-
• #2
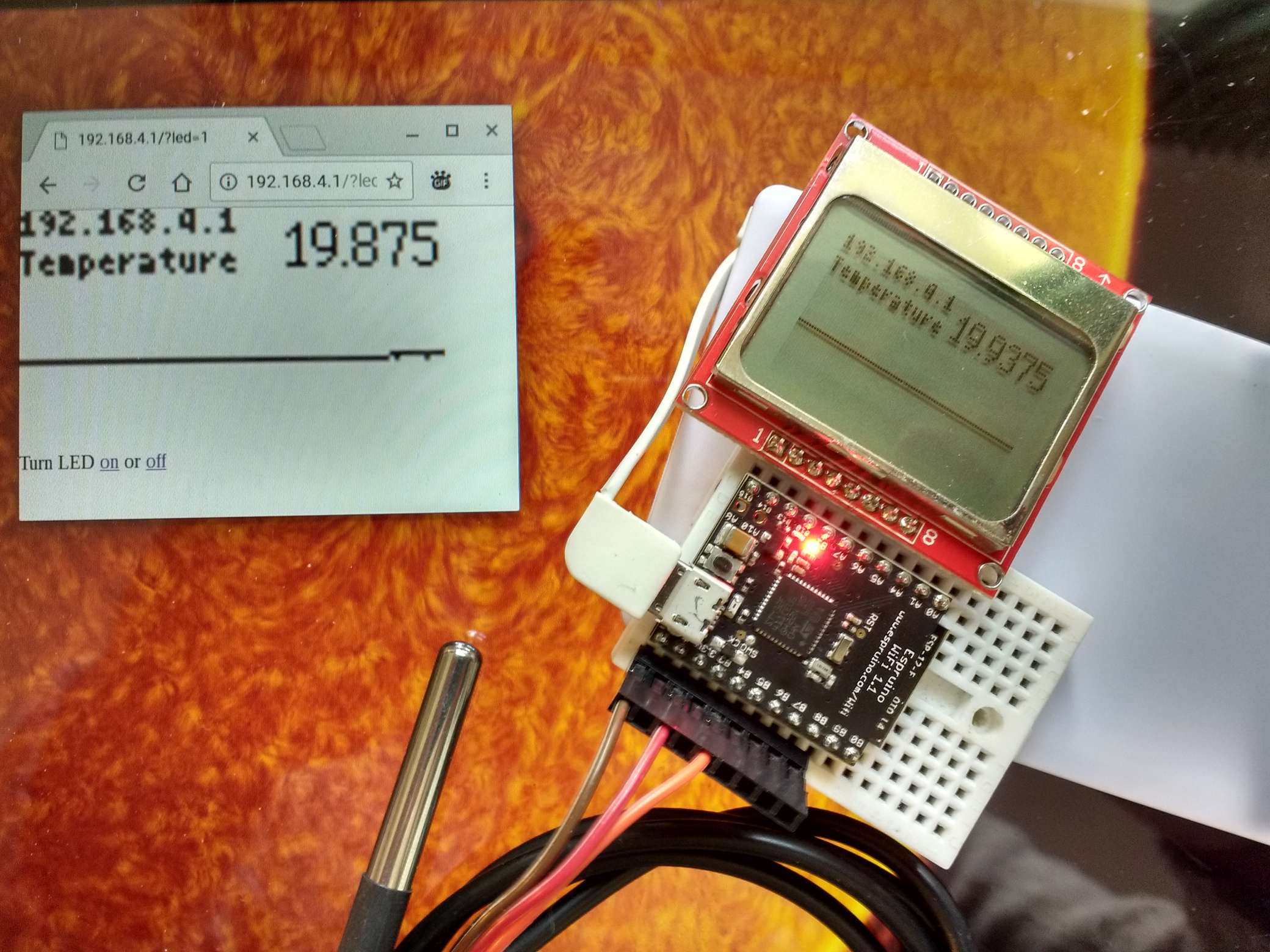
And a picture...
1 Attachment
-
• #3
Nice.
Another way of doing the graphic for the browser, would be to use the xbm format, which uses C declarations to define the graphics, so you output the width and height and an array.
-
• #4
Yeah, I wondered about that - but sadly it seems most web browsers are now having support removed :( https://en.wikipedia.org/wiki/X_BitMap#support
I should really turn this into a module - it could be quite handy.
 Gordon
Gordon
 Wilberforce
Wilberforce
Just thought I'd post this up... Basically it's an Espruino WiFi board with a DS18B20 attached, but it sets itself up as an access point.
When you access the server's IP, you get a webpage which displays an image which is the contents of the LCD display at that point.
It's a bit of a hack, but basically I created a black and white bitmap of the right size with an image editor and saved it, then just copied out the first few bytes which are the header. I could then just re-render the image into another Graphics object (the one for the display has the pixels in a strange order) and send it over HTTP.
Hope that's some use - it could be a great way to serve up graphs and stuff like that.