-
• #3
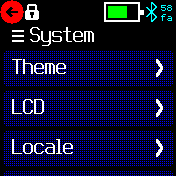
Can anyone else reproduce this? Just tried here with all up to date firmwares and I don't see it - just white menu items with a dim background as below:
Are you sure all your software is up to date? Maybe you have some custom code that's overwriting showMenu or something like that?
The other thing I am not sure about is why in the light theme there is a dithered cyan background. This seems inconsistant across themes.
Both are meant to have a background. You can just change the theme to remove it, but personally I think it helps to mark out separate menu items - for instance if you have two, two-line menu items I think it could get hard to tell them apart otherwise.
1 Attachment
-
• #4
I can't seem to reproduce this.
-
• #5
I can, 2v13 and I see exactly the same as HughB.
I haven't purposely altered my theme, is this what it should be?:>g.theme ={ fg: 65535, bg: 0, fg2: 2047, bg2: 0, fgH: 65535, bgH: 31, dark: true }Don't suppose this could be linked to that stray
var sissue you found for me Gordon? -
• #6
I haven't purposely altered my theme, is this what it should be?:
No.. mine is
{ fg: 65535, bg: 0, fg2: 65535, bg2: 8, fgH: 65535, bgH: 31, dark: true }If you look at the settings app you can see pretty clearly it's setting it to the right thing: https://github.com/espruino/BangleApps/blob/master/apps/setting/settings.js#L226-L233
Maybe you have some other app (like Switcher/quiet mode) that is setting its own colour scheme?
@HughB did hit on an issue with the menu where the title would change colours - I'll get a fix in for that now - but normally that wouldn't be noticeable because the two FG colours are the same in the default themes.
-
• #7
Strangely the values I posted were from setting.app.js on my watch (v0.42 according to the app loader). Using the official app loader, deleted Settings and re-added it, now it's the proper theme, with the background on both dark and light theme.
I do have the quiet mode scheduler app installed, but wouldn't think that would change a different file. I'll see if it changes back tomorrow after the quiet mode has kicked in again overnight.Edit: No change overnight, so doesn't look like quiet mode scheduler has affected it.
-
• #8
Are you sure all your software is up to date?
Yes, definitely everything up to date. Nothing special installed or customised.
I tried rewrite settings from the utils menu - did not make any difference.
I deleted settings and re-installed, did not make any difference.Then I had a thought - maybe it was down to
flipperwhich has to rewrite the settings.json to change themes.Changed themes using settings and suddenly the problem goes away - so this is a problem with flipper being out of date with the way settings currently works.
Apologies - this was an own goal. Now how can I rewrite flipper such that it keeps in step with the settings app ? Should there be a theme.settings.json file ?
Now I can see the new Menu system in dark theme looking like the screenshot that @Gordon shared. The screenshot does not do it justice. It looks really nice.
-
• #9
maybe it was down to flipper
Sorry, that's what I meant when I said 'switcher'
Now how can I rewrite flipper such that it keeps in step with the settings app ? Should there be a theme.settings.json file ?
Honestly, I think right now it's best just to copy the values out of it. I don't really expect them to change much from now on.
(I guess another option is to just create a 'theme' library in the
modulesfolder that provided the ability to set light/dark themes - that would reduce duplication without using much extra memory) -
• #10
(out of topic: Flipper is sorted with Games in the Apploader)
-
• #11
Thanks - I'll change that
 HughB
HughB Gordon
Gordon
 Ronin
Ronin Sir_Indy
Sir_Indy nicoboss
nicoboss
Installed 2v13 and there seems to be an issue with the menu system colors.
In dark theme.
Go to settings - the title bar is shown as white on black.
Scroll down and scroll up.
The title is now shown in cyan.
Personally I much preferred the new menu system when the menu options were all white. It looked much cleaner.
The other thing I am not sure about is why in the light theme there is a dithered cyan background. This seems inconsistant across themes. I think it would work fine as balck on white and does not really need the dithered cyan background. Just my opinion - I am sure others might have got used to the way it looks in the light theme and prefer it that way.
3 Attachments