-
• #2
Hi - where do you want to display the graph? On a Web Page? If so, the http://www.espruino.com/Web+Bluetooth+Dashboard page is probably pretty useful.
I'm afraid you can't easily get the number of steps though (without adding a separate accelerometer), but you can use the Magnetometer to get a good idea of when the Puck is/isn't moving.
To set a password, just use the http://www.espruino.com/Reference#l_E_setPassword command
-
• #3
could you please send me sample of movement function in dashboard and setpassword function also? thanks
-
• #4
For movement, there's a thread on it here: http://forum.espruino.com/conversations/301185/
Maybe increment a counter based on movement (instead of the
LED.write) and then use that counter in the Web Bluetooth example instead ofE.getTemperature()Use
E.setPassword("password")for the password. -
• #5
Last thing please.. Just want to know how to implement this code http://forum.espruino.com/conversations/301185/ in my web bluetooth dashboard in order to get live graph for every value I get.. Thanks in advance!
-
• #6
Something like this:
var avr = Puck.mag(); var magDiff; var movementCounter = 0; var magCounter = 0; Puck.on('mag', function(xyz) { // work out difference in field var dx = xyz.x-avr.x; var dy = xyz.y-avr.y; var dz = xyz.z-avr.z; magDiff = Math.sqrt(dx*dx+dy*dy+dz*dz); // update average avr.x += dx/2; avr.y += dy/2; avr.z += dz/2; magCounter++; if (magDiff > 50) movementCounter++; }); Puck.magOn(); setInterval(function(){ var movement = movementCounter / magCounter; movementCounter = 0; magCounter = 0; Bluetooth.println(movement); }, 60000 /* update every minute */);But you then need to remove the whole
connection.write("reset();\n", function() { ....part from the Web Bluetooth example. -
• #7
Thanks.. Do I have to put the whole piece of code in my connectDevice() function and get the movement value like that? elements.movement.setValue(j.movement); and then display that in my graph because I tried and i saw nothing to be displayed. Sorry for the inconvenience..
-
• #8
try just
elements.movement.setValue(j)?You could stick it in your connectDevice function yes (leaving the
reset()part in and just changing the code it uploads).Otherwise you could remove the
resetand upload the code to the Puck separately - which would allow you to maybe keep a history of movement in the Puck and initially populate the graph. -
• #9
Hi Gordon,
I am doing this project where I need to create step counting goals by asking the user what the goal is, then they answer, and it starts step counting. Could you help me? -
• #10
What device are you doing this on? It might alter how you want to enter the information.
But having said that are you doing this for something like a university project? If so I guess the idea was that you figure this out, so apart from giving some pointers I probably can't be too much help!
-
• #11
I'm using a puck.js, and it's for a kids coding class
-
• #12
My project is due in a few days
-
• #13
Ok - so where are you supposed to ask the user what the goal is? On a Web Bluetooth website? Or via the Puck itself?
If so I guess you're going to have to count the number of times the button is pressed to input the goal - it could make it a bit of a pain to use?
-
• #14
On the espruino.web/ide/ website
-
• #15
hi gordon,
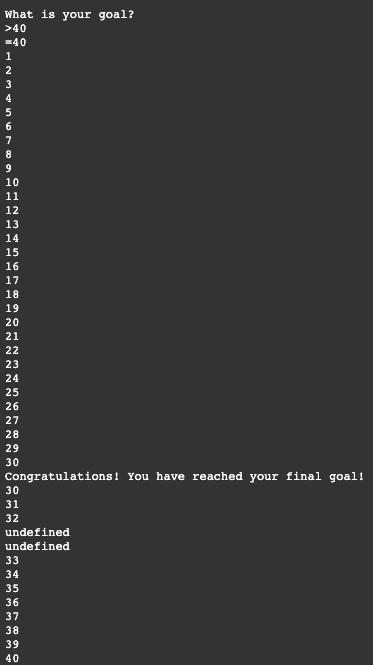
I have a project due tomorrow and we are wrapping up, but I see a few issues and wondering if you can help me with it. The first problem i ran into was that if i put a goal higher than 30, the puck thinks that 30 is the goal but the goal is 40 (shown in provided screenshots). On the code it says "if steps 30", then print "congratulations you have reached the goal". When we set the goal i want the if step is 30 and you said 40 in the what is your goal, the 30 should change to 40. Is there any possible way to fix that? Also we want all LEDS to flash, can you give us a easy code for that?
