-
• #2
I'm afraid setFontCustom won't take vector fonts, but I guess you might be able to knock some font drawing up yourself.
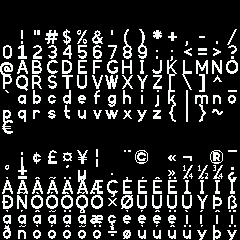
However, the docs are actually out of date. The new Vector font you're using was specifically designed to contain many international characters. See the map of characters below...
The font contains the ISO8859-1 codepage (https://en.wikipedia.org/wiki/ISO/IEC_8859-1#Code_page_layout) so hopefully it'll do most european languages
1 Attachment
-
• #3
Yes I already discovered that, but true internationalization requires more variants of ISO8859 https://en.wikipedia.org/wiki/Windows_code_page#Windows-125x_series .
Do you know of a tool that converts a vector font to the tables in 'libs/graphics/vector_font.c') ? Or were these generated 'by hand' ? That way one could easily include additional char128-255-tables to mimic the idea of 'code page switching' Windows used to implement.
-
• #4
The vector font table is created from the SVG file https://github.com/espruino/Espruino/blob/master/scripts/fontmap_13x19.svg
with this tool: https://github.com/espruino/Espruino/blob/master/scripts/build_vector_font.js
So effectively you do have to generate each character by hand - which had to be done to squash everything into such a small space (and ensure it'd scale nicely).
I think realistically if you need extra codepages, unless you want to spend a lot of time editing SVGs, you're probably best off using bitmap fonts and the font converter at http://www.espruino.com/Font+Converter and just having a different font for each scale.
While right now that only handles ISO8859, modifying it to provide support for other codepages would be trivial (and would be amazingly handy for others too)
-
• #5
Indeed, adding characters to the SVG font looks like too much work (too bad, the vector font really looks great).
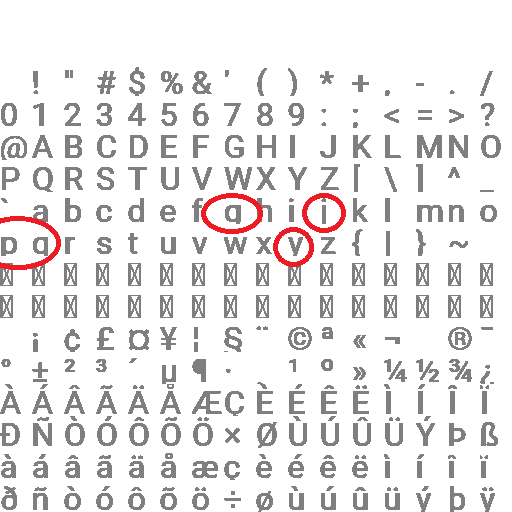
So, generating bitmap fonts to fit my needs seems the way to go. A first experiment with http://www.espruino.com/Font+Converter returns a usable font which displays OK on the Bangle.js 2, but 'cuts' characters gjpq... at the bottom. I've tried several heights, but same result.Webfont is
link href="https://fonts.googleapis.com/css2?family=Roboto&wght@400&display=swap" rel="stylesheet"
Resulting font is attached.
Any ideas ?
1 Attachment
-
• #6
Ok, thanks - I've just looked into it and updated the font converter tool. It should be a lot better now if you make sure to refresh the page.
 Gordon
Gordon
 jgw
jgw
Hi,
I've been using the 'Vector Font' in a Bangle.js 2 application. It looks very good AND I needed to give the user the opportunity to scale font size in small steps - so this is the perfect choice. It works flawlessly and looks quit impressive.
But, we also need the 'special' international characters (French, German, Turkish, Swedish, ...). The Vector font does not have those.
Question : is it possible to include a vector font with 'setFontCustom' ?
I'm aware Espruino does not support UTF8, but this I can handle with the old CodePage mechanism and some code.