external button puckjs #3945
Replies: 1 comment
-
|
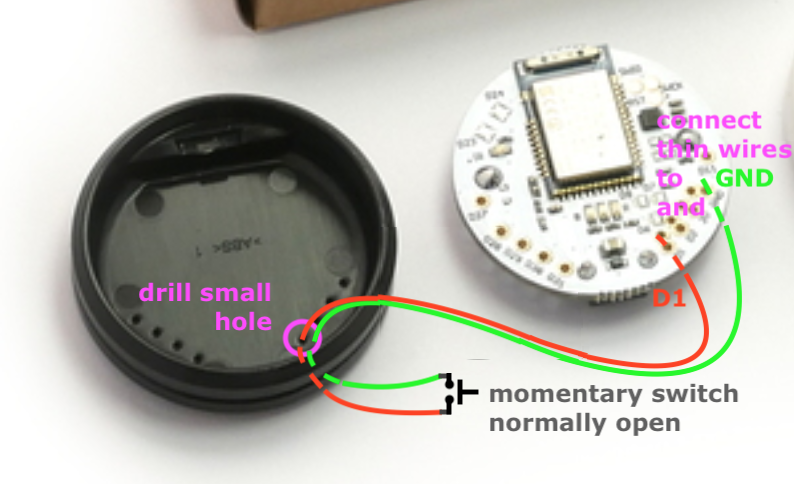
Posted at 2022-02-06 by @allObjects @user140111 Wire things up as shown in attached picture and use two no-repeat Attachments: Posted at 2022-02-06 by @allObjects For testing your wiring, upload this code. First, it sets pinMode of pin D1. After that - every 100[ms] - it writes to the LED1 the opposite what it reads from pin D1. When the switch is open, then D1 is (weak) pulled up (by internal resistor) and digital read returns 1 (or H/high or true), the opposite written to the LED1 turns it off. When switch is closed (pressed), D1 is pulled to Ground, D1 reads 0 (or L/low or false), and opposite written to LED1 turns it on. Variable iId - interval ID - is there so you can stop the program by entering Attachments: Posted at 2022-02-06 by @allObjects Below is the code as described in post #2. The cycle starts over again after display has completed. Display is a series of blinking green and red blinking:
With a pretty decent - not much bouncing switch - there should be a much simpler solution... except for the display, which then gets a bit more complicated: results would have to be written to a queue and display would run asynchronously / simultaneously. To distinguish between flash/blink sequences, blue led could be flashed between the sequences. Posted at 2022-02-06 by @allObjects And here is the 'short' version: If you turn the logging on (lon = true), then you see what is goin on: The
Using the event object simplifies the code a lot. Below show the log of the event object. Notice the first time - when the button was pressed for the first time - lastTime is undefined. On press event of the button we have to do nothing, but on release, we calculate the difference and pass it to the show function. In this example, the show function just logs the value in the console. Notice, that with this solution, we could run into time binds: new press and release events may happen faster than display can happen. Some queueing and asynchronous display of the result can help to avoid it. Calling Now, @user140111 - Alberto - it's your turn to complete the code and add the display logic with the queue and show. What makes the things so easy to understand is that there is only one thread executing JS... (speaking in os terms...). (PS: My dad's first name was Albert - the German version of yours...). Posted at 2022-02-06 by user140111 Thank you very much for your very detailed instructions. You are very kind. I'll try and let you know if everything is clear to me. You're right, my name has German origins even though I'm Italian and my ancestors have French origins. |
Beta Was this translation helpful? Give feedback.


-
Posted at 2022-02-05 by user140111
I would like to add an external button and count how many seconds this is pressed. Can someone help me?
Alberto
Beta Was this translation helpful? Give feedback.
All reactions