-
• #2
Yeah, it's busted, use 1.89
-
• #3
Hi user71780,
you can go for travis builds that have been "Commits after Dec 19, 2016"
eg: http://www.espruino.com/binaries/travis/ead21486e780998511974d389bd2b335d1b4dcb2/
because it contains the merged pull request #992
A reboot loop also occurs when using boot_v1.6.bin ...
Workaround :
- full flash a older version like 1v87
- use wiflash.sh to update the user bin files.
- full flash a older version like 1v87
-
• #4
Just to check, the PR for this went into the main branch, so it'll be fixed in the 1v91 release?
-
• #6
Hello!
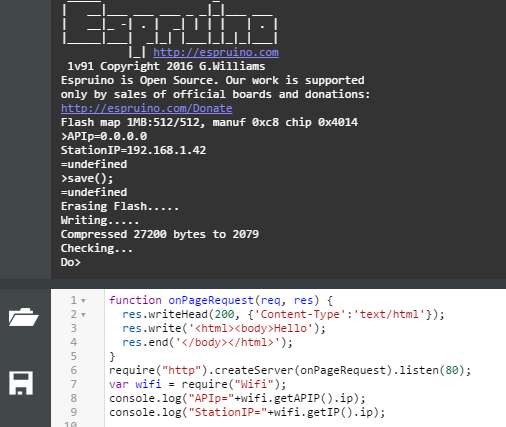
This code works. (V1.91)
function onPageRequest(req, res) {
res.writeHead(200, {'Content-Type':'text/html'});
res.write('Hello');
res.end('');
}
require("http").createServer(onPageRequest).listen(80);
var wifi = require("Wifi");
console.log("APIp="+wifi.getAPIP().ip);
console.log("StationIP="+wifi.getIP().ip);After the command "Save();" code is not working.
Why?
1 Attachment
-
• #7
Your code is missing the E.on('init',function(){...}) which is required to start your coding after a hardware reset, use
load()after a soft reset likereset() -
• #8
MaBe!
Code does not work after "Save". "reset()" I did not cause! -
• #9
Thank you! I'll try a different code.
-
• #10
function onPageRequest(req, res) { res.writeHead(200, {'Content-Type':'text/html'}); res.write('Hello'); res.end(''); } var wifi = require("Wifi"); E.on('init',function () { require("http").createServer(onPageRequest).listen(80); console.log("APIp="+wifi.getAPIP().ip); console.log("StationIP="+wifi.getIP().ip); });Note that that won't work immediately after uploading, only after save(), since the initialization takes place in the init callback. It's often not practical to make code that works both after direct upload and after save() and restart.
-
• #11
HI Everyone. Realy working code after save() and power restart ESP8266-12F FW1.91, 1.6 boot.
function onPageRequest(req, res) { res.writeHead(200, {'Content-Type':'text/html'}); res.write('Hello Bro'); res.end(''); } var wifi = require("Wifi"); function startServer(){ console.log("server started"); require("http").createServer(onPageRequest).listen(8080); console.log("APIp="+wifi.getAPIP().ip); console.log("StationIP="+wifi.getIP().ip); } wifi.on('connected', startServer); -
• #12
It's often not practical to make code that works both after direct upload and after save() and restart
...indeed... therefore, take a look at this tutorial about How to have ONE codebase that works after both direct upload and save() with power cycle (run in no-save AND save mode), even though there are also other ways to get specific code starting after save() and power cycle.
In the above example, to start the code the application takes advantage of the built in Wifi event of having connected. Very often though, other initializations have to happen in controlled timing related to Wifi having connected. Luckily for code running on ESP8266 flavored boards, the Wifi connected event can be used to initialize things that have to happen after Wifi has connected. Wifi has a built in onPowerCycle to restart the connection with saved (Wifi
save()) connection parameters and - on success - to emit this Wifi connected event.
 DrAzzy
DrAzzy MaBe
MaBe Gordon
Gordon Mark
Mark
 Planer
Planer allObjects
allObjects @user71780
@user71780
keep getting
... and reboot loop.
help.