-
• #2
...is this how Pixl is pixeld? ...or pickeld? ...on welcome screen... - LOL
-
• #4
I know - it's tempting to re-open - although at the moment it's a bit painful in Espruino because there are 3 different font drawing paths (vector, inbuilt bitmap, custom bitmap).
The issue I had was I wanted a font that did the >=128 char codes for accented characters and stuff, but those get quite bit with 256 characters in them - and get extremely large when you want them 20px high :)
-
• #5
At the moment I use vector font and will try that new function in the next days and Post some pictures ;-)
-
• #6
Well not days but a year ;-)
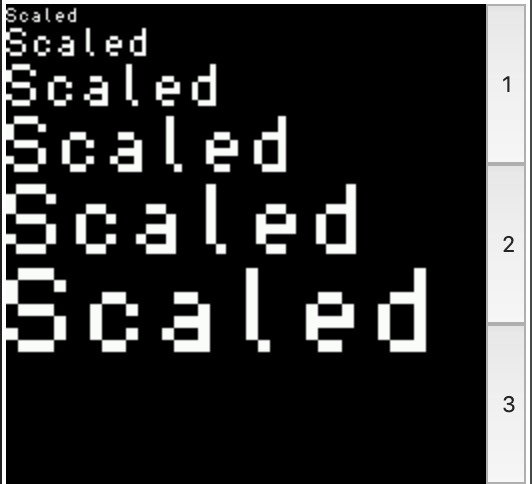
With the latest travis build it is now possible to used scaled bitmap fonts.
Just give it a try using the Espruino Web IDE for Bangle.js.
g.clear(); var pos = {x:0,y:0}; for (var i=1;i< 7;i++){ pos.y += (i-1) *8 + 2; g.setFont("6x8",i).drawString("Scaled",pos.x,pos.y,true); }
1 Attachment
-
• #7
What about custom fonts, is there a possibility to scale them with using
g.setFont("Name",scaleFactor)? -
• #8
Not yet, but soon :) http://forum.espruino.com/conversations/344013/
 allObjects
allObjects MaBe
MaBe Gordon
Gordon
There might be a case where you need to take a small font in Espruino and double the size of it (maybe to save memory, maybe because it looks cool).
There's nothing built in, but this bit of code might be handy and is reasonably fast:
The built-in font is very small and upscaling it isn't ideal, but some of the fonts from http://www.espruino.com/Fonts upscale a lot better.