Waveshare 1.28inch Round LCD Display 65K RGB Colors 240×240 #1076
Replies: 11 comments
-
|
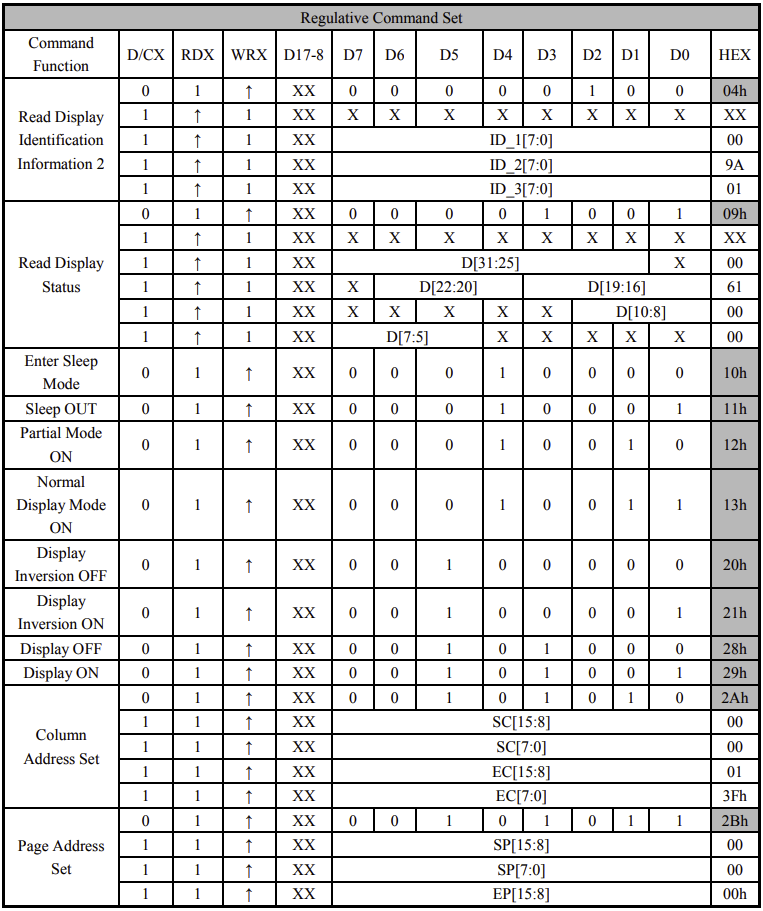
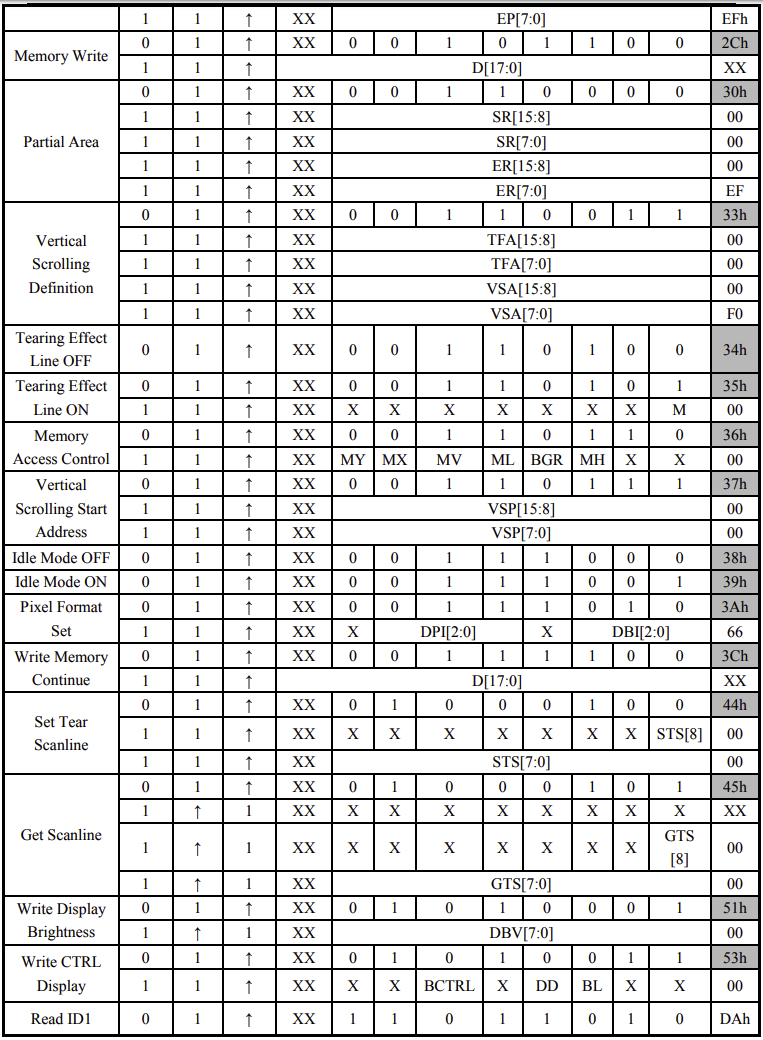
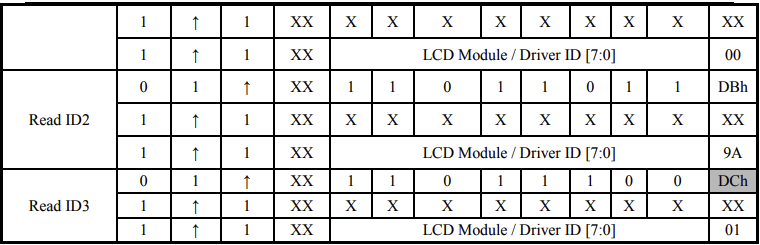
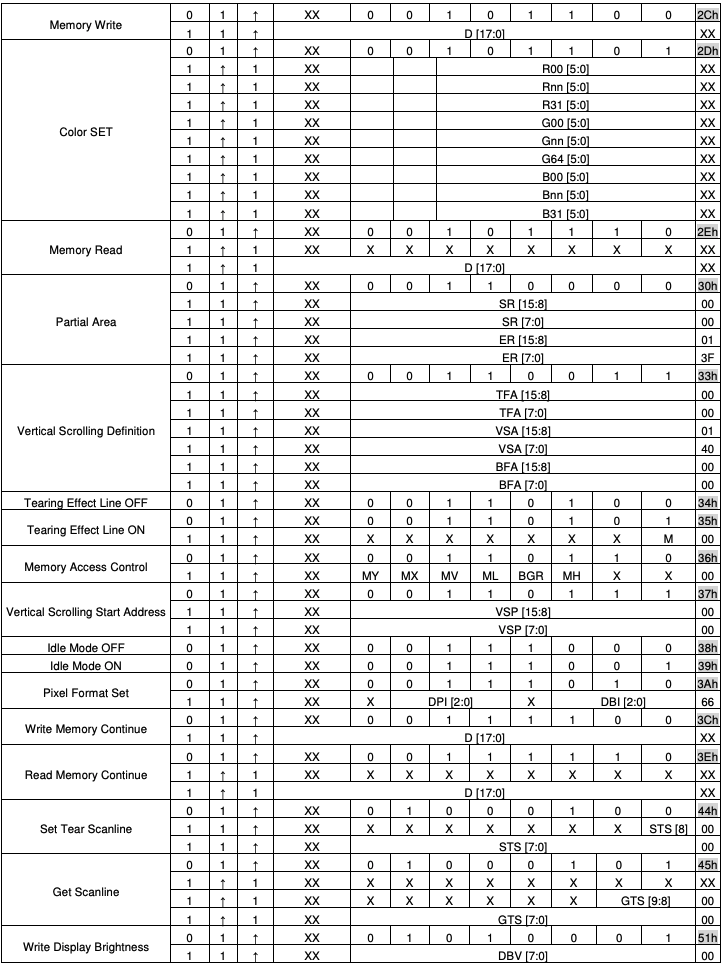
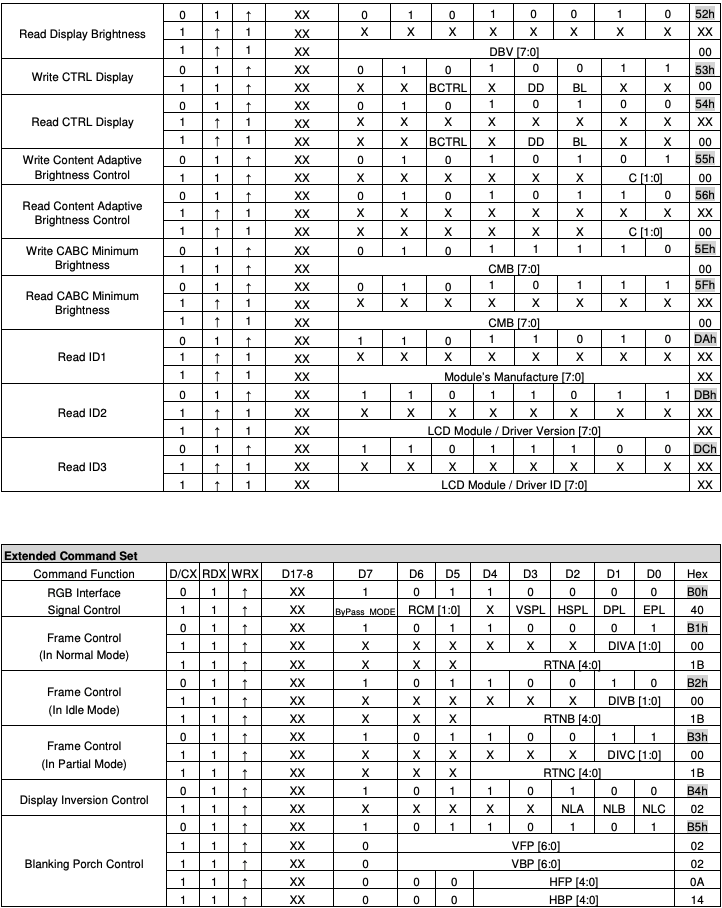