2 Attachments
-
• #16
Sun 2021.08.15
Hi @user133129
Some thoughts as a suggestion, untested:
Replace the constant number 30 with a global variable
if(steps == 30)
Declare that variable just below the var definitions assignments sectionFollow along with this discussion on how to capture input:
What command to use in Espruino instead of prompt
How to implement a simple text menu in console?
via web page https://www.espruino.com/Web%20Bluetooth
To flash LEDsSee examples below heading 'On-board LEDs, Button and GPIO'
-
• #17
Replace the constant number 30 with a global variable if(steps == 30)
Declare that variable just below the var definitions assignments section
What does that mean???? -
• #18
Is your code block from an existing tutorial?
Your var definitions
var steps = 0; var stepsOn = 0;As the code block did not have line numbers, explaining where to insert code became problematic.
As a suggestion, highlight your code in the edit window, then click on the
< / > codebutton located between the Quote and Donate button -
• #19
Hi, I need to define a variable goal and goal will be given by user input, what function do we use?
-
• #20
Actually getting user input can be a little tricky, so what I'd say is you get the user to type
GOAL=40rather than just40:var GOAL = 30; print("What is your goal?"); Bluetooth.inject("GOAL="); // writes 'GOAL=' to the input line // ... if (steps == GOAL) print("Congratulations ... "); -
• #21
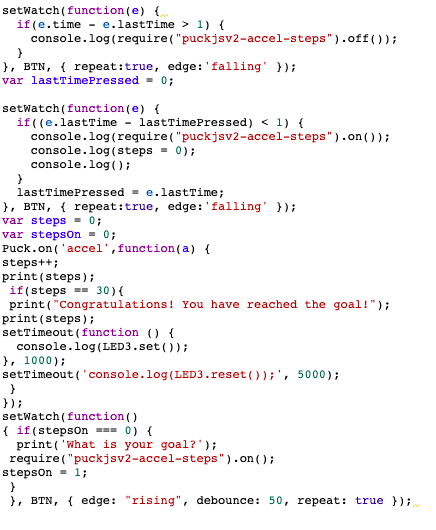
Does this code look good?
setWatch(function(e) {
if(e.time - e.lastTime > 1) {console.log(require("puckjsv2-accel-steps").off());}
}, BTN, { repeat:true, edge:'falling' });
var lastTimePressed = 0;setWatch(function(e) {
if((e.lastTime - lastTimePressed) < 1) {console.log(require("puckjsv2-accel-steps").on()); console.log(steps = 0);}
lastTimePressed = e.lastTime;
}, BTN, { repeat:true, edge:'falling' });
var steps = 0;
var stepsOn = 0;
Puck.on('accel',function(a) {
steps++;
print(steps);
if(steps == 10){
print("Congratulations! You have reached your first goal!");
print(steps);
setTimeout(function () {
console.log(LED1.set());
}, 100);
setTimeout('console.log(LED1.reset());', 5000);
}
if(steps == 20){
print("Congratulations! You have reached your second goal!");
print(steps);
setTimeout(function () {
console.log(LED2.set());
}, 1000);
setTimeout('console.log(LED2.reset());', 5000);
}
if(steps == GOAL){
print("Congratulations! You have reached your final goal!");
print(steps);
setTimeout(function () {
console.log(LED3.set());
}, 1000);
setTimeout('console.log(LED3.reset());', 5000);
}
});
setWatch(function()
{ if(stepsOn === 0) {
require("puckjsv2-accel-steps").on();
var GOAL = 30;
print("What is your goal?");
Bluetooth.inject("GOAL=");
stepsOn = 1;
}
}, BTN, { edge: "rising", debounce: 50, repeat: true }); -
• #22
I'm in the same group as user133129. We are working together
-
• #23
yeah
-
• #24
hi robin and gordon,
Thanks for the advice as it worked really well. However, I'm still confused for all the LEDS to flash when the goal is reached. We know how to set a timer for how long should all the LEDS flash but we don't know how to make it flash. Before we could used
(var l;setInterval("digitalWrite(LED1,l=!l);",200);
var l;setInterval("digitalWrite(LED1,2=!l);",200);
var l;setInterval("digitalWrite(LED1,3=!l);",200);)
but it doesn't work anymore. I tried one of them but it was not flashing. Do you guys have any ideas? -
• #25
I think you're seeing
l=!land thinking it's the number one, not the letterl?If you want them all to blink the same, it's best just to use the single variable
land call digitalWrite 3 times:var l;setInterval("l=!l;digitalWrite(LED1,l);digitalWrite(LED2,l);digitalWrite(LED3,l);",200);
 Gordon
Gordon Pzr0
Pzr0 Yuvika
Yuvika user133129
user133129

 Robin
Robin
Hello Gordon,
I would like to display in graph all the movement data(moving or be still) and also is it possible to count how many steps i do as i walk?? Also i want to put a password for my puck when it's time to connect with it
Thanks in advance!