-
• #2
Can you give me an example of just running
decodeURIComponentwhere it's not doing what you expect?With your example I get:
// Espruino >decodeURIComponent("PLUS%2B%2B%2B%2BLEER+++++OK") ="PLUS++++LEER+++++OK" // Chrome >decodeURIComponent("PLUS%2B%2B%2B%2BLEER+++++OK") ="PLUS++++LEER+++++OK" // Node.js > decodeURIComponent("PLUS%2B%2B%2B%2BLEER+++++OK") ='PLUS++++LEER+++++OK'So I'd say it's behaving as expected.
However it's not desperately helpful for what you're trying to do. You could try
decodeURIComponent(els[1].replace(/+/g," "));Looking online it seems that is the accepted way of doing it: https://stackoverflow.com/a/24417399/1215872
-
• #3
Your html has an issue: the div inside the form is not closed... because I wondered why the browser would send so much additional stuff as you point out...
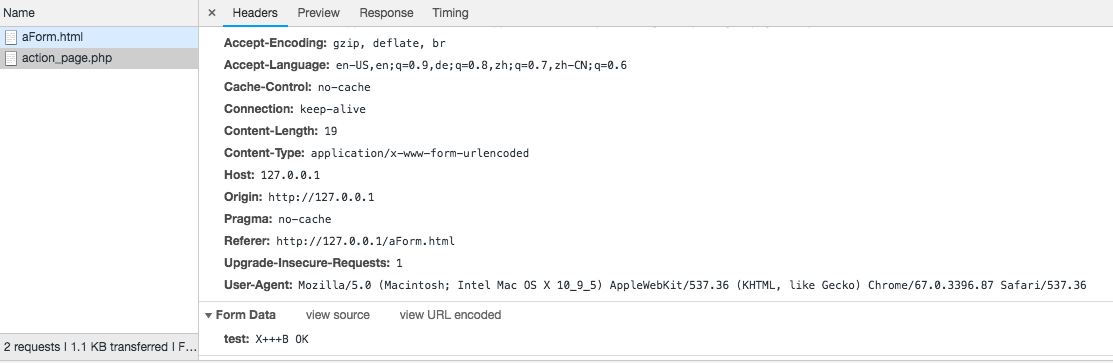
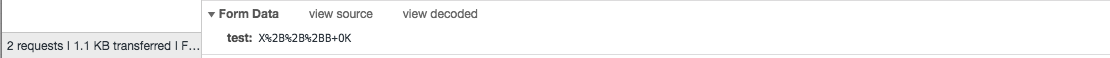
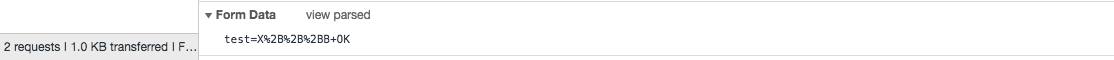
` <html> <head><meta charset="utf-8"/></head> <body><h2>Konfiguration M</h2> <form action="/action_page.php" method="post"> <div class="container"> <label for="test"><b>TEST</b></label> <input name="test" type="text" placeholder="Enter text" required> <input type="submit" value="Submit"> </div> </form> </body> </html> `For testing, I created this html (including the submit - which is not really needed), and served it from local 127.0.0.1 and posted it back there (to a not defined page - which does not matter, though, because - so far - I'm only interested in verifying/debugging the request...). What my browser - Chrome - tells me in the debugger/inspector, is attached as screenshots - encoded and parsed... and I see different (my
testfield input isX+++B OK)....and btw, even with the messed up form and submit absent, I see the same posted by the browser, as the 3rd screenshot shows. I'm interested in your screenshots...
3 Attachments
-
• #4
However it's not desperately helpful for what you're trying to do. You could try decodeURIComponent(els[1].replace(/+/g," "));
That is exactly what I do to fix it but I thought that decodeURIComponent should already result the same.
It seems that it is my fault. Why are spaces something so special?application/x-www-form-urlencoded Default. All characters are encoded before sent (spaces are converted to "+" symbols, and special characters are converted to ASCII HEX values)
https://www.w3schools.com/tags/att_form_enctype.aspI expected that a space would be
U+0020   Spacenot just an "+".
Confusing for me :)
Thank you for your help!
PS: Espruino is very cool :)
-
• #5
+is considered a special character and converting spaces to+after encoding is just fine... and was to make sure there is a continuous stream of non-blank chars (no blanks) in the body... may be because the encoding happened in a U/Linux command line / argument context... (to make the body a single argument). -
• #6
ref#4 Why are spaces something so special? not just an "+" Confusing for me
Thr 2018.11.01
From Monty Python's the Holy Grail
Consult the Book of Armaments !
The spec says it all . . . .
https://www.w3.org/TR/html401/interact/forms.html#h-17.13.4.1
-
• #7
I thought that decodeURIComponent should already result the same.
You'd think so wouldn't you? It's one of those cases where I'd love to make
decodeURIComponentdo the 'right' thing, but if I did then someone would complain it wasn't spec compliant! -
• #8
It's already great :) I saw that the spec defines that behaviour. So we can't do something different :)
 Gordon
Gordon allObjects
allObjects


 iwae
iwae Robin
Robin
Hi guys,
i have a problem with sending some data with an simple http form.
HTML Code:
JS on Espruino
If I enter the following to the form: "PLUS++++LEER OK"
The browser send: "PLUS%2B%2B%2B%2BLEER+++++OK"
On espruino: test=PLUS%2B%2B%2B%2BLEER+++++OK
Now I call the "decodeURIComponent" but the result is
"PLUS++++LEER+++++OK"
I would expect the following: "PLUS++++LEER OK"
https://www.w3schools.com/tags/att_form_enctype.asp
You have the same behaviour? The blank issnt decoded correctly.