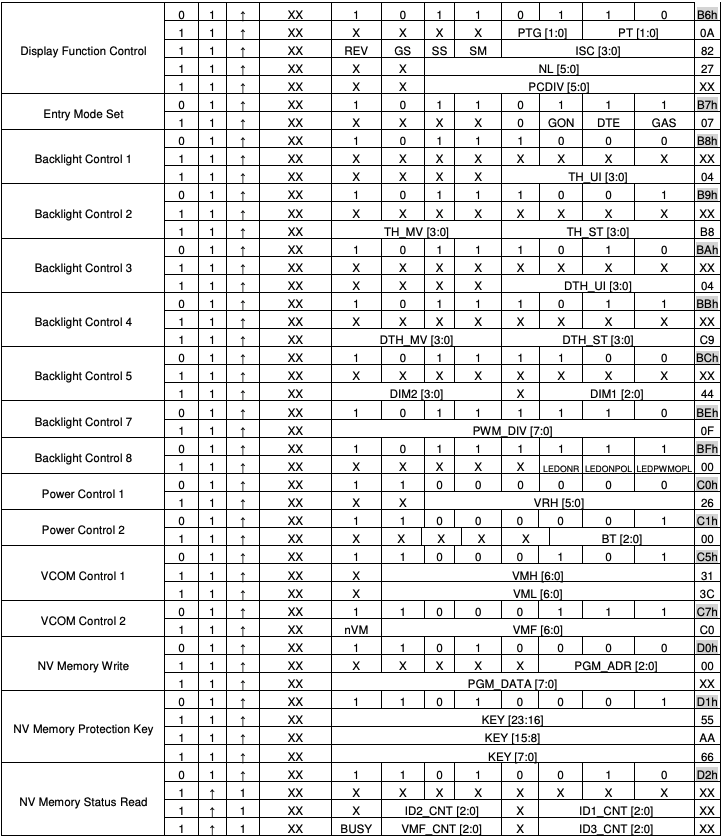
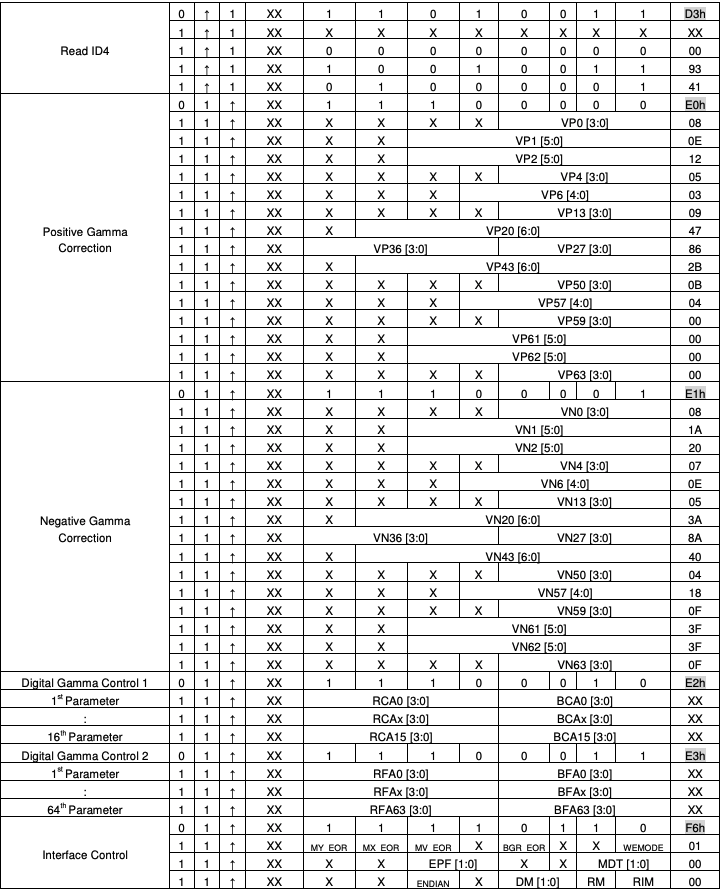
Posted at 2021-10-01 by @allObjects Hi - @user134932 - Larry, took a quick peek at the datasheet (attached for convenience) and it looks close to just many of these TFT drivers: the GC9A01 doc is in many parts identical to ILI9341 doc, even looking at the internals it is the same: 240x320 memory.... So I took the command lists for comparison to start out from a copy the ILI9341 driver (http://www.espruino.com/modules/ILI9341.js) and adjust it to work with the GC9A01. For easy dev place the driver module inline and give it a shot (see Module development - using example of Temperature Nodes with 1-Wire PT100 / DS18B20 Sensor at multiple Locations, Module creation at runtime). I hope this is not carrying awls to Athens. ;-}
PS: The ILI9341 command list (and comparison / map) is in the next post.Attachments: |
Beta Was this translation helpful? Give feedback.
