-
• #2
Mon 2021.02.22
'I dont know what i'm doing really.'
Any luck with the ability to render smaller images to start with? There are several snippets:
See tutorials at page bottom
that could be used to isolate and understand if this is an issue with coding/rendering the graphics object, or within the conversion of the image data itself.
-
• #3
ye i have error even with basic image 32x32, something must be wrong i'm doing, its the format or?
i copy 1:1 example bangle app store. hm i use cutting edge firmware.
1 Attachment
-
• #4
if i do :
var img = eval(require("Storage").read("testimg.img")); g.drawImage(img);and use
evalit works for smallish images, but when it hits memory error it stops working.
I'm just copying pasting the javascript code from the Image+Converter site, then deleting var img = .
like :require("heatshrink").decompress(atob("wGAiBC/AFfo8gBC4gFEAK"))
-
• #5
Hi - I think what you're doing is not uploading a binary image file, but instead you're just uploading the text
require("heatshrink").decompress....into a file.g.drawImageis expecting a binary file.To write a file like that, all you'd need to do is:
require("Storage").write("testimg.img", require("heatshrink").decompress(atob("wGAiBC/AFfo8gBC4gFEAK"))However that's unlikely to work for bigger images as there isn't enough RAM. What I'd suggest is you simply use the image converter built into the IDE, which can upload direct to Storage. There's actually an example of doing exactly that at https://www.espruino.com/Bangle.js+Graphics
-
• #6
Ok thanks, this solved it.!
 Robin
Robin d3nd3-o0
d3nd3-o0
 Gordon
Gordon
I am struggling to draw an image. My image is the size of the screen, 239x159.
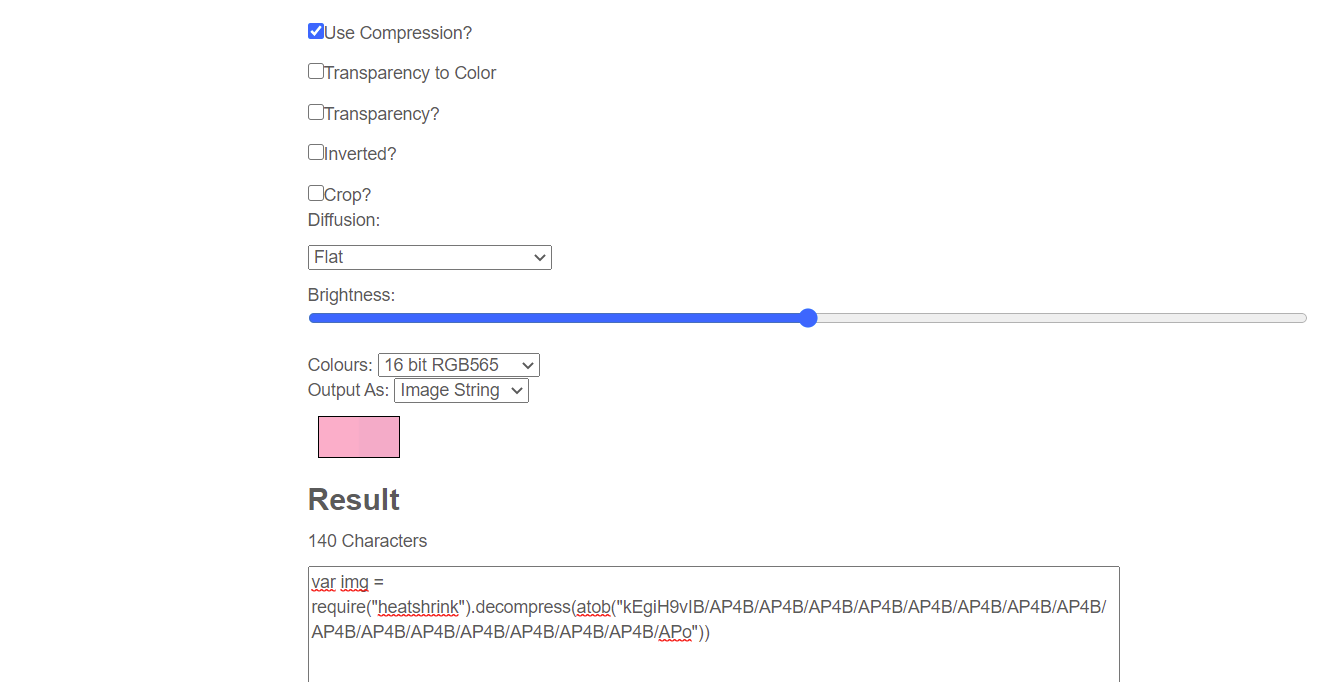
http://www.espruino.com/Image+Converter
I dont know what i'm doing really. Can you explain to me how often native strings are used, and how it works when i'm calling .read like that? Does it really not touch ram, ever?
I'm seeing memory errors a lot. I want to know in which case i'm reading from RAM and which case i'm reading from flash, so I know how large my file can be?
Also is it fine to use
Does it mean that every piece of javascript code in the 'native string' is read from flash? I mean, if i eval it? Does eval() continue not touching ram?
Also , didn't I hear you say that
_every_code that is loaded on bangle is from flash by default?? So, if so, why do I have issues :( , thus require("Storage").read is equal to copy paste into .js file and upload inline?Tried a 17000 byte long string, 80x80 pixels and it draws it funny, like all fuzzy and wrong size, random noise of pixels like 80x20.