Exploring 2.8" Color TFT Touch LCD by Pacman Game attempt #2034
Replies: 3 comments
-
|
Posted at 2014-07-30 by @allObjects [2of2] continued Exploring 2.8" Color TFT Touch LCD by Pacman Game attempt Add this code to the initial one for having pacman continually walking around ins a square. In IDE's command / console window enter:
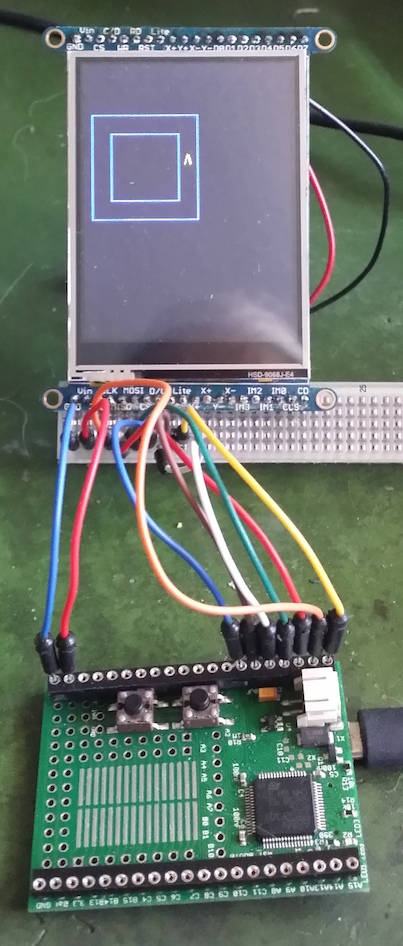
PS: I used the 2.8" TFT LCD with Touchscreen Breakout Board w/MicroSD Socket from http://www.adafruit.com/products/1770 and wired according to http://www.espruino.com/ILI9341 Note that B2 goes to Lite on board (LED on module). See picture and watch (short, low-res pacmanvideo.mp4) movie...Attachments: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2014-07-30 by @gfwilliams Cool! What kind of speed does it update? Do you have a video? Not sure, but you might find that the It's a shame the bandwidth is so limited. Speed could definitely be improved if the driver wasn't written in pure JS, but even so it's never going to be amazing. |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2014-07-30 by @allObjects Was working on getting a video going... don't have the hang on focus yet... ;) ...will get there. Movie is now added. Regarding the speed: operation is event/timer driven. Operation is basically a continuous repetition of 4 phases:
The phases are optimized for the seamless, timer driven repetition in pairs of two with no logic in them what so over... all logic happens by 'direct' and indirect addressing... (invocation of functions - 1 per phase - stored in an array and called by a cycling index and index for next phase set in the function). Because of the optimization, a start and stop cycle exist that compensate where needed (for now only the stop):
Each phase sets the next phase index so that on timeout the next function in the cycle is called (indexes in this lists off by 1+):
Since each direction - E, S, W, N - have all their own implementations, they have all their own cycles - but all phases are stored in the same array:
In other words, every cycle's last phase sets the index for the next phase to the first phase of the cycle. The discussion 'where to draw the line' between high-level (language and device(s) agnostic) and low-level (language and device(s) dependent) application and driver implementation in the hybrid 'over all implementation' may take place in another post... |
Beta Was this translation helpful? Give feedback.


-
Posted at 2014-07-30 by @allObjects
ADDED 2021/10/04: ...great help for coding the underlaying ILI9341 display controller
The moment I did some basic setup, set some pixel and drew some lines, I knew that performance is a challenge... especially when driving the display over SPI... Therefore, graphics take a bit a back seat vs. simplification. ;-)
Here some basic code:
To let Pacman walk E (x-axis), S (y-axis), W, or N, enter in IDE's command window (one at a time):
[1of2] to be continued... Exploring 2.8" Color TFT Touch LCD by Pacman Game attempt
Beta Was this translation helpful? Give feedback.
All reactions