-
|
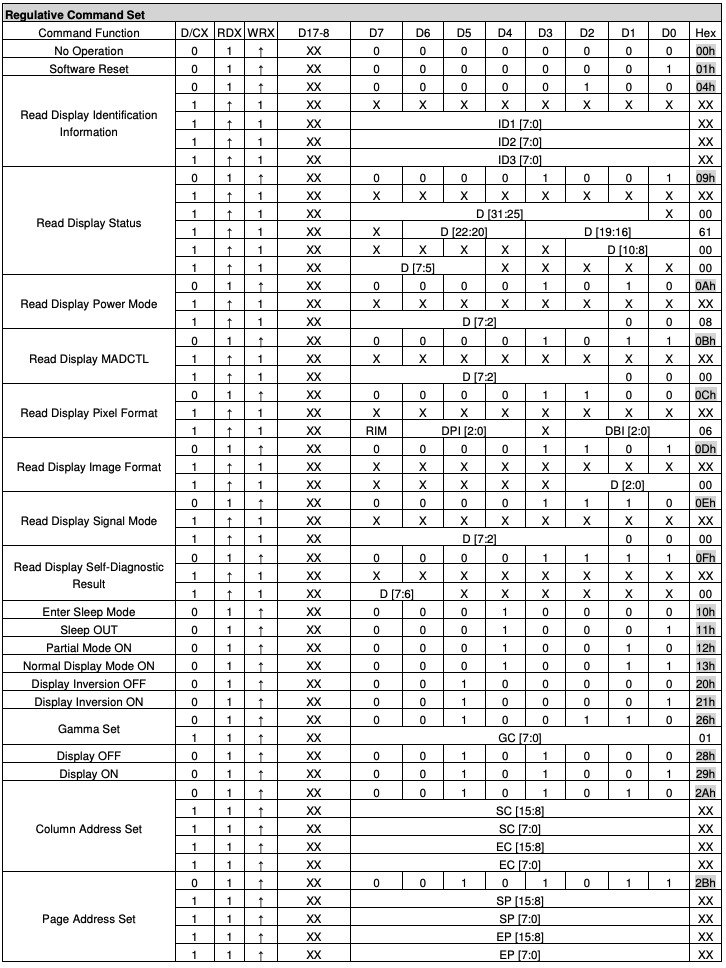
Posted at 2021-10-01 by @allObjects ILI9341 Command List (and datasheet) attached. Since searching in attachments (imgs) is not that great, I'm instrumentalizing the data copied from the .pdf and get myself a little tooling going... you may notice where it is going... (done up to line #32 far for the GC9A01 commands, more and code will follow in a bit). Attachments: |
Beta Was this translation helpful? Give feedback.
-
|
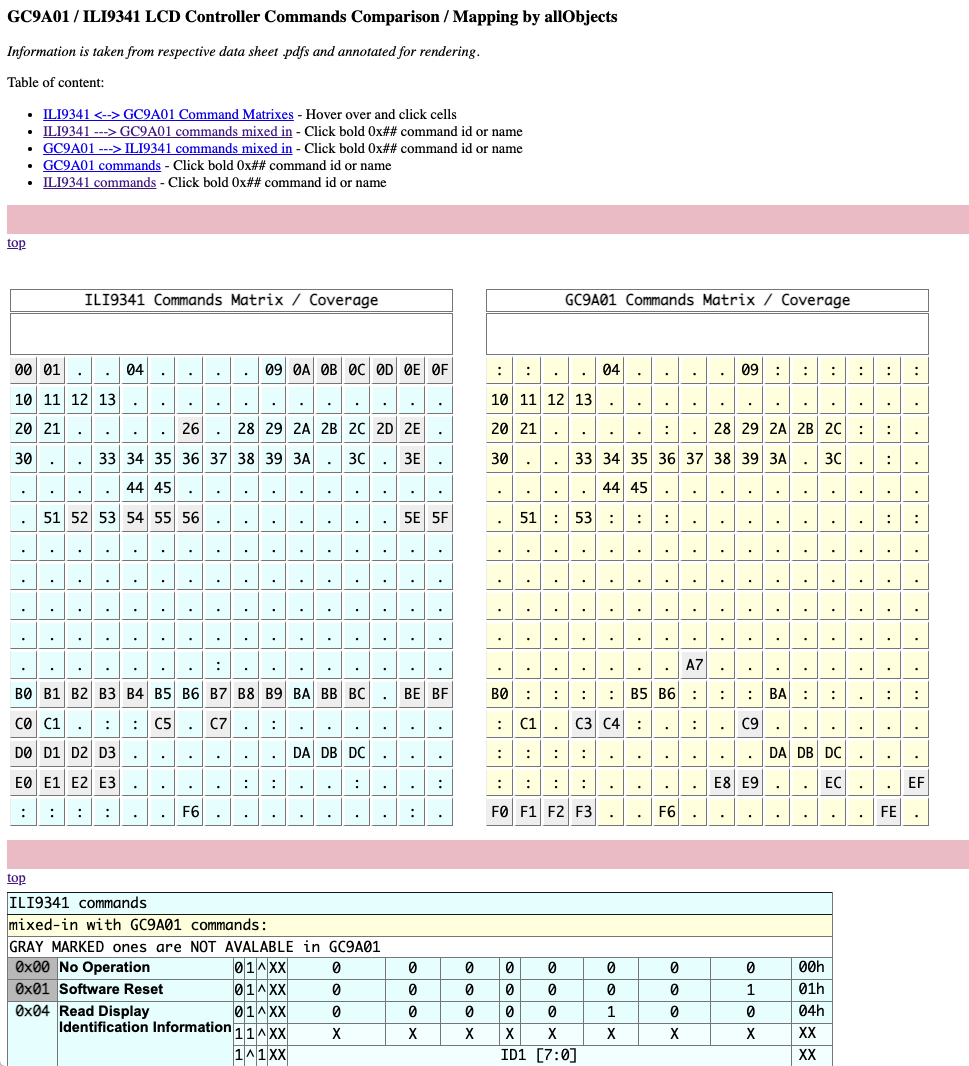
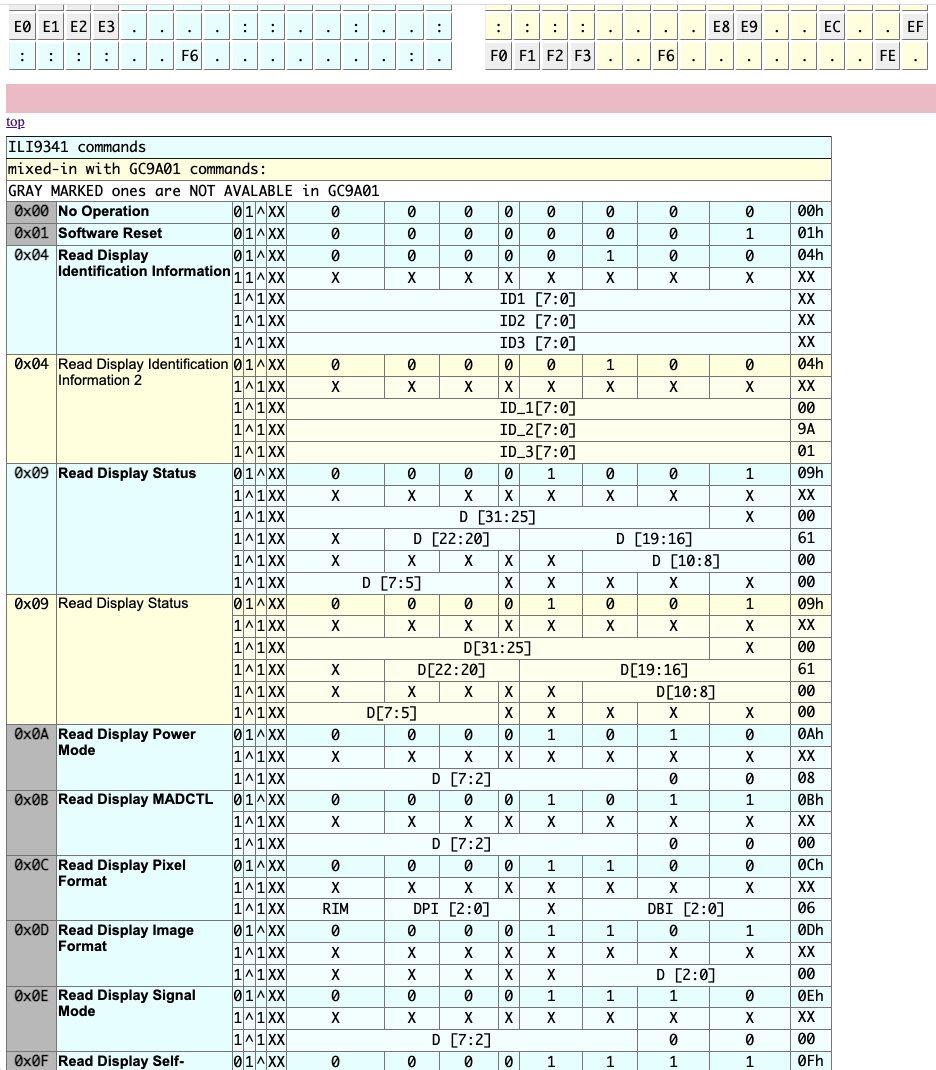
Posted at 2021-10-02 by @allObjects Completed annotations in both command list files as taken from respective data sheet .pdf files and wrote some standalone GC9A01_ILI9341_cmds_map.html file that consumes the annotated data and renders it in the browser in various ways: ** Main representations of the commands for each of the controllers
Clicking on the ## and 0x## command ids (in bold) is forward cycling from/thru:
Clicking on the command names (in bold) is navigating 'backwards' from/to:
Note *The gray marked matrix cell and list entries in the mixed in list show which command id (0x##) is not available in the other matrix or list. Colons in a matrix cell indicated that the other controller has a command with that code. Attached is the browser loadable GC9A01_ILI9341_cmds_map.html file - just click on it - and two screenshots. The first one shows the matrixes and the second one shows part of the a merged in list. The next post has a brief about the JavaScript in the .html file.Attachments: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2021-10-04 by @allObjects The JavaScript for rendering the matrixes and lists:
