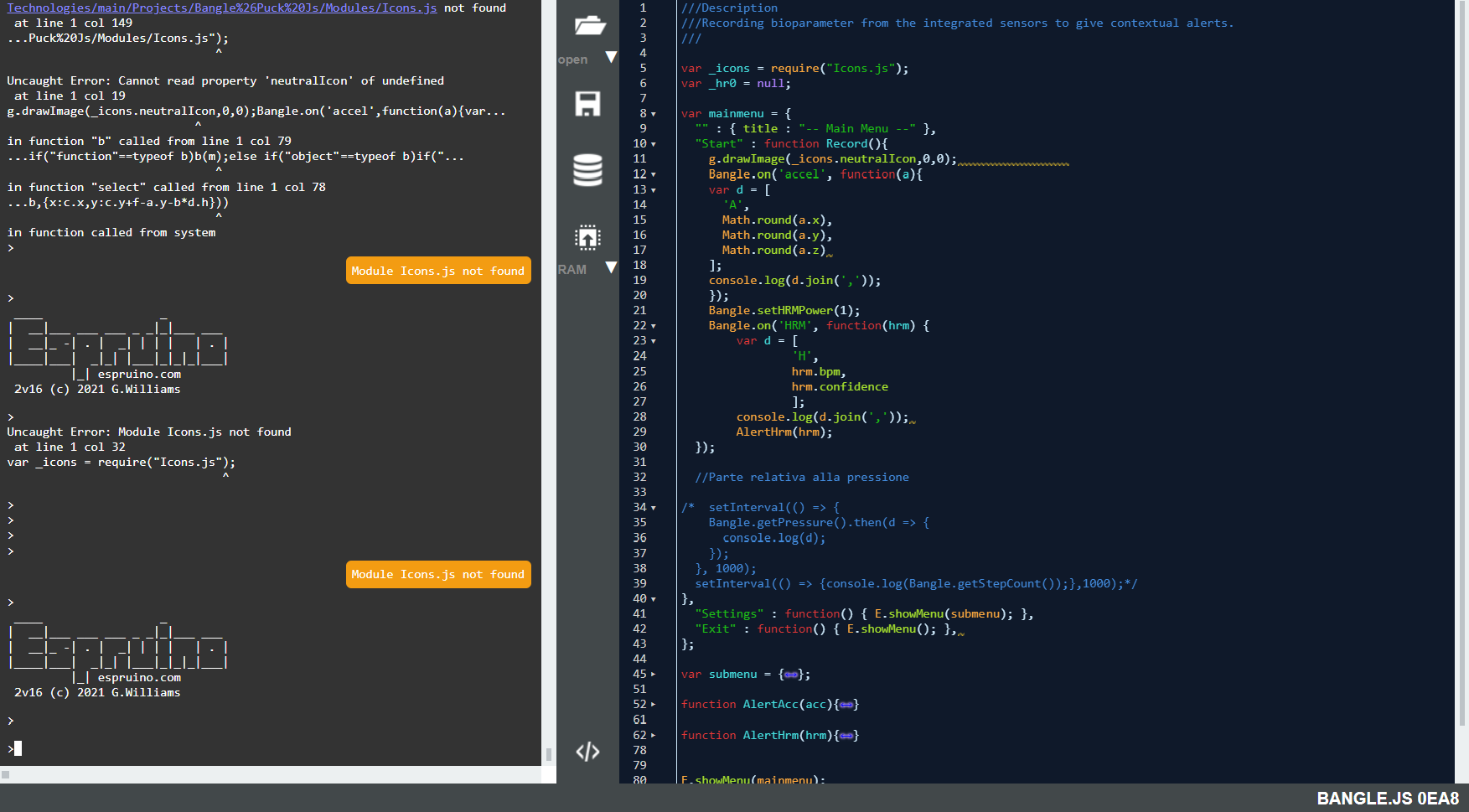
• #5
I just uploaded the Icon.js to my bangle storage through the web Ide but on calling require("Icons.js") no module is found. Any suggestion?
1 Attachment
-
• #6
As I said above:
the Web IDE will still complain with a warning on upload even though it will work
but it's probably still fine
 Gordon
Gordon Riccardokhm
Riccardokhm
Hi guys,
I'm encountering problems in implementing my own custom module for the Bangle js 2. I have a public Github repo where I am uploading my code, but the web Ide continues on saying that my modules do not exist. Here my example code.
Moreover, I have no possibility from my Web Ide of loading the module from a local folder:any suggestion?
Thanks in advance!