Rendering is plain generation of html with short inline event handlers invoking global JavaScript functions. Some CSS is defined and as classes and some is inline (looking for TCL). It was a fun experience to come up with minimal annotation on tables copied from .pdf and write the complementing logic for the rendering. Noteworthy is the debug support for getting the annotations right: an incrementing line counter - To see the annotated, complete command list data string, click/'run' the .html filein/from the previous post and look at the source in the browser (or download it and look at it in an editor). Here the html code w/ only fragments of the annotated, complete command list data string: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2021-10-04 by user134932 Holy cats! let me catch up on this. I'm waiting for my device to arrive in the post, should hit my door this week. Thank you so much for your efforts. Looking forward to getting some pixels moving. |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2021-10-04 by @allObjects @user134932 Glad to hear; looking forward to see you succeed. Since a have a feeble - or love - for (all kinds of) displays, I could but go forward and order some for me of the sort you reference with the GC9A01/SPI display controller and another kind of using the ILI9391/8..18bit 'paralell' (8080 interface). When I started with displays, Espruino was on slower hardware and the serial communication did not help with speed (many enhancements though came along and made it much better and what it is today). At that time, @gordon 'cheered' me on to go ahead and add a prallel interface... Espruino Original board had enough pins do do so... but my brain did not have the skills-legs to tackle that. May be now has come the time to do that. (Exploring 2.8" Color TFT Touch LCD by Pacman Game attempt - More what you see published there was going on afterwards, but it never came to full fruition. Speed was one thing. The other one was memory: the definition of the pac man 'board' - even when heavily optimized - landed me in OUT OF MEMORY dungeon... for good... May be I go back and pick it up again). Some of my other display endeavors you can find in my conversations on this forum, and many posts in other forum members' posts. I list of some:
|
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2021-10-05 by @allObjects updated posts #4 and #5 with most recent versions of description and code. Some more enhancement could be implemented, but I'd like to make some use of it to see it 'work' in practice. |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2021-10-21 by @allObjects user134932, is there some progress / success to report on your side regarding driving these displays with Espruino? |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2022-03-12 by yngv126399 That's some nice work there, thank you for that! I have a hopefully easy Q. I am simply trying to identify the display that I have, a round 1.3" (probably a GC9A01) but I don't think I've got the read part of spi correct. I'm trying to ure spi.send: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2022-03-14 by @allObjects Your spi should work the way you presented. With so little code you share it is though impossible to figure what is not going well. Setup/init of SPI1 and definition of CS would have to be known. Furthermore, the HW setup on breadboards can be challenging due to the quality of spring contacts and cables. The display controller needs a timely correct initialization sequence in order to operate. |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2022-03-15 by @gfwilliams Other thing is: have you set up |
Beta Was this translation helpful? Give feedback.










-
Posted at 2021-10-01 by user134932
Can someone point me to an Espruino driver for the Waveshare 1.28inch round LCD display (SPI interface)? Or, something possibly close it that I can hack?
Thanks
Larry
Beta Was this translation helpful? Give feedback.
All